Rumah >hujung hadapan web >tutorial js >Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular
Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular
- 青灯夜游ke hadapan
- 2022-03-31 11:44:143408semak imbas
Artikel ini akan membawa anda untuk terus belajar angular, bandingkan tslint dan eslint, dan memperkenalkan cara untuk memindahkan tslint ke eslint dalam Angular.

Helo semua, Angular telah dinaik taraf daripada 12 kepada 13 baru-baru ini Pegawai telah mengalih keluar konfigurasi tslint secara automatik dalam angular.json, jadi lebih baik kita ikut susunan rasmi Eslint terpakai. [Cadangan tutorial berkaitan: "tutorial sudut"]
tslint vs eslint
| lint类型 | 用处 | 现状 |
|---|---|---|
| tslint | 用来检查ts语法规范的插件 | 已经不再维护;Angular从11起弃用 |
| eslint | 检查js/ts代码规范 | 仍在维护,官方推荐 |
Cara untuk berhijrah
1. Pasang kebergantungan eslint dan jalankan arahan berikut:
ng add @angular-eslint/schematics
Jalankan hasil:
Fail- .eslintrc.json dijana secara automatik pada akar dan pemalam
@angular-eslinteslint digunakan secara lalai.
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}- Konfigurasi cli berkaitan eslint berikut ditambahkan pada angular.json Pada masa hadapan, jika anda menjana lib atau aplikasi melalui baris arahan ng, .eslintrc akan menjadi secara automatik dihasilkan di bawah modul ini
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2 Alih keluar atau gantikan fail atau konfigurasi yang berkaitan dengan tslint
- Padam. direktori akar atau modul Padamkan pakej pergantungan dev yang berkaitan dengan tslint dalam tslint.json
- , seperti
tslintatautypescript-tslint-plugin, dsb. - (jika ada) Padamkan berkaitan tslint-plugin konfigurasi dalam tsconfig.json, seperti
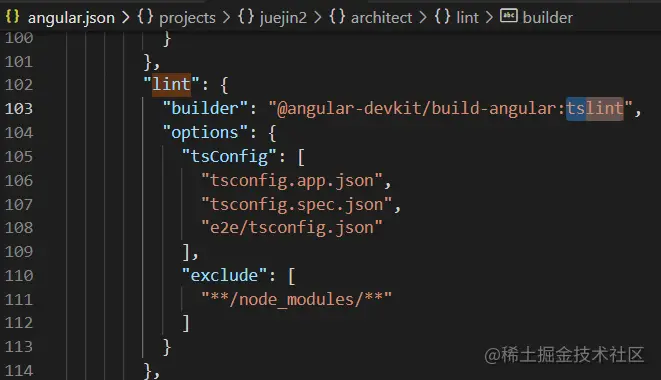
- Tukar konfigurasi tslint (jika ada) di bawah angular.json kepada eslint, yang mungkin perlu diubah suai secara manual
Konfigurasi tslint asal:

Konfigurasi eslint diubah suai (cth. dikonfigurasikan untuk melaksanakan lint dalam direktori projek/lint-test):
3 Jika anda perlu mematikan pemeriksaan eslint untuk beberapa kod atau fail buat sementara waktu
- Tambahkan ulasan berikut di atas kod untuk mematikan semakan kod eslint buat sementara waktu
/* eslint-disable */ const some_un_used_var;
- Anda boleh menambah peraturan apabila semakan eslint melaporkan ralat dalam ulasan untuk menunjukkan sebab untuk mematikan cek buat sementara waktu. Contohnya, dalam kod berikut, jika anda tidak mahu pembolehubah yang tidak digunakan disemak oleh eslint dan membuang ralat
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
- Jika anda perlu mematikan pemeriksaan eslint untuk sesetengah fail, anda boleh menambah fail .eslintignore di bawah akar
- Anda boleh mengkonfigurasi corak yang memerlukan semakan lint .eslintrc (tidak diterangkan dalam artikel ini, pengenalan rasmi)
4 Periksa sama ada ia OK Gunakan
untuk menjalankan perintah lint
ng lint
Jika ia berjaya dijalankan, selamat menyempurnakan penghijrahan!
(Pilihan) Pemalam eslint sokongan lain
- eslint-plugin-deprecation: Sahkan sama ada kod itu sudah lapuk
- eslint-plugin-header: Sahkan sama ada ulasan pengepala fail mengikut peraturan tertentu (boleh digunakan untuk versi, pengesahan paten, dll.)
- eslint-plugin-import: Sahkan ejaan alamat import Atau ralat nama, sintaks, dsb.
- eslint-plugin-prefer-arrow: Sahkan menggunakan fungsi anak panah
- eslint- plugin-unicorn: Sahkan js , ts berkaitan sintaks
- eslint-plugin-jsdoc: Dokumen berkaitan
- ...
boleh dikonfigurasikan dalam .eslintrc.json (Dokumen Rasmi)
(Pilihan) Konfigurasikan kod VS
Pasang pemalam eslint
Kod VS secara automatik membetulkan isu berkaitan eslint apabila menyimpan
Ditetapkan dalam . vscode/settings.json
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }Atau cari tetapan onsave di bawah Fail->Preferences->Tetapan, anda boleh menemui tetapan berkaitan eslint
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari:Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Melalui pertempuran praktikal, mari lihat cara PWA digunakan pada projek Angular
- Apakah Skema Sudut? Bagaimana untuk membina? (penjelasan terperinci)
- Pembelajaran sudut: analisis ringkas DOM tambahan dalam pengkompil Ivy
- Mari bercakap tentang metadata dan penghias dalam Angular
- Mari kita bincangkan tentang beberapa definisi yang berkaitan dengan pandangan dalam Angular
- Mari kita bincangkan tentang konsep asas dalam sistem suntikan kebergantungan Angular





