Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membatalkan acara yang terikat oleh on() dalam jquery
Bagaimana untuk membatalkan acara yang terikat oleh on() dalam jquery
- 青灯夜游asal
- 2022-03-25 19:40:153633semak imbas
Kaedah pembatalan: 1. Gunakan fungsi off(), yang boleh mengalih keluar pengendali acara yang ditambahkan melalui on() Sintaks ialah "elemen terikat peristiwa.off()" 2. Gunakan unbind () fungsi ini, fungsi ini boleh memadam pengendali acara yang ditambahkan oleh mana-mana kaedah jq, sintaksnya ialah "elemen terikat peristiwa.unbind();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery membatalkan on() acara terikat
Kaedah 1: Gunakan fungsi off()
Fungsi off() biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
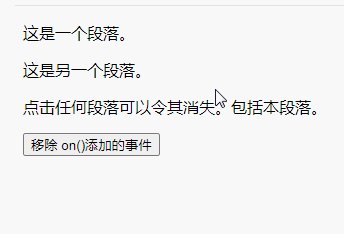
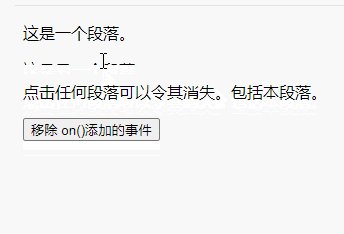
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html>
2 Gunakan fungsi unbind()
unbind() fungsi untuk mengalih keluar pengendali acara yang dipilih. unsur .
ubind() berfungsi dengan mana-mana pengendali acara yang dilampirkan melalui jQuery.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
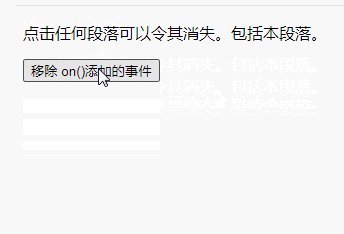
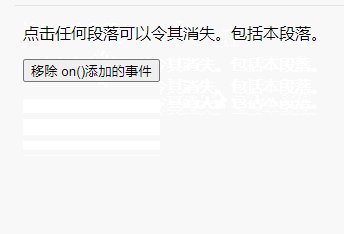
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk membatalkan acara yang terikat oleh on() dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan jquery untuk menukar warna latar belakang apabila tetikus berlalu
- Apakah kaedah untuk menambahkan elemen anak dalam jquery
- Bagaimana untuk menambah nod anak di hadapan dengan jquery
- Bolehkah jquery menentukan sama ada img kosong?
- Bagaimana untuk menyembunyikan unsur bersebelahan unsur yang diklik dalam jquery
- Bagaimana untuk mengalih keluar acara tetikus dalam jquery

