Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah penggunaan atribut flex dalam gaya css
Apakah penggunaan atribut flex dalam gaya css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-15 17:37:483148semak imbas
Dalam CSS, atribut flex digunakan untuk menetapkan atau mendapatkan semula bagaimana elemen anak objek model kotak flex memperuntukkan ruang atribut ini ialah "flex-grow", "flex-shrink" dan "flex-; asas" atribut Atribut singkatan, sintaksnya ialah "flex: abbreviated attribute value;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah penggunaan atribut flex dalam gaya css
Atribut flex digunakan untuk menetapkan atau mendapatkan semula bagaimana elemen anak objek model kotak flex memperuntukkan ruang.
Sifat flex ialah singkatan untuk sifat flex-grow, flex-shrink dan flex-bass.
Nota: Sifat flex tidak mempunyai kesan jika elemen itu bukan anak kepada objek model flexbox.
Sintaks adalah seperti berikut:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
Nilai atribut adalah seperti berikut:
flex-grow Nombor yang menentukan bagaimana item akan berkembang berbanding dengan item fleksibel lain Jumlah pengembangan.
flex-shrink Nombor yang menentukan jumlah item akan mengecut berbanding item fleksibel lain.
Panjang item asas lentur. Nilai undang-undang: "auto", "inherit", atau nombor diikuti dengan "%", "px", "em" atau mana-mana unit panjang lain.
auto adalah sama dengan 1 1 auto.
tiada yang sama dengan 0 0 auto.
awal menetapkan sifat ini kepada nilai lalainya, iaitu 0 1 auto.
warisi Warisi atribut ini daripada elemen induk.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
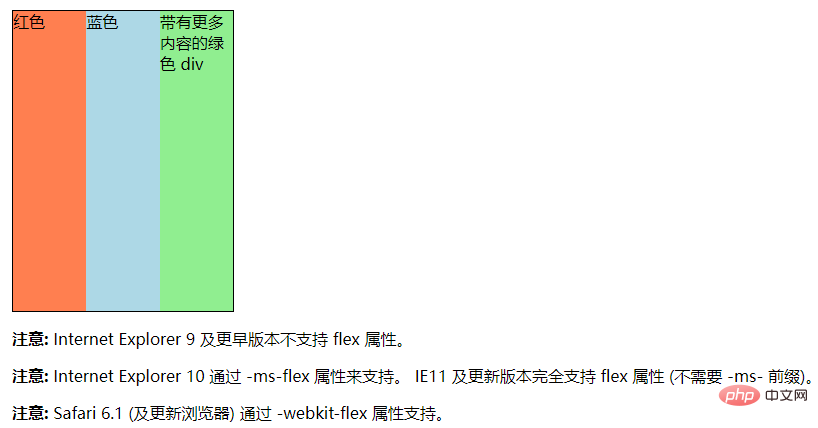
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Apakah penggunaan atribut flex dalam gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

