Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >es6 match() mempunyai beberapa parameter
es6 match() mempunyai beberapa parameter
- 青灯夜游asal
- 2022-04-15 17:21:092100semak imbas
es6 match() hanya memerlukan satu parameter. Kaedah padanan() digunakan untuk mendapatkan semula padanan Ia boleh mencari nilai yang ditentukan dalam rentetan, atau mencari padanan untuk satu atau lebih ungkapan biasa Sintaksnya ialah "String.match(regexp)"; parameter dan digunakan untuk Objek ungkapan biasa yang menentukan corak untuk dipadankan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3. Kaedah
match() digunakan untuk mendapatkan semula padanan Anda boleh mendapatkan nilai yang ditentukan dalam rentetan atau mencari padanan untuk satu atau lebih ungkapan biasa.
Kaedah padanan() hanya mempunyai satu parameter , format sintaks:
String.match(regexp)
Parameter regexp: ialah objek ungkapan biasa, parameter yang diperlukan, menentukan corak kepada dipadankan. Jika parameter itu bukan objek RegExp, anda perlu menghantarnya terlebih dahulu kepada pembina RegExp untuk menukarnya kepada objek RegExp.
Nilai pulangan
Jika bendera g digunakan, semua hasil yang sepadan dengan ungkapan biasa penuh akan dikembalikan, tetapi kumpulan penangkapan tidak akan dikembalikan.
Jika bendera g tidak digunakan, hanya perlawanan lengkap pertama dan kumpulan penangkap yang berkaitan (Array) dikembalikan. Dalam kes ini, item yang dikembalikan akan mempunyai sifat tambahan seperti yang diterangkan di bawah.
Penerangan
Kaedah match() akan mendapatkan semula rentetan rentetan untuk mencari satu atau lebih teks yang sepadan dengan regexp. Kelakuan kaedah ini sangat bergantung pada sama ada regexp mempunyai bendera g.
Jika regexp tidak mempunyai bendera g, maka kaedah match() hanya boleh melaksanakan satu padanan dalam rentetan. Jika tiada teks yang sepadan ditemui, match() mengembalikan null. Jika tidak, ia mengembalikan tatasusunan dengan maklumat tentang teks sepadan yang ditemuinya. Elemen ke-0 tatasusunan memegang teks yang sepadan, manakala elemen selebihnya memegang teks yang sepadan dengan subungkapan ungkapan biasa. Sebagai tambahan kepada elemen tatasusunan biasa ini, tatasusunan yang dikembalikan mengandungi dua sifat objek. Atribut indeks mengisytiharkan kedudukan aksara permulaan teks yang sepadan dalam rentetan, dan atribut input mengisytiharkan rujukan kepada stringObject.
Jika regexp mempunyai bendera g, kaedah match() melakukan carian global, mencari semua subrentetan yang sepadan dalam rentetan. Jika tiada subrentetan yang sepadan ditemui, null dikembalikan. Jika satu atau lebih subrentetan yang sepadan ditemui, tatasusunan dikembalikan. Walau bagaimanapun, kandungan tatasusunan yang dikembalikan oleh pemadanan global adalah sangat berbeza daripada elemen tatasusunannya menyimpan semua subrentetan yang sepadan dalam stringObject, dan tiada atribut indeks atau atribut input.
Nota: Dalam mod carian global, match() tidak memberikan maklumat tentang teks yang dipadankan dengan subungkapan, dan juga tidak mengisytiharkan kedudukan setiap subrentetan yang sepadan. Jika anda memerlukan maklumat yang diperoleh secara global ini, anda boleh menggunakan RegExp.exec().
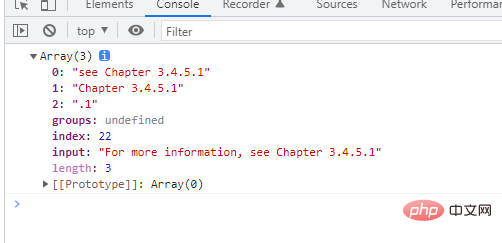
Contoh 1:
Gunakan padanan untuk mencari "Bab" diikuti dengan 1 atau lebih aksara angka, diikuti dengan titik perpuluhan dan aksara angka 0 atau lebih kali. Ungkapan biasa mengandungi bendera i, jadi kes diabaikan.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

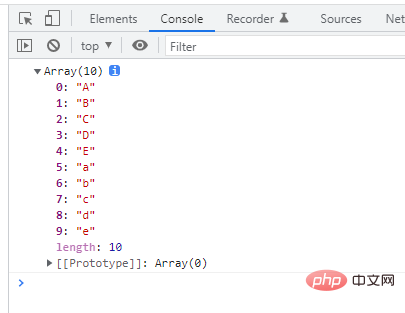
Contoh 2: padanan menggunakan bendera global dan abaikan kes
menunjukkan padanan menggunakan bendera global dan abaikan bendera kes . Semua huruf A-E, a-e akan dikembalikan sebagai elemen tatasusunan.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci es6 match() mempunyai beberapa parameter. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah ciri-ciri fungsi anak panah es6?
- Apakah kaedah pengisihan tatasusunan es6
- Terdapat beberapa cara untuk menulis penyambungan rentetan dalam es6
- Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
- Anda berkata anda boleh menggunakan ES6, kemudian gunakannya dengan cepat!
- Bagaimana untuk menentukan sama ada nilai kosong dalam es6

