Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?
- 青灯夜游asal
- 2022-04-11 18:39:162456semak imbas
Pembolehubah yang diisytiharkan ES6 tidak perlu dimulakan. Dalam ES6, pembolehubah yang diisytiharkan menggunakan kata kunci var dan let boleh diubah suai, jadi ia tidak perlu dimulakan Pada masa ini, pembolehubah akan diberikan nilai awal "tidak ditentukan" oleh sistem secara lalai; kata kunci const tidak boleh diubah suai Ia mesti dimulakan, jika tidak ralat akan dilaporkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
ES5 hanya mempunyai dua cara untuk mengisytiharkan pembolehubah: perintah var dan arahan fungsi, manakala ES6 menambah perintah let dan const.
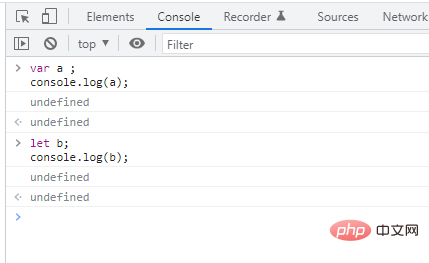
Kata kunci var dan let digunakan untuk mengisytiharkan pembolehubah tanpa permulaan.
var a ; //undefined let b; //undefined
Pembolehubah yang ditakrifkan oleh var dan let boleh diubah suai jika tidak dimulakan, ia akan diberikan nilai awal "undefined" oleh sistem secara lalai; dilaporkan.

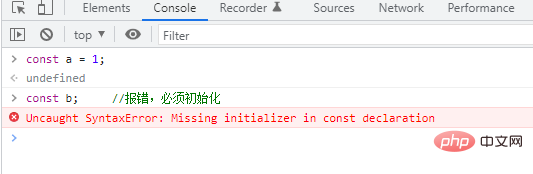
Menggunakan kata kunci const untuk mengisytiharkan pembolehubah mesti dimulakan.
Pembolehubah yang diisytiharkan dengan perkataan const ialah pemalar, yang mesti dimulakan apabila ditakrifkan dan nilai tidak boleh diubah suai selepas pemulaan.
Sintaks:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
Nota: Pemalar, seperti pembolehubah, ialah bekas yang digunakan untuk menyimpan data, tetapi nilai pemalar tidak boleh berubah semasa menjalankan program, jika tidak, masa jalan An ralat akan dilaporkan.
Contoh:
const a = 1; const b; //报错,必须初始化

Pembolehubah ialah pembolehubah global, atau pembolehubah global dalam modul
Jika pembolehubah diperuntukkan sekali sahaja apabila ia diisytiharkan dan tidak akan ditetapkan semula dalam baris kod lain, maka const harus digunakan, tetapi nilai awal pembolehubah boleh diubah dalam masa hadapan. Akan dilaraskan (pembolehubah malar)
Cipta pemalar baca sahaja, yang kelihatan tidak boleh diubah suai pada pelayar yang berbeza adalah disyorkan untuk tidak mengubahnya selepas pengisytiharan; skop tahap
const mewakili indeks tetap bagi sesuatu nilai, iaitu, penunjuk nama pembolehubah dalam ingatan tidak boleh diubah, tetapi nilai yang menunjuk kepada pembolehubah ini mungkin berubah
Pembolehubah yang ditakrifkan oleh const tidak boleh diubah suai secara amnya, ia digunakan atau ditakrifkan apabila memerlukan modul
Pemalar boleh diisytiharkan dalam skop global. atau dalam fungsi, tetapi pemalar mesti dimulakan
Pemalar tidak boleh mempunyai nama yang sama dengan pembolehubah atau fungsi lain dalam skopnya
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Adakah pembolehubah yang diisytiharkan dalam es6 perlu dimulakan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

