Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan calc dalam css3
Apakah kegunaan calc dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-18 16:34:232440semak imbas
Dalam CSS3, fungsi calc() digunakan untuk mengira nilai panjang secara dinamik Parameter boleh ditetapkan kepada ungkapan matematik, dan hasilnya akan menjadi nilai pulangan selepas sebarang nilai panjang boleh digunakan fungsi calc() Pengiraan dilakukan, menggunakan peraturan keutamaan matematik standard, dengan sintaks "atribut panjang: calc (ungkapan matematik panjang)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah penggunaan calc dalam css3
Fungsi calc() digunakan untuk mengira nilai panjang secara dinamik.
Perlu diambil perhatian bahawa ruang perlu ditempah sebelum dan selepas pengendali, contohnya: lebar: calc(100% - 10px);
Sebarang nilai panjang boleh dikira menggunakan fungsi calc() ;
fungsi calc() menyokong operasi " ", "-", "*", "/"; 🎜>
Sintaksnya ialah:ungkapan Diperlukan, ungkapan matematik, hasilnya akan menjadi nilai pulangan selepas operasi.
calc(expression)Contoh adalah seperti berikut:
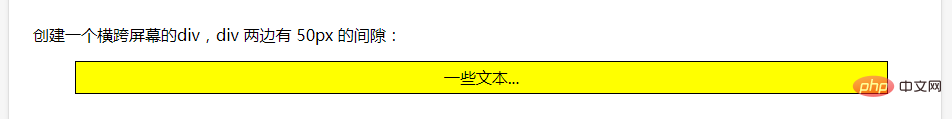
Hasil keluaran:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>
(Belajar perkongsian video:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Apakah kegunaan calc dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

