Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah elemen ditambahkan pada div dalam jquery?
Bolehkah elemen ditambahkan pada div dalam jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-29 11:47:281672semak imbas
Anda boleh menambah elemen pada div dalam jquery; anda boleh menggunakan kaedah append() untuk menambah elemen elemen yang dipilih. Sintaks ialah " div element object.append (tambah kod elemen)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Bolehkah elemen ditambahkan pada div dalam jquery
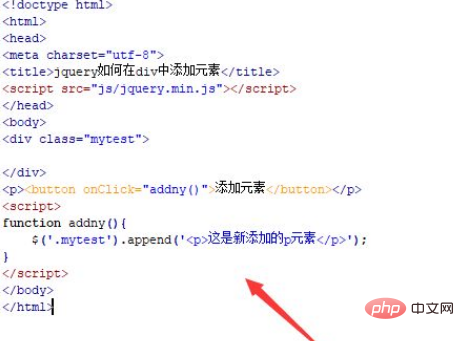
Dalam jquery, dengan mendapatkan objek div, anda boleh menambah elemen pada div menggunakan kaedah append(). Dinamakan test.html, ia digunakan untuk menerangkan cara jquery menambah elemen pada div.
Gunakan teg div untuk mencipta kawasan, dan kemudian tambahkan elemen pada div. Tambahkan atribut kelas pada teg div untuk mendapatkan objek div di bawah.
Gunakan teg butang untuk mencipta butang, ikat acara klik onclick pada butang butang, dan apabila butang itu diklik, laksanakan fungsi addny().
Buat fungsi addny() Dalam fungsi, dapatkan objek div melalui kelas, dan gunakan kaedah append() untuk menambah elemen p pada div.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 tags , tambahkan atribut kelas pada teg div.
2. Dalam teg js, dapatkan objek div melalui kelas, dan gunakan kaedah append() untuk menambah elemen p pada div.
Nota
Kaedah append() memasukkan kandungan yang ditentukan pada penghujung elemen yang dipilih (masih di dalam).
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bolehkah elemen ditambahkan pada div dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar acara tetikus dalam jquery
- Bagaimana untuk menambah baris pada klik dalam bentuk jquery
- Bagaimana untuk membuat butang klik hilang dalam jquery
- Bagaimana untuk memilih elemen p ketiga menggunakan kaedah jquery
- Bagaimana untuk membatalkan acara yang terikat oleh on() dalam jquery

