Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah nod saudara dalam jquery
Bagaimana untuk menambah nod saudara dalam jquery
- 青灯夜游asal
- 2022-04-27 17:59:284839semak imbas
Cara menambah sibling nod dalam jquery: 1. Gunakan before(), sintaks "$(specified element).before(sibling nod)", anda boleh memasukkan sibling nod sebelum elemen yang ditentukan; after() , sintaks "$(specified element).after(sibling nod)" membolehkan anda memasukkan adik beradik nod selepas elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan dua kaedah berikut untuk menambah nod adik beradik
kaedah sebelum(): Masukkan kandungan yang ditentukan sebelum elemen yang dipilih.
kaedah selepas(): Masukkan kandungan yang ditentukan selepas elemen yang dipilih.
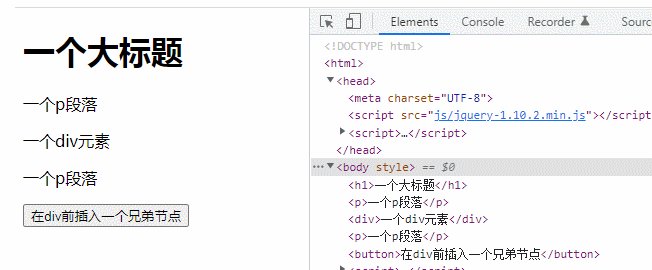
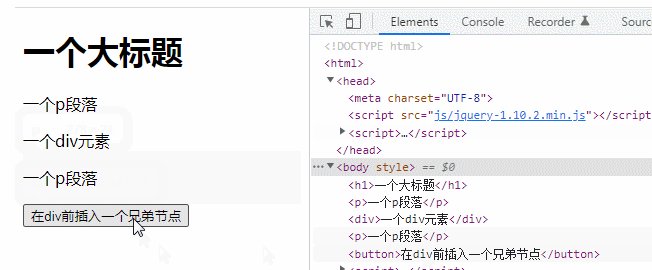
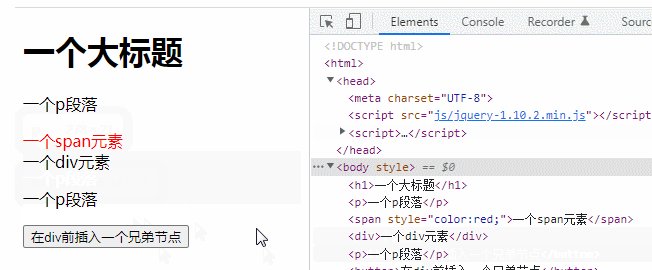
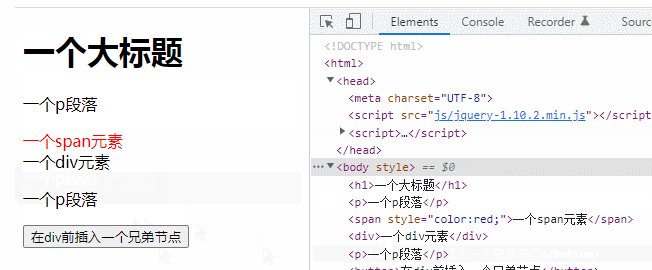
1 Gunakan before() untuk menambah sibling nod ke hadapan
sebelum() boleh memasukkan sibling nod sebelum elemen yang ditentukan
<.>Sintaks:$(A).before(B)
- bermaksud memasukkan nod adik-beradik B di hadapan nod A.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
2 🎜>after() boleh memasukkan nod adik beradik selepas elemen yang ditentukan
Sintaks:$(A).after(B)bermaksud memasukkan nod adik beradik B selepas bahagian luar Sebuah nod.
- Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>[Pembelajaran yang disyorkan: 
web Video bahagian hadapan】
Atas ialah kandungan terperinci Bagaimana untuk menambah nod saudara dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

