Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengecualikan pemilihan dalam css
Bagaimana untuk mengecualikan pemilihan dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 15:06:573674semak imbas
Dalam CSS, anda boleh menggunakan pemilih ":not" untuk mengecualikan pemilihan ini akan memadankan setiap elemen yang bukan elemen yang ditentukan, iaitu, untuk mengecualikan elemen yang ditentukan Sintaksnya ialah "Elemen:. bukan (nyatakan elemen untuk dikecualikan){kod gaya css}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk mengecualikan pemilihan dalam css
:bukan(pemilih) padanan setiap elemen elemen/pemilih yang tidak ditentukan.
":not" ialah sejenis pemilih Jika anda mahu gaya tertentu tidak digunakan pada pemilih, anda boleh menggunakan :not (pemilih)
Sintaksnya ialah:
:not(selector)
Contoh adalah seperti berikut:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
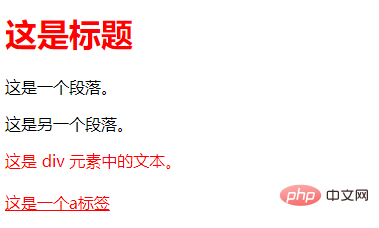
</html>Hasil output:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mengecualikan pemilihan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

