Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah elemen secara dinamik dalam jquery
Bagaimana untuk menambah elemen secara dinamik dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-02 12:22:474376semak imbas
Kaedah: 1. "Objek elemen.tambah (tambah elemen)" ditambah pada hujung bahagian dalam; 3. "Objek elemen.sebelum("Tambah elemen)" ditambah sebelum elemen; 4. "Objek elemen.selepas (tambah elemen)" ditambah selepas elemen.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menambah elemen secara dinamik dalam jquery
1 Kaedah append
apend() memasukkan kandungan yang ditentukan pada akhir elemen yang dipilih. (masih di dalam) .
Sintaksnya ialah:
$(selector).append(content)
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
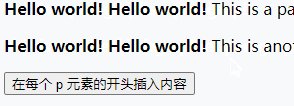
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
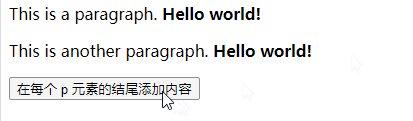
</html>Hasil keluaran:

2. prepend
Kaedah prepend() memasukkan kandungan yang ditentukan pada permulaan elemen yang dipilih (masih di dalam).
Sintaksnya ialah:
$(selector).prepend(content)
Contohnya adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的开头插入内容</button>
</body>
</html>Hasil keluaran:

3 sebelum
kaedah sebelum() memasukkan kandungan yang ditentukan sebelum elemen yang dipilih.
Sintaksnya ialah:
$(selector).before(content,function(index))
Contohnya adalah seperti berikut:
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
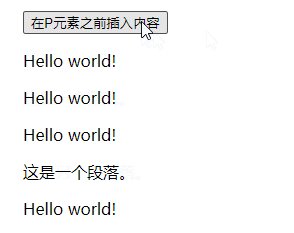
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>Hasil keluaran:

4. kaedah selepas
selepas() memasukkan kandungan yang ditentukan selepas elemen yang dipilih.
Sintaksnya ialah:
$(selector).after(content,function(index))
Contohnya adalah seperti berikut:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen secara dinamik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

