Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah rgba dalam css3 serasi dengan ie8?
Adakah rgba dalam css3 serasi dengan ie8?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 16:00:141666semak imbas
rgba tidak serasi dengan ie8 dan hanya serasi dengan ie9 atau lebih tinggi Ia boleh digantikan dengan penapis Sintaksnya ialah "filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color) ".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Adakah rgba dalam css3 serasi dengan ie8?
Tidak serasi.
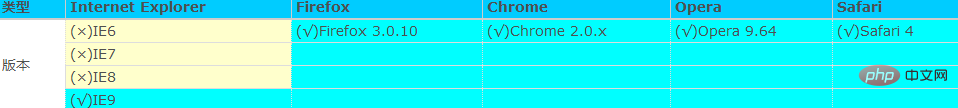
css3 rgba menambah saluran alfa (transparensi) kepada tiga warna utama asal Keserasian atribut ini adalah seperti berikut:

IE. Hanya versi 9 atau lebih keluarga menyokong atribut ini;
rgba:
Maksud rgba, r bermaksud merah, g bermaksud hijau, b bermaksud biru dan a bermaksud ketelusan.
rgba(0,0,0,.5) Ini mewakili hitam dan ketelusan ialah 0.5
Untuk menyelesaikan masalah ketelusan di bawah IE8, anda boleh menambah ayat ini:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
Ayat ini pada asalnya digunakan untuk kecerunan, tetapi tiada kesan kecerunan di sini, jadi startColorstr dan endColorstr ditetapkan kepada warna yang sama.
Di sini #7f000000, # 7f mewakili ketelusan, 000000 mewakili warna, berikut ialah jadual ketelusan yang sepadan:
Contohnya adalah seperti berikut:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
startColorstr=#99000000: #8 nombor berikut dibahagikan kepada dua bahagian 99 000000. Ia sepadan dengan AA(IEfilter) GGBBAA(GBA).
Bahagian pertama ialah 99 selepas #. Adakah nilai IEfilter bagi ketelusan rgba 0.6. Setiap nombor dari 0.1 hingga 0.9 sepadan dengan nilai IEfilter.
Bahagian kedua ialah enam digit selepas 99. Ini ialah nilai warna heksadesimal Contohnya, rgb(255,255,255) sepadan dengan #ffffff;
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah rgba dalam css3 serasi dengan ie8?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


