Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai gaya ketinggian min dalam jquery
Bagaimana untuk mengubah suai gaya ketinggian min dalam jquery
- 青灯夜游asal
- 2022-04-20 12:19:102445semak imbas
Kaedah pengubahsuaian: 1. Gunakan css() untuk menetapkan gaya baharu, sintaksnya ialah "$(element).css("min-height","nilai baharu""; ), dengan menetapkan atribut gaya untuk menambah gaya baharu, sintaksnya ialah "$(element).attr("style","min-height:new value")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
atribut ketinggian min digunakan untuk menetapkan ketinggian minimum elemen. Harta ini tidak termasuk pelapik, sempadan atau jidar!
Jadi bagaimana untuk mengubah suai gaya ketinggian min menggunakan jquery?
Dalam jquery, ia menyokong pelbagai cara untuk mengubah suai gaya ketinggian min. Biar saya memperkenalkannya kepada anda di bawah.
Kaedah 1: Gunakan kaedah css() Kaedah
css() mengembalikan atau menetapkan satu atau lebih atribut gaya elemen yang dipadankan.
Gunakan kaedah css() untuk terus menambah nilai baharu pada atribut ketinggian min dan tetapkan gaya baharu.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
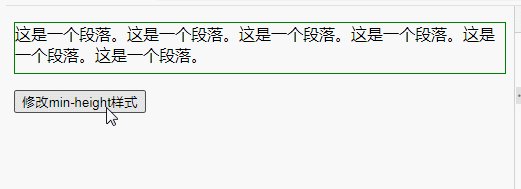
$("button").click(function() {
$("p").css("min-height","100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
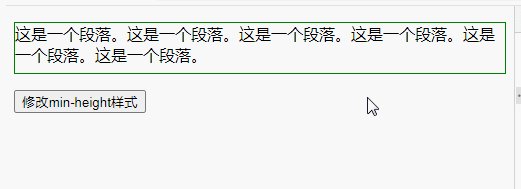
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
Kaedah 2: Menggunakan kaedah attr()
attr() kaedah Menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Anda boleh menggunakan kaedah ini untuk menetapkan atribut gaya dan menambah gaya sebaris baharu untuk menulis ganti gaya lama.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
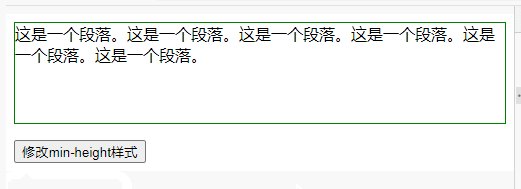
$("button").click(function() {
$("p").attr("style","min-height:100px");
});
});
</script>
<style>
p{
min-height:50px;
border: 1px solid green;
}
</style>
</head>
<body>
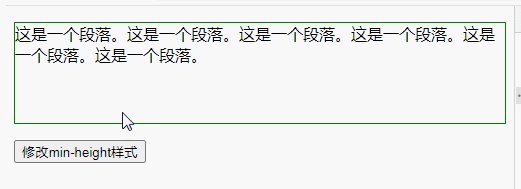
<p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p>
<button>修改min-height样式</button>
</body>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai gaya ketinggian min dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

