Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan visible dalam jquery
Apakah kegunaan visible dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-15 17:08:223143semak imbas
Dalam jquery, pemilih ":visible" digunakan untuk memilih setiap elemen yang boleh dilihat adalah kecuali elemen gaya "display:none" dan elemen bentuk dengan "type="hidden"" , elemen selain daripada elemen; dengan lebar dan tinggi 0, sintaksnya ialah "$(":visible")".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah penggunaan visible dalam jquery
: Pemilih boleh dilihat memilih setiap elemen yang kelihatan pada masa ini.
Elemen selain yang berikut ialah elemen yang boleh dilihat:
ditetapkan untuk memaparkan:tiada
dengan elemen Borang dengan jenis ="tersembunyi"
lebar dan ketinggian ditetapkan kepada 0
elemen induk tersembunyi (ini juga akan menyembunyikan elemen kanak-kanak )
Sintaks
$(":visible") Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
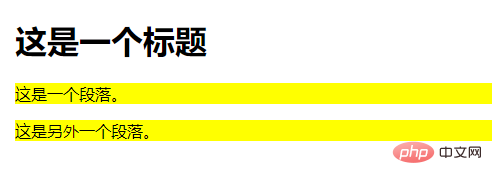
$("p:visible").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。 </p>
</body>
</html>Hasil output:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan visible dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

