Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengosongkan elemen max-width (lebar maksimum) dalam jquery
Bagaimana untuk mengosongkan elemen max-width (lebar maksimum) dalam jquery
- 青灯夜游asal
- 2022-04-27 20:03:033687semak imbas
Kaedah untuk mengosongkan lebar maks: 1. Gunakan css(), sintaks "$("elemen yang ditentukan").css("lebar maksimum","tiada""; , sintaks ialah "$("elemen yang ditentukan").attr("style","max-width:none;")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Gaya lebar maksimum elemen
Atribut lebar maksimum menetapkan lebar maksimum elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea style="max-width: 400px;">文本框最大宽度400px</textarea>
</body>
</html>
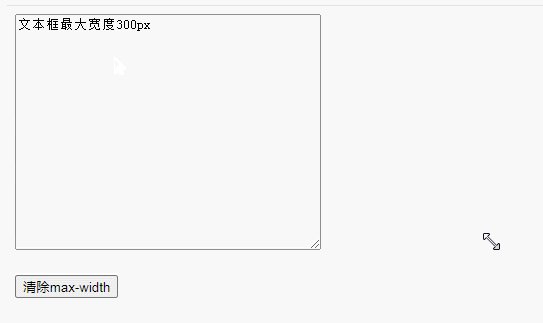
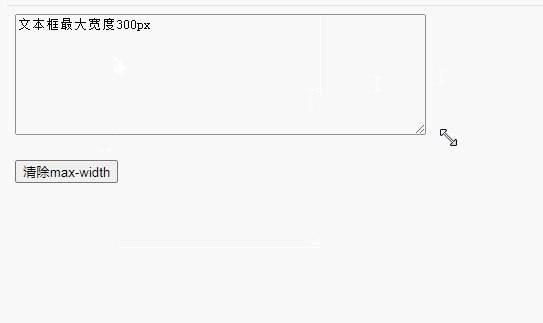
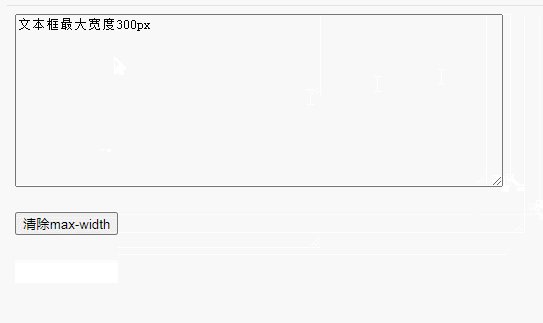
Cara mengosongkan elemen lebar maks (lebar maksimum) dalam jquery
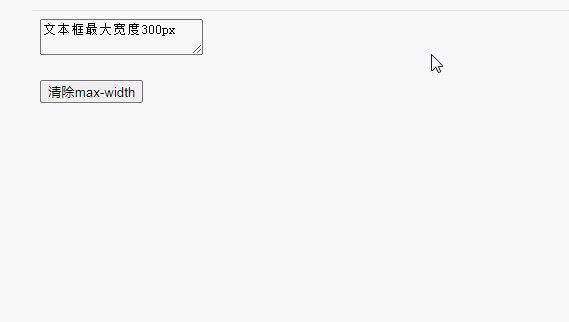
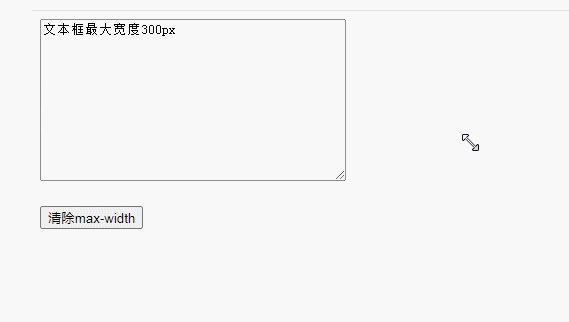
Kaedah 1: Gunakan css() untuk menetapkan nilai lebar maksimum kepada tiada
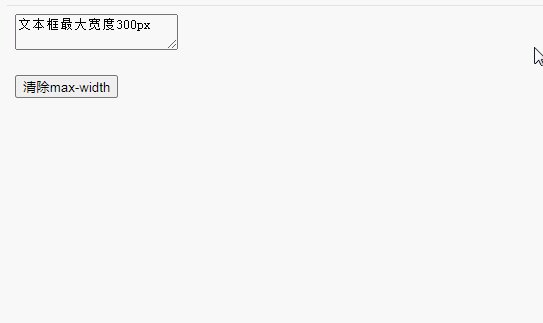
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").css("max-width","none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
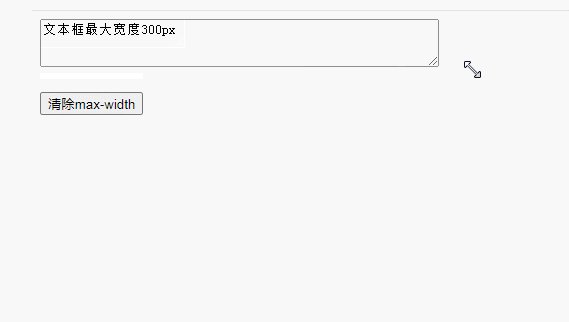
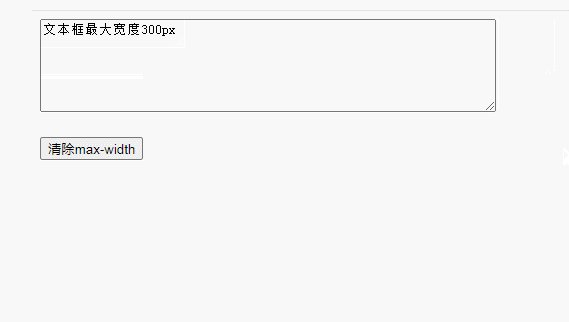
2. Gunakan attr() untuk tetapkan lebar maksimum Nilai ditetapkan kepada tiada
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("style","max-width:none");
});
});
</script>
<style type="text/css">
textarea{
max-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框最大宽度300px</textarea><br><br>
<button>清除max-width</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, depan web -tamat video]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan elemen max-width (lebar maksimum) dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan klik div ke slaid ke kiri dan bersembunyi dalam jquery
- Bolehkah jquery mengikat acara kepada berbilang elemen pada masa yang sama?
- Bagaimana untuk menambah nod saudara dalam jquery
- Bagaimana untuk mengalih keluar berbilang kelas dalam jquery
- Bagaimana untuk memadam atribut tersembunyi dalam jquery
- Bagaimana untuk memadamkan elemen itu sendiri dalam jquery

