Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menghantar permintaan pos dengan jquery
Bagaimana untuk menghantar permintaan pos dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-02 17:13:578324semak imbas
Dalam jquery, anda boleh menggunakan kaedah "$.post()" untuk menghantar permintaan pos Fungsi kaedah ini ialah menggunakan permintaan HTTP POST untuk memuatkan data daripada pelayan. $(selector).post(URL, data, menentukan fungsi yang akan dijalankan apabila permintaan berjaya, jenis data)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menghantar permintaan pos dengan jquery
Kaedah $.post() menggunakan permintaan HTTP POST untuk memuatkan data daripada pelayan.
Sintaksnya ialah:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL diperlukan. Menentukan URL yang permintaan dihantar.
data pilihan. Menentukan data untuk dihantar ke pelayan dengan permintaan.
fungsi(data,status,xhr) Pilihan. Menentukan fungsi untuk dijalankan apabila permintaan berjaya. Parameter tambahan:
data - Mengandungi data hasil daripada permintaan
status - Mengandungi status permintaan ("berjaya", " notmodified" , "error", "timeout", "parsererror")
xhr - Mengandungi objek XMLHttpRequest
dataType Optional. Menentukan jenis data respons pelayan yang dijangkakan. Secara lalai, jQuery akan memikirkannya dengan bijak. Jenis yang mungkin:
"xml" - dokumen XML
"html" - HTML sebagai teks biasa
"teks" - rentetan teks biasa
"skrip" - menjalankan respons dalam JavaScript dan mengembalikannya sebagai teks biasa
"json" - Menjalankan respons sebagai JSON dan mengembalikan objek JavaScript
"jsonp" - Memuatkan bahagian JSON menggunakan JSONP, yang akan menambah "?panggilan balik=?" untuk menentukan Panggilan Balik
contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
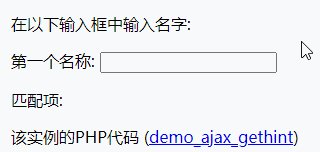
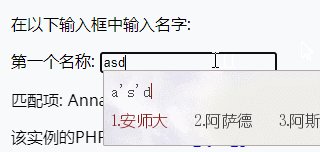
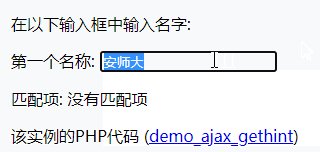
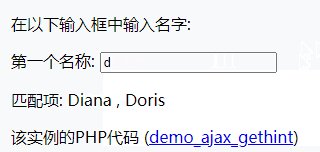
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan :tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menghantar permintaan pos dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

