Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan kotak teks baca sahaja dalam jquery
Bagaimana untuk menetapkan kotak teks baca sahaja dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-08 15:46:463972semak imbas
Kaedah: 1. Gunakan pernyataan "$(elemen input)" untuk mendapatkan objek elemen kotak teks 2. Gunakan kaedah attr() untuk menetapkan kotak teks baca sahaja dan tetapkan atribut baca sahaja nilai kepada baca sahaja. Sintaksnya ialah: "Text box element object.attr("readonly","readonly")".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menetapkan kotak teks baca sahaja dalam jquery
1. Gunakan pernyataan "$(elemen input)" untuk mendapatkan objek elemen kotak teks
$ ialah jQuery Nama lain untuk
dan jQuery ialah fungsi yang disediakan oleh perpustakaan jQuery (Nampaknya lebih daripada sekadar fungsi, kerana terdapat juga penggunaan $.ajax(options ), yang bersamaan dengan jQuery.ajax(options))
Fungsi fungsi ini adalah untuk mencari dan memilih elemen dalam dokumen html berdasarkan parameter dalam (). untuk menggantikan GetElementByID, tetapi () bukan sahaja boleh menjadi ID, tetapi juga pelbagai pemilih
Contohnya:
$(document) memilih keseluruhan objek dokumen
2. kaedah attr
Kaedah attr() menetapkan atau mengembalikan sifat dan nilai elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan nilai atribut, nilai elemen padanan pertama dikembalikan.
Apabila kaedah ini digunakan untuk menetapkan nilai atribut, satu atau lebih pasangan atribut/nilai ditetapkan untuk elemen padanan.
Sintaks
Kembalikan nilai atribut:
$(selector).attr(attribute)
Tetapkan atribut dan nilai:
$(selector).attr(attribute,value)
Atribut baca sahaja menentukan bahawa medan input adalah baca sahaja.
Medan baca sahaja tidak boleh diubah suai. Walau bagaimanapun, pengguna masih boleh tab ke medan dan memilih atau menyalin teksnya.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$('input').attr("readonly","readonly");
});
});
</script>
</head>
<body>
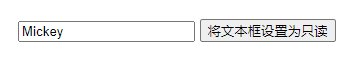
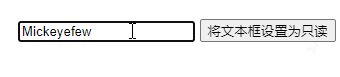
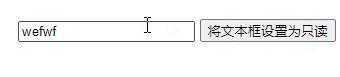
<input type="text" name="FirstName" value="Mickey">
<button>将文本框设置为只读</button>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menetapkan kotak teks baca sahaja dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

