Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam semua elemen kanak-kanak dalam div dengan jquery
Bagaimana untuk memadam semua elemen kanak-kanak dalam div dengan jquery
- 青灯夜游asal
- 2022-04-21 19:08:207747semak imbas
Kaedah pemadaman: 1. Gunakan empty(), sintaks "$("div").empty();" untuk memadam semua nod dan kandungan anak 2. Gunakan children() dan remove(), Sintaks "$("div").children().remove();" hanya memadamkan elemen anak tetapi bukan kandungannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memadamkan semua elemen anak dalam div
Kaedah 1: Gunakan empty()
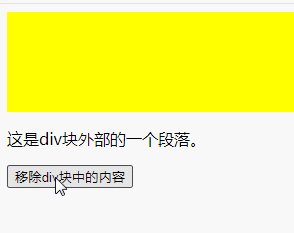
Kaedah empty() mengalih keluar semua nod anak dan kandungan elemen yang dipilih. Kaedah ini tidak mengalih keluar elemen itu sendiri, atau atributnya.
kaedah kosong() digunakan untuk "mengosongkan" unsur keturunan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
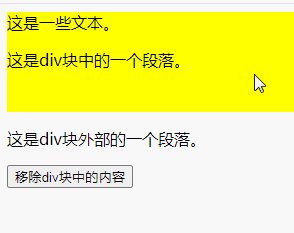
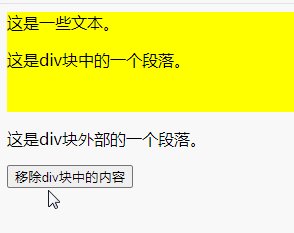
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
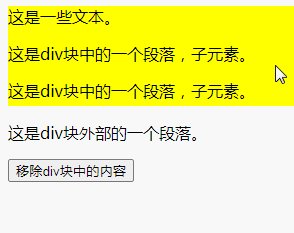
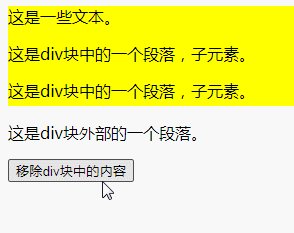
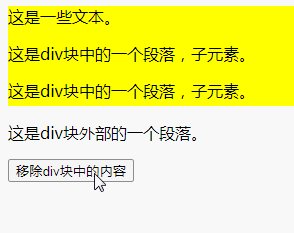
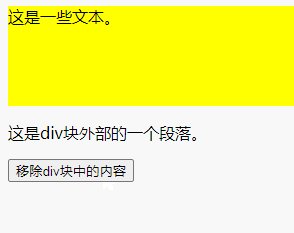
Kaedah 2: Gunakan children() dan remove()
kaedah remove() boleh mengalih keluar elemen dan mereka Semua kandungan di dalam dipadamkan
Oleh itu, anda perlu menggunakan kaedah children() dahulu untuk mendapatkan semua elemen anak elemen div, dan kemudian gunakan kaedah remove() untuk memadamkan elemen anak yang diperolehi.
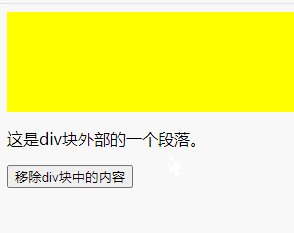
Tetapi kaedah ini tidak akan memadamkan kandungan teks elemen div itu sendiri.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").children().remove();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。</p>
<p>这是div块中的一个段落,子元素。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam semua elemen kanak-kanak dalam div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengira berapa banyak elemen yang terdapat di bawah elemen tertentu dalam jquery
- Bagaimana untuk memadam semua elemen di bawah nod dalam jquery
- Bagaimana untuk menambah id ke elemen dalam jquery
- Bolehkah jquery dibenamkan dalam tindak balas?
- Bagaimana untuk membatalkan semua acara elemen dalam jquery

