Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencari purata tatasusunan dalam jquery
Bagaimana untuk mencari purata tatasusunan dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-18 15:16:372494semak imbas
Kaedah: 1. Gunakan "var sum=0" untuk mengisytiharkan nilai jumlah menjadi 0; i]; }" penyataan mengumpul elemen tatasusunan dan memperoleh jumlah hasil terkumpul; 3. Gunakan "sum/array.length" untuk mencari purata.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
jquery mencari purata tatasusunan
Dalam jquery, dengan mengumpul elemen tatasusunan dan membahagikan panjang tatasusunan, anda boleh mendapatkan purata tatasusunan.
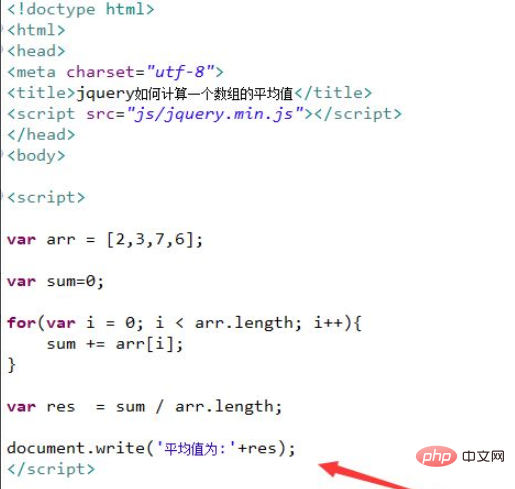
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery mengira purata tatasusunan. Dalam teg js, buat tatasusunan dan mulakan pembolehubah $sum.
Gunakan gelung for untuk melintasi tatasusunan untuk mengumpul nilai tatasusunan. Dapatkan panjang tatasusunan melalui atribut panjang, dan kemudian bahagikan jumlah nilai tatasusunan dengan panjang untuk mendapatkan nilai purata tatasusunan. Gunakan kaedah write() untuk mengeluarkan hasil yang dikira.

Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

Ringkasan:
1. Buat tatasusunan dan mulakan pembolehubah $sum.
2. Gunakan gelung for untuk melintasi tatasusunan untuk mengumpul nilai tatasusunan.
3. Dapatkan panjang tatasusunan melalui atribut panjang, dan kemudian bahagikan jumlah nilai tatasusunan dengan panjang untuk mendapatkan nilai purata tatasusunan.
4 Gunakan kaedah tulis() untuk mengeluarkan hasil yang dikira.
5. Buka fail test.html dalam penyemak imbas dan lihat hasilnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mencari purata tatasusunan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

