Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengosongkan jadual kecuali dua baris pertama dalam jquery
Bagaimana untuk mengosongkan jadual kecuali dua baris pertama dalam jquery
- 青灯夜游asal
- 2022-04-22 18:09:592698semak imbas
Cara mengosongkan jadual kecuali dua baris pertama dalam jquery: 1. Gunakan pernyataan "$("tr:first").empty();" untuk memilih baris pertama jadual dan kosongkan kandungan baris; 2. Gunakan Pernyataan "$("tr:nth-child(2)").empty();" memilih baris kedua jadual dan mengosongkan kandungan baris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengosongkan jadual kecuali dua baris pertama
Kaedah pelaksanaan:
-
Gunakan pemilih
:firstuntuk memilih baris pertama jadual dan gunakan empty() untuk mengosongkan kandungan Gunakan pemilih
:nth-child(2)untuk memilih yang kedua baris jadual dan gunakan kosong( )Kandungan kosong
Penerangan: Kaedah kosong() boleh mengalih keluar semua nod anak dan kandungan elemen yang dipilih.
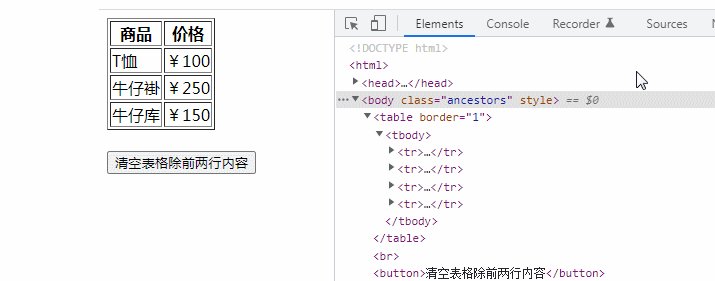
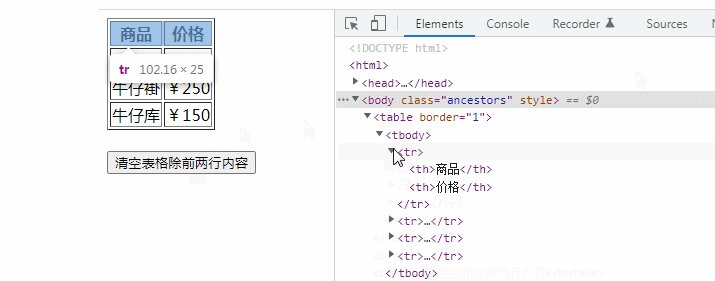
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
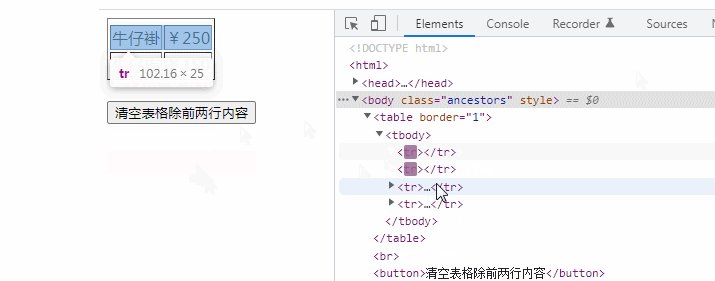
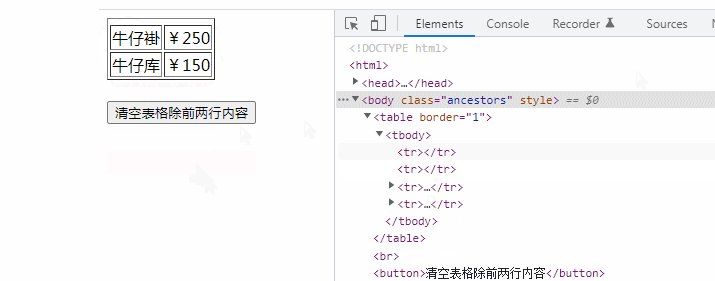
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan jadual kecuali dua baris pertama dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mendapatkan baris jadual semasa dalam jquery
- Bagaimana untuk memadam kelas subset dalam jquery
- Bagaimana untuk memadam semua elemen kanak-kanak dalam div dengan jquery
- Bagaimana untuk menambah elemen pada badan dalam jquery
- Bagaimana untuk menyembunyikan textarea dalam jquery
- Apakah kegunaan kaedah jquery replaceall

