Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam atribut tersembunyi dalam jquery
Bagaimana untuk memadam atribut tersembunyi dalam jquery
- 青灯夜游asal
- 2022-04-27 18:56:163041semak imbas
Kaedah untuk memadam atribut tersembunyi: 1. Gunakan terus removeAttr() untuk memadamkan atribut tersembunyi, sintaksnya ialah "element.removeAttr("hidden""; 2. Gunakan prop() untuk menetapkan nilai daripada atribut tersembunyi untuk mengosongkan Sintaks "elemen.prop("tersembunyi","")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Atribut tersembunyi HTML
Atribut tersembunyi menentukan bahawa elemen itu tersembunyi. Elemen tersembunyi tidak akan dipaparkan.
Jika anda menambah atribut ini pada elemen, elemen itu akan disembunyikan.
Contoh:
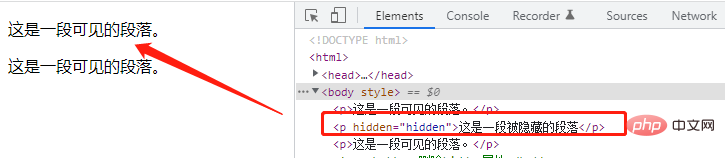
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

Cara untuk memadamkan atribut tersembunyi dalam jquery
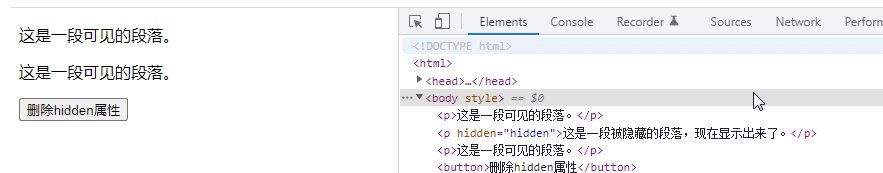
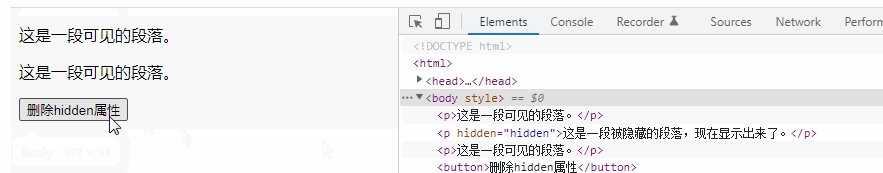
1. Gunakan removeAttr() untuk memadamkan atribut tersembunyi
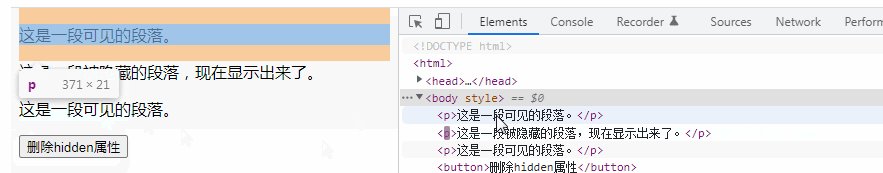
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
2 daripada atribut tersembunyi untuk mengosongkan
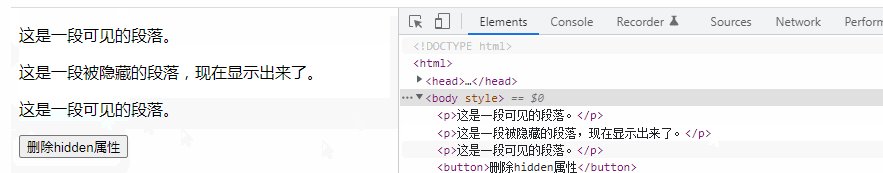
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").prop("hidden","");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam atribut tersembunyi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

