Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu
jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu
- 青灯夜游asal
- 2022-04-20 17:33:011949semak imbas
Kaedah pelaksanaan: 1. Gunakan pernyataan "$("img").delay(milliseconds).fadeOut()" dan delay() untuk menetapkan detik tunda; 2. Gunakan "setTimeout(function(); { $("img").hide(); }, nilai milisaat);" pernyataan, ditangguhkan oleh pemasa.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
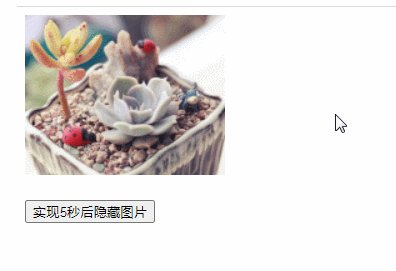
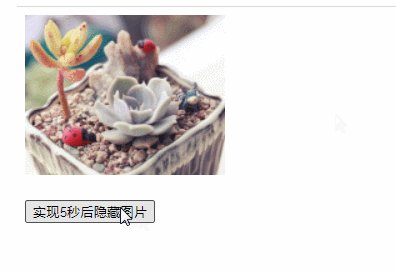
Kadangkala halaman perlu menambah beberapa kesan dinamik, menggunakan kelewatan beberapa saat untuk menyembunyikan imej dan hilang selepas memaparkannya untuk beberapa saat yang ditentukan Di sini kami menunjukkan kepada anda cara menggunakan jQuery untuk menetapkan bilangan saat tertentu (5 saat) sebelum menyembunyikan imej.
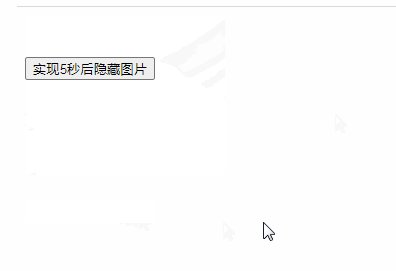
Kaedah 1: Gunakan kaedah .delay()
Tetapkan imej img untuk disembunyikan selepas dipaparkan selama 5 saat.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu" >
<br><br>
<button>实现5秒后隐藏图片</button>
</body>
</html>
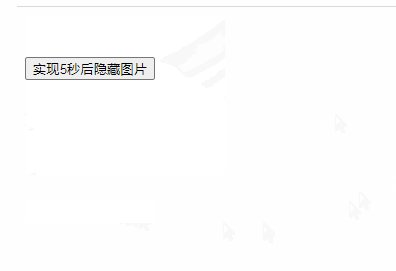
Kaedah 2: Gunakan kaedah setTimeout()
Gunakan setTimeout() untuk menetapkan pemasa untuk dipaparkan selama 5 saat Sembunyikan gambar kemudian.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() { $("img").hide(); }, 5000);
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu" >
<br><br>
<button>实现5秒后隐藏图片</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci jquery melaksanakan berapa saat untuk menyembunyikan gambar selepas itu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


