Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memaparkan perkataan Inggeris dalam html tanpa pemisah baris
Bagaimana untuk memaparkan perkataan Inggeris dalam html tanpa pemisah baris
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-28 10:15:394690semak imbas
Cara untuk memaparkan perkataan Inggeris HTML tanpa pemisah baris: 1. Gunakan atribut word-break untuk menambah gaya "word-break:keep-all; pada elemen perkataan Inggeris; 2. Gunakan word-wrap atribut untuk menambah Hanya tambahkan gaya "word-wrap:normal;" pada elemen perkataan Inggeris >
Cara untuk memaparkan html perkataan Inggeris tanpa pembalut baris
 1 menentukan kaedah pemprosesan pembalut baris automatik
1 menentukan kaedah pemprosesan pembalut baris automatik
biasa Gunakan peraturan pemisah baris lalai penyemak imbas 🎜>pecah-semua membenarkan pemisah baris dalam perkataan keep-all hanya boleh memutuskan baris di. ruang separuh lebar atau tanda sempang. >
word-break: normal|break-all|keep-all;
- 2 Atribut word-wrap membenarkan perkataan panjang atau alamat URL dibalut ke baris seterusnya Satu baris
- Sintaks
biasa. hanya pecah pada titik putus perkataan yang dibenarkan (penyemak imbas mengekalkan pengendalian lalai)
kata putus pada perkataan panjang atau pemisah baris di dalam alamat URL Contohnya adalah seperti berikut:
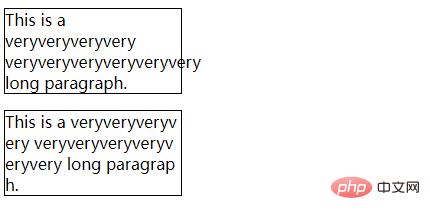
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>
Tutorial disyorkan: "
tutorial video html》
Atas ialah kandungan terperinci Bagaimana untuk memaparkan perkataan Inggeris dalam html tanpa pemisah baris. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

