Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar kelas div dengan jquery
Bagaimana untuk menukar kelas div dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 17:21:232856semak imbas
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menukar kelas div Kaedah ini boleh menetapkan atau mengembalikan atribut dan nilai elemen tersebut "class". Hanya tetapkan dua parameter kepada nilai yang diubah dan sintaksnya ialah "div object.attr('class', new attribute value)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menukar kelas div dalam jquery
Dalam jquery, anda boleh menggunakan kaedah attr() untuk menggantikan atribut kelas teg.
Contohnya adalah seperti berikut:
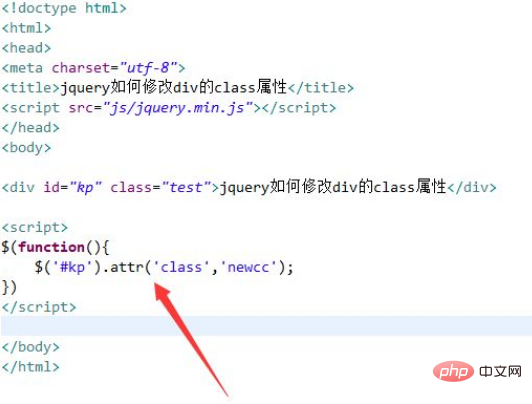
Buat fail html baharu, bernama test.html, untuk menerangkan cara jquery mengubah suai atribut kelas div dan menggunakan tag div untuk mencipta baris teks untuk ujian.
Tetapkan atribut id tag div kepada kp. Gunakan kaedah sedia untuk melaksanakan fungsi fungsi apabila halaman dimuatkan.
Dalam fungsi, dapatkan objek div melalui id dan gunakan kaedah attr() untuk menukar atribut kelas div kepada newcc.

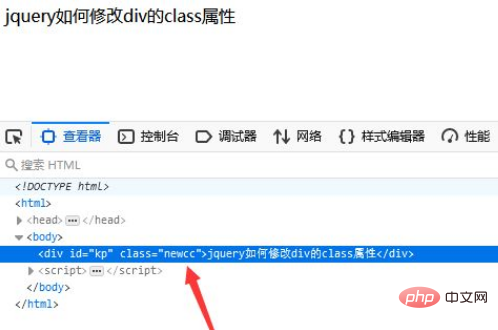
Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

Ringkasan:
1 Gunakan tag div untuk mencipta baris teks dan tetapkan atribut id tag div kepada kp.
2. Dalam teg js, gunakan kaedah sedia untuk melaksanakan fungsi fungsi apabila halaman dimuatkan.
3. Dalam fungsi, dapatkan objek div melalui id dan gunakan kaedah attr() untuk menukar atribut kelas div kepada newcc.
4. Buka fail test.html dalam penyemak imbas dan lihat hasilnya.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar kelas div dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

