Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar atribut baca sahaja dalam jquery
Bagaimana untuk mengalih keluar atribut baca sahaja dalam jquery
- 青灯夜游asal
- 2022-04-20 19:55:122748semak imbas
Kaedah pengalihan keluar: 1. Gunakan pernyataan "$(selector).removeAttr("readonly")" untuk memadamkan atribut readonly; 2. Gunakan "$(selector).attr("readonly",false) " untuk mengalih keluar atribut baca sahaja. Nilai harta itu ditetapkan kepada palsu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Atribut baca sahaja
Atribut baca sahaja merujuk kepada atribut baca sahaja, yang digunakan untuk menentukan bahawa input medan adalah baca sahaja.
Medan baca sahaja tidak boleh diubah suai. Walau bagaimanapun, pengguna masih boleh tab ke medan dan memilih atau menyalin teksnya.
Atribut baca sahaja menghalang pengguna daripada mengubah suai nilai sehingga syarat tertentu dipenuhi (seperti kotak semak sedang diperiksa). Kemudian, anda perlu menggunakan JavaScript untuk menghapuskan nilai baca sahaja dan menukar medan input kepada keadaan boleh diedit.
Atribut baca sahaja boleh digunakan dengan atau .
Cara mengalih keluar atribut baca sahaja dalam jquery
Kaedah 1: Gunakan removeAttr()
kaedah removeAttr () digunakan untuk mengalih keluar atribut daripada elemen yang dipilih. Format sintaks
$(selector).removeAttr(attribute)
Anda hanya perlu menetapkan atribut parameter kaedah kepada "baca sahaja" untuk mengalih keluar atribut baca sahaja.
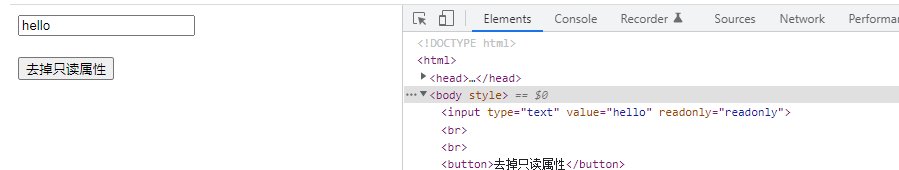
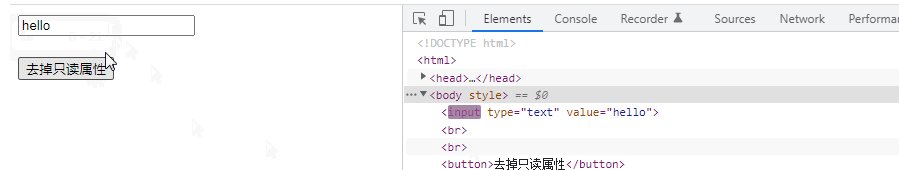
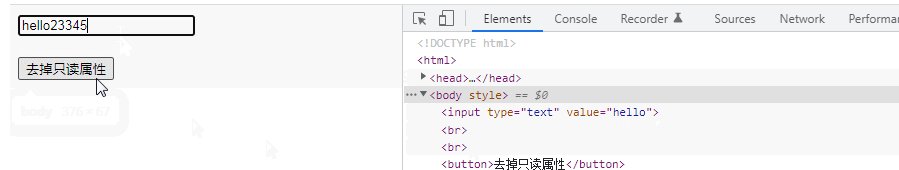
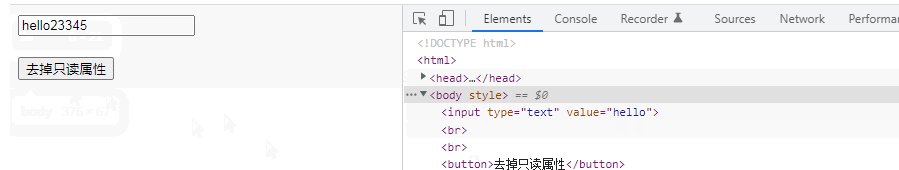
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
Kaedah 2: Gunakan attr()
Gunakan kaedah attr() Tetapkan nilai atribut baca sahaja kepada palsu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, depan web- tamat Video】
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut baca sahaja dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kegunaan setiap satu dalam jquery
- Bagaimana untuk mengoptimumkan prestasi jQuery? Ringkasan kaedah pengoptimuman
- Bagaimana untuk menukar atribut src dalam jquery
- Bagaimana untuk mengalih keluar elemen dalam jquery
- Apakah fungsi yang digunakan jquery untuk memaparkan dan menyembunyikan elemen?
- Adakah jquery dan zepto sama?
- jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu

