Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah ibu bapa dalam jquery
Apakah ibu bapa dalam jquery
- 青灯夜游asal
- 2022-04-20 14:33:143422semak imbas
Dalam jquery, induk ialah kaedah traversal terbina dalam yang boleh melintasi satu peringkat ke atas pepohon DOM dan mengembalikan elemen induk langsung bagi elemen yang dipilih Sintaks ialah "objek elemen yang ditentukan.parent(filter) "; Kaedah ini menerima parameter "penapis" yang ditinggalkan, yang digunakan untuk menapis elemen dan menyempitkan skop carian untuk elemen induk.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, induk ialah kaedah traversal terbina dalam yang boleh mengembalikan elemen induk langsung bagi elemen yang dipilih.
Kaedah induk() hanya merentasi satu peringkat ke atas pokok DOM.
Format tatabahasa:
指定元素对象.parent(filter)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| penapis |
Parameter ini digunakan untuk menapis elemen dan menyempitkan skop pencarian elemen induk. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
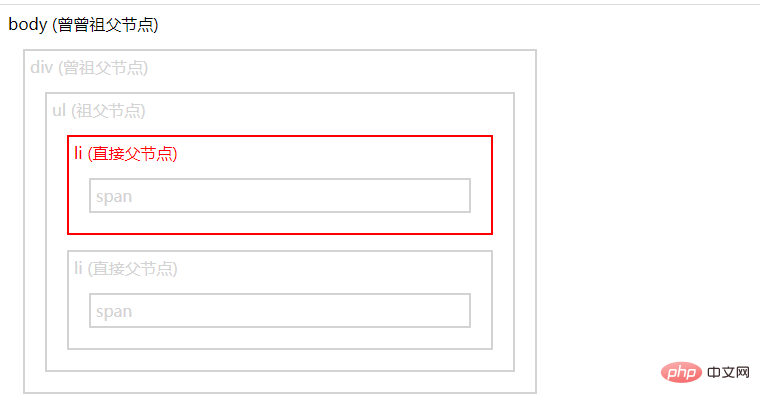
</html>Contoh 1: Kaedah induk() mengembalikan elemen induk langsung (penapis diabaikan) 
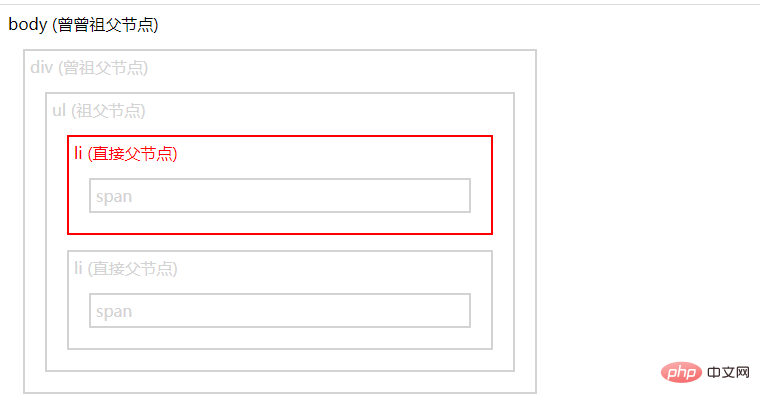
Contoh 2: Kaedah induk() mengembalikan elemen induk langsung (penapis tidak ditinggalkan)
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});Mengikut contoh di atas, ubah suai kod jq: 
[Pembelajaran yang disyorkan: tutorial video jQuery
, video bahagian hadapan web]Atas ialah kandungan terperinci Apakah ibu bapa dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah elemen secara dinamik dalam jquery
- Bagaimana untuk mendapatkan nombor li dalam jquery
- Cara menggunakan kaedah index() dalam jquery
- Bagaimana untuk menukar huruf besar kepada huruf kecil dalam jquery
- Bagaimana untuk menyembunyikan lajur jadual dalam jquery
- Bagaimana untuk mengalih keluar acara onclick dalam jquery

