Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan jquery untuk menukar warna latar belakang apabila tetikus berlalu
Cara menggunakan jquery untuk menukar warna latar belakang apabila tetikus berlalu
- 青灯夜游asal
- 2022-03-23 19:06:513102semak imbas
Kaedah pelaksanaan: 1. Gunakan kaedah hover() untuk mengikat acara pas tetikus ke elemen dan nyatakan fungsi pemprosesan acara; 2. Dalam fungsi pemprosesan acara, gunakan kaedah css() untuk mengubah suai gaya latar belakang untuk menukar warna latar belakang , sintaks "elemen node.css("latar belakang","nilai warna");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menukar warna latar belakang selepas tetikus melepasi
Kaedah pelaksanaan:
Gunakan hover () Kaedah mengikat acara hantaran tetikus kepada elemen dan menentukan fungsi pengendali acara
Dalam fungsi pengendali acara, gunakan kaedah css() untuk mengubah suai gaya latar belakang untuk menukar warna latar belakang
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
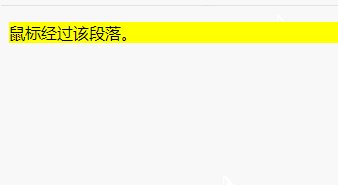
$("p").hover(function() {
$("p").css("background", "yellow");
});
});
</script>
</head>
<body>
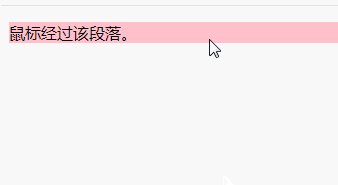
<p style="background: pink;">鼠标经过该段落。</p>
</body>
</html>
Penerangan: hover()
mencetuskan peristiwa masuk tetikus dan keluar tetikus. Kaedah
hover() menentukan dua fungsi untuk dijalankan apabila penuding tetikus melayang di atas elemen yang dipilih.
Ikat dua fungsi acara pada elemen padanan, yang akan dilaksanakan apabila penunjuk tetikus masuk dan meninggalkan elemen masing-masing. Ikat satu fungsi acara pada elemen yang sepadan untuk dilaksanakan apabila penunjuk tetikus masuk dan meninggalkan elemen.
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan jquery untuk menukar warna latar belakang apabila tetikus berlalu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kaedah yang ada untuk melintasi nod dalam jquery?
- Bagaimana untuk mengubah suai kandungan nod dalam jquery
- Adakah jquery mempunyai kaedah saiz?
- Bagaimana untuk menyembunyikan semua elemen bawahan dalam jquery
- Apakah kaedah yang biasa digunakan untuk mendapatkan atribut dalam jquery?
- Cara menggunakan jquery untuk meningkatkan lebar li apabila tetikus melayang

