Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam semua elemen di bawah nod dalam jquery
Bagaimana untuk memadam semua elemen di bawah nod dalam jquery
- 青灯夜游asal
- 2022-04-21 16:02:062724semak imbas
Kaedah untuk memadam semua elemen di bawah nod: 1. Gunakan find() untuk mendapatkan semua elemen subset di bawah nod (termasuk subset subset), sintaksnya ialah "specify node object.find("*") "; 2. Gunakan remove() untuk memadamkan elemen yang diperolehi (termasuk semua teks dan nod anak), sintaksnya ialah "elemen perolehan set.remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Kaedah Jquery untuk memadam semua elemen di bawah nod
Idea pelaksanaan:
Gunakan find ( ) kaedah untuk mendapatkan semua elemen subset di bawah nod (termasuk subset subset)
Gunakan kaedah remove() untuk memadam semua elemen subset yang diperoleh
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
ul *{
color:red;
border:2px solid red;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
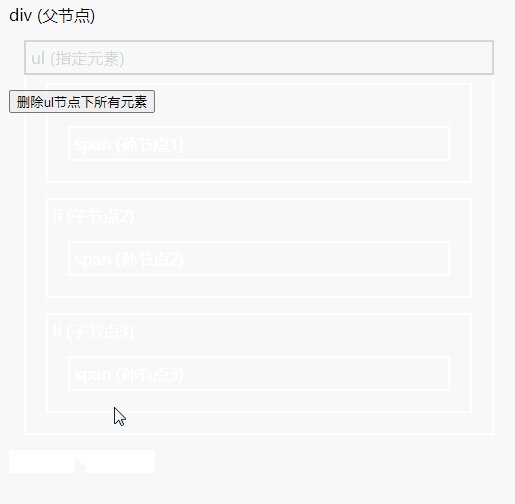
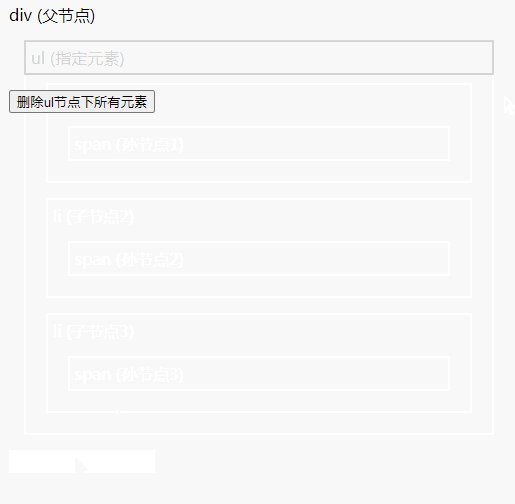
$("ul").find("*").remove();
});
});
</script>
</head>
<body class="ancestors">
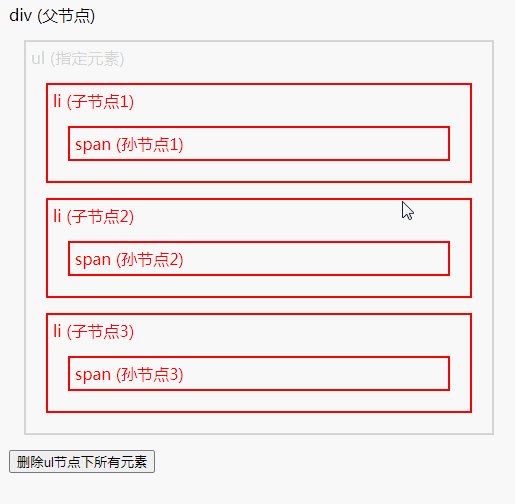
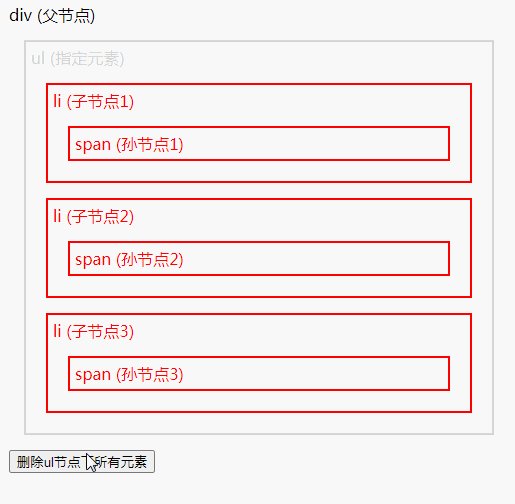
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除ul节点下所有元素</button>
</body>
</html>
Penjelasan:
-
Kaedah find() kembali Pilih keturunan unsur unsur (keturunan ialah anak, cucu, cicit, dan sebagainya.). Kaedah
find() merentasi semua laluan ke turunan elemen DOM ke keturunan terakhir (). Kaedah
remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak. Kaedah ini juga mengalih keluar data dan peristiwa daripada elemen yang dipilih.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam semua elemen di bawah nod dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

