Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nama input dalam jquery
Bagaimana untuk mengubah suai nama input dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-29 11:30:493841semak imbas
Dalam jquery, anda boleh menggunakan kaedah attr() untuk mengubah suai nilai atribut nama bagi input Kaedah ini digunakan untuk menetapkan atau mengembalikan nilai atribut elemen yang dipilih .attr('nama', Nilai atribut nama yang diubah suai)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara mengubah suai nama input dalam jquery
Dalam jquery, anda boleh mengubah suai nilai atribut nama input dengan mendapatkan objek input dan menggunakan kaedah attr().
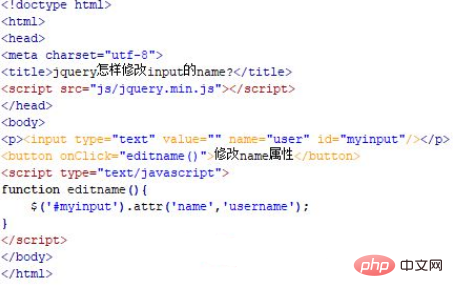
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery mengubah suai nama input. Dalam teg p, gunakan teg input untuk membuat kotak teks dan tetapkan nilai atribut namanya kepada pengguna.
Tetapkan id teg input kepada myinput, yang digunakan terutamanya untuk mendapatkan objek input melalui id ini di bawah. Gunakan teg butang untuk membuat butang dengan nama butang "Ubah suai atribut nama". Ikat acara klik onclick pada butang butang Apabila butang diklik, fungsi editname() dilaksanakan.
Buat fungsi editname() dalam fungsi, dapatkan objek input melalui id(myinput), dan gunakan kaedah attr() untuk menukar atribut nama kepada nama pengguna :

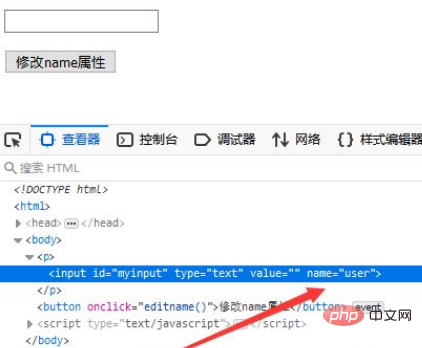
Buka fail test.html dalam penyemak imbas dan klik butang untuk melihat kod sumber.

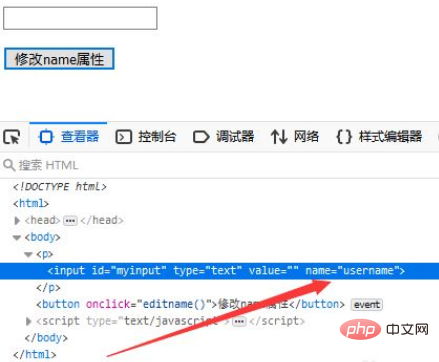
Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, dalam teg p, gunakan teg input untuk mencipta kotak teks, tetapkan nilai atribut namanya kepada pengguna dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, buat fungsi dalam fungsi, dapatkan objek input dan gunakan kaedah attr() untuk menukar atribut nama kepada nama pengguna.
Nota
Kaedah attr() bukan sahaja mengubah suai nilai atribut nama, tetapi juga mengubah suai nilai atribut elemen.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nama input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

