Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan elemen dalam kedudukan menggunakan jquery
Bagaimana untuk menyembunyikan elemen dalam kedudukan menggunakan jquery
- 青灯夜游asal
- 2022-04-20 16:50:431989semak imbas
Kaedah pelaksanaan: 1. Gunakan css() untuk menambah gaya keterlihatan pada elemen dan tetapkan menjadi tidak kelihatan Sintaksnya ialah "elemen object.css('visibility','hidden');"; . Gunakan css() untuk menetapkannya kepada tidak kelihatan Ketelusan sesuatu elemen ditetapkan kepada 0 dengan sintaks "elemen object.css('opacity',0)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk melaksanakan elemen tersembunyi yang menduduki kedudukan:
Tambah
visibility: hidden;gaya pada elemenTambahkan pada elemen
opacity: 0Gaya
Dalam jquery, anda boleh menggunakan kaedah css() untuk mencapai kesan di atas:
1 () untuk menambah elemen Gaya Keterlihatan, tetapkan halimunan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
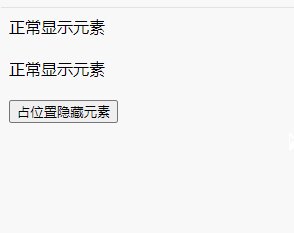
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
Penerangan:
Atribut keterlihatan menentukan sama ada elemen itu boleh dilihat.
Atribut ini menentukan sama ada untuk memaparkan kotak elemen yang dijana oleh elemen. Ini bermakna elemen itu masih menduduki ruang asalnya, tetapi boleh menjadi tidak kelihatan sepenuhnya. Keruntuhan nilai digunakan dalam jadual untuk mengalih keluar lajur atau baris daripada reka letak jadual.
Kaedah 2: Gunakan css() untuk menetapkan ketelusan elemen kepada 0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
Arahan:
Atribut kelegapan bermaksud menetapkan ketelusan sesuatu elemen. Ia tidak direka untuk menukar kotak sempadan unsur.
Ini bermakna menetapkan kelegapan kepada 0 hanya menyembunyikan elemen secara visual. Elemen itu sendiri masih menduduki kedudukannya sendiri dan menyumbang kepada susun atur halaman web. Ini serupa dengan keterlihatan: tersembunyi di atas.
Tutorial berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen dalam kedudukan menggunakan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

