Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam kelas subset dalam jquery
Bagaimana untuk memadam kelas subset dalam jquery
- 青灯夜游asal
- 2022-04-21 18:22:102345semak imbas
Kaedah untuk memadam kelas subset: 1. Gunakan find() untuk mendapatkan semua elemen subset di bawah elemen yang ditentukan, sintaksnya ialah "objek elemen yang ditentukan.find("*")" 2. Gunakan removeAttr(); untuk mendapatkan semua elemen subset daripada Untuk mengalih keluar kelas daripada elemen subset yang diperoleh, sintaksnya ialah "elemen subset..removeAttr("kelas").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memadam subset kelas
Kaedah pelaksanaan:
Gunakan find() kaedah Dapatkan semua elemen subset (termasuk subset subset) di bawah elemen yang ditentukan
-
Gunakan kaedah removeAttr() untuk mengalih keluar atribut yang ditentukan daripada elemen yang dipilih.
Apabila parameter kaedah removeAttr() ditentukan sebagai "kelas", kelas boleh dipadamkan.
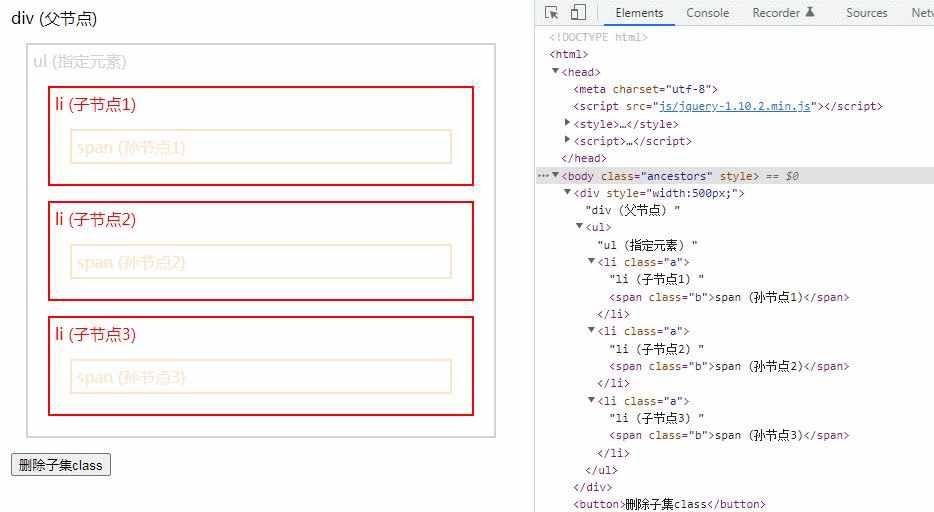
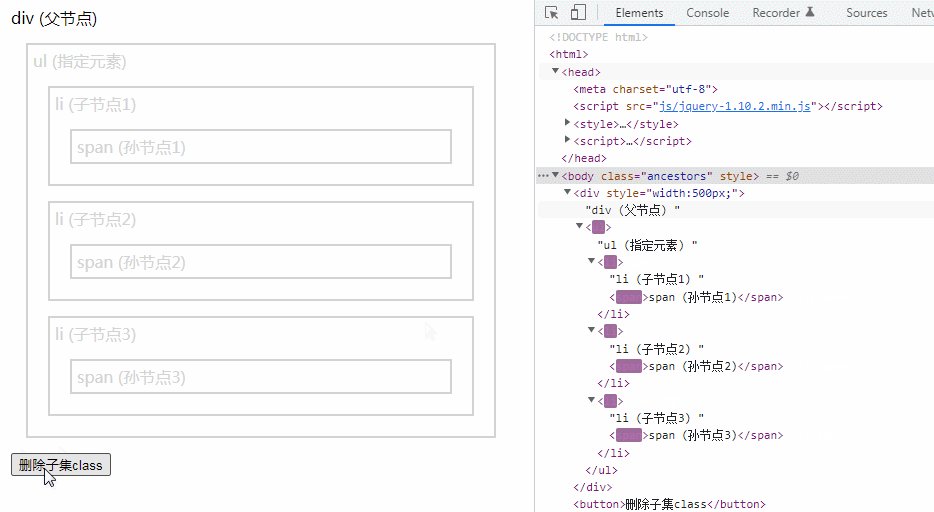
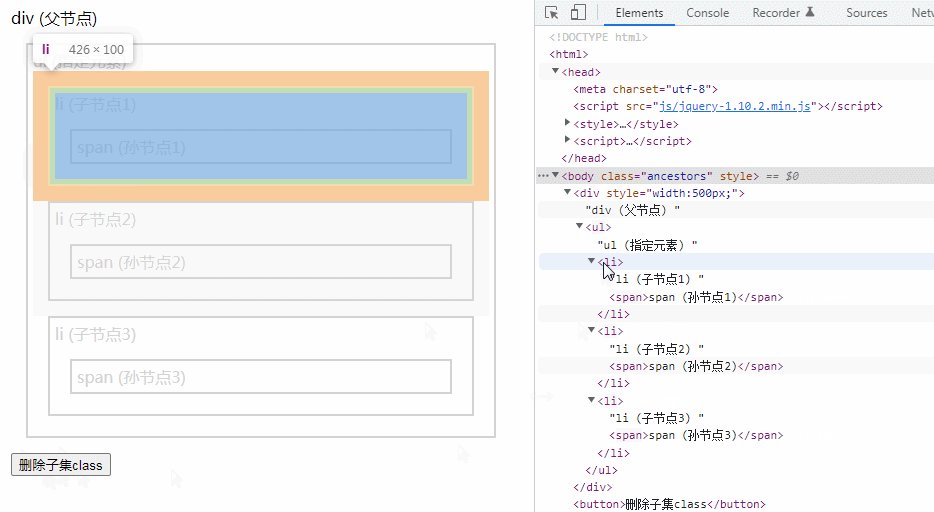
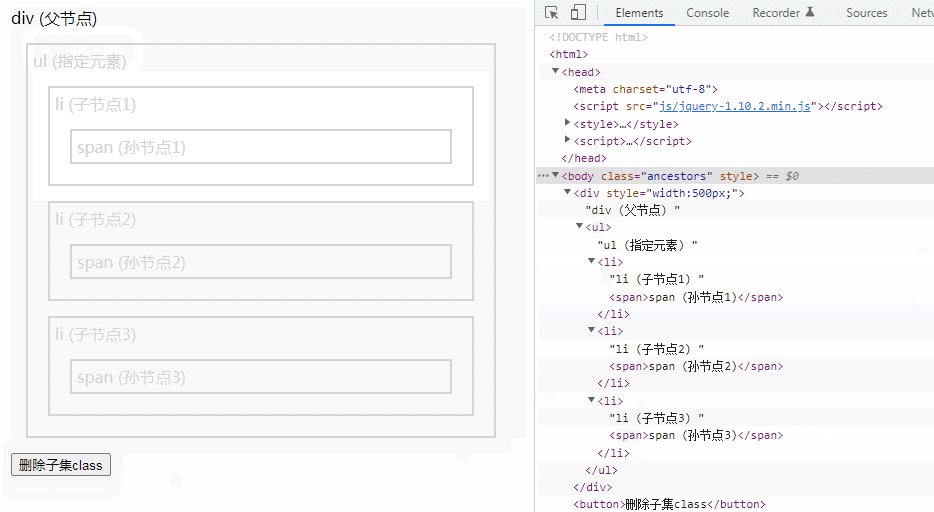
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li class="a">li (子节点1)
<span class="b">span (孙节点1)</span>
</li>
<li class="a">li (子节点2)
<span class="b">span (孙节点2)</span>
</li>
<li class="a">li (子节点3)
<span class="b">span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除子集class</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery,Video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk memadam kelas subset dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

