Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar lebar dalam jquery
Bagaimana untuk menukar lebar dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-15 16:24:193697semak imbas
Cara menukar lebar dalam jquery: 1. Gunakan "elemen object.width (changed width value)". ","Nilai lebar yang diubah")", kaedah css() boleh menetapkan nilai atribut css yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menukar lebar dalam jquery
1 Gunakan kaedah width()
kaedah lebar() untuk menetapkan atau mengembalikan lebar lebar. elemen yang dipilih.
Apabila kaedah ini digunakan untuk mengembalikan lebar, ia mengembalikan lebar elemen padanan pertama.
Apabila kaedah ini digunakan untuk menetapkan lebar, kemudian tetapkan lebar semua elemen yang sepadan
Sintaksnya ialah:
Lebar pulangan:
$(selector).width()
Tetapkan Lebar:
$(selector).width(value)
Gunakan fungsi untuk menetapkan lebar:
$(selector).width(function(index,currentwidth))
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").width("100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>改变div的宽度</button>
</body>
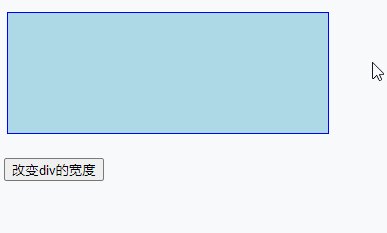
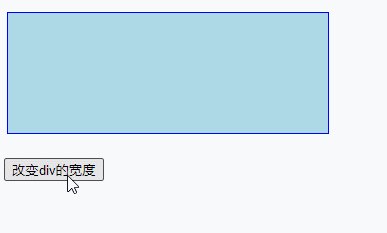
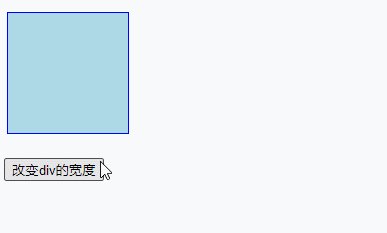
</html>Hasil output:

2 Gunakan kaedah css() dengan atribut lebar
kaedah css() untuk menetapkan atau mengembalikan satu atau lebih. atribut gaya elemen yang dipilih.
Untuk menetapkan sifat CSS yang ditentukan, sila gunakan sintaks berikut:
css("propertyname","value");Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").css("width","100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>Hasil output ialah sama seperti contoh di atas:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menukar lebar dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

