Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan tr pertama dalam jquery
Bagaimana untuk menyembunyikan tr pertama dalam jquery
- 青灯夜游asal
- 2022-04-27 20:20:302711semak imbas
Kaedah Sembunyikan: 1. Gunakan pemilih ":first" untuk mendapatkan elemen tr pertama, sintaksnya ialah "$("tr:first""); 2. Gunakan hide() atau fadeOut() untuk sembunyikan pemerolehan Kepada elemen tr, sintaks ialah "elemen tr.sembunyikan(nilai milisaat)" atau "elemen tr.fadeOut(nilai milisaat)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
elemen tr Teg
A
Cara jquery menyembunyikan tr pertama
Idea pelaksanaan:
-
Dapatkan elemen tr pertama jadual
Sembunyikan elemen tr yang diperoleh
Kaedah pelaksanaan:
Anda boleh menggunakan pemilih :first untuk mendapatkan elemen tr pertama
Anda boleh menggunakan kaedah hide() atau fadeOut() untuk menyembunyikan Select elemen
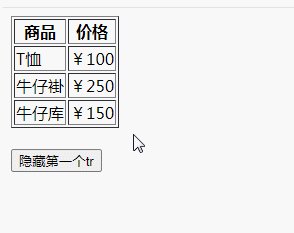
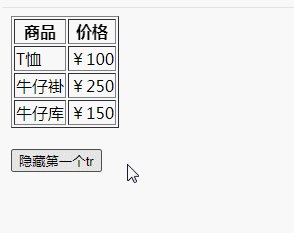
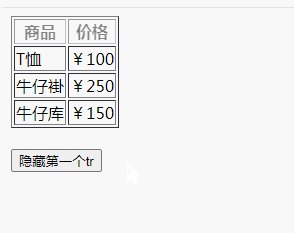
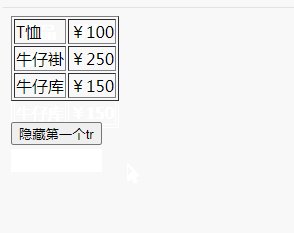
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan tr pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

