Rumah >hujung hadapan web >tutorial js >Pemahaman mendalam tentang memori JavaScript dan isu prestasi
Pemahaman mendalam tentang memori JavaScript dan isu prestasi
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-03-31 11:44:472279semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya memperkenalkan isu memori dan prestasi JavaScript, termasuk cara menyelesaikan masalah seperti terlalu banyak butang, memadamkan pengendali acara, dll. Tunggu, saya harap ia. membantu semua orang.

Cadangan berkaitan: Tutorial javascript
1 Apakah itu memori dan prestasi JavaScript
Kerana acara itu Interaksi pengendali boleh dilakukan dalam aplikasi web moden, jadi ramai pembangun membuat kesilapan kerana menggunakannya secara meluas dalam halaman mereka Dalam JavaScript, bilangan pengendali acara dalam halaman berkaitan secara langsung dengan prestasi keseluruhan halaman. Terdapat banyak sebab, seperti ① Setiap fungsi adalah objek dan menggunakan ruang memori Semakin banyak objek, semakin teruk prestasinya ② Bilangan lawatan DOM yang diperlukan untuk pengendali acara tertentu akan menyebabkan kelewatan pada keseluruhannya interaksi halaman.
2. Bercakap tentang isu prestasi innerHTML?
1. Bahan pengajaran negatif untuk menggunakan innerHTML
for(let value of values){
ul.innerHTML += '
Kod ini tidak cekap kerana innerHTML mesti ditetapkan sekali untuk setiap lelaran mesti dibaca terlebih dahulu, yang bermaksud bahawa innerHTML mesti diakses dua kali dalam satu kitaran.
2. Cara menyelesaikan
let itemsHtml = "";for(let value of values){
itemsHtml += '
Selepas pengubahsuaian ini, kecekapan akan lebih tinggi Hanya innerHTML akan diberikan sekali selesai: ul.innerHTML = values.map(value => '<li>${value}</li>').join(' ');
3. Bagaimana untuk menyelesaikan masalah terlalu banyak butang serupa?
Penyelesaian kepada terlalu banyak pengendali acara adalah dengan menggunakan perwakilan acara. Delegasi acara memanfaatkan acara menggelegak, membolehkan anda menggunakan hanya satu pengendali acara untuk mengurus satu jenis acara. Sebagai contoh, acara klik menggelembung ke dokumen. Ini bermakna anda boleh menentukan pengendali acara onclick untuk keseluruhan halaman, dan bukannya menentukan pengendali acara berasingan untuk setiap elemen boleh klik.
- 比比东
- 云韵
- 美杜莎
Ini mengandungi tiga item senarai, yang sepatutnya melakukan tindakan tertentu apabila diklik Cara biasa ialah dengan menentukan tiga pengendali acara:
let item1 = document.getElementById("girl1");let item2 = document.getElementById("girl2");let item3 = document.getElementById("girl3");item1.addEventListener("click",(event) => {
console.log("我是比比东!");})item2.addEventListener("click",(event) => {
console.log("我是云韵!");})item3.addEventListener("click",(event) => {
console.log("我是美杜莎!");})
Terlalu banyak kod yang sama, kod. adalah terlalu hodoh.
Menggunakan delegasi acara, anda boleh menyelesaikan keburukan dengan hanya menambahkan pengendali acara pada nod nenek moyang biasa berbilang elemen!
let list = document.getElementById("myGirls");list.addEventListener("click",(event) => {
let target = event.target;
switch(target.id){
case "girl1":
console.log("我是比比东!");
break;
case "girl2":
console.log("我是云韵!");
break;
case "girl3":
console.log("我是美杜莎!");
break;
}})
4. Apakah kelebihan delegasi acara?
Objek dokumen sentiasa tersedia dan anda boleh menambahkan pengendali acara padanya pada bila-bila masa (tanpa menunggu DOMContentLoaded atau memuatkan acara), yang melaluinya ia mengendalikan semua acara dari beberapa jenis dalam halaman. Ini bermakna selagi halaman itu memaparkan elemen boleh klik, ia akan berfungsi tanpa berlengah-lengah.
Jimatkan masa yang dihabiskan untuk menyediakan rutin acara halaman.
Kurangkan memori yang diperlukan untuk keseluruhan halaman dan tingkatkan prestasi keseluruhan.
5. Padamkan pengendali acara
Selepas menugaskan pengendali acara kepada elemen, sambungan diwujudkan antara kod penyemak imbas dan kod JavaScript yang bertanggungjawab untuk interaksi halaman. . Semakin banyak kenalan sedemikian disambung semula, semakin buruk prestasi halaman. Selain mengehadkan sambungan sedemikian melalui delegasi acara, pengendali acara yang tidak digunakan harus segera dialih keluar. Prestasi buruk banyak aplikasi web disebabkan oleh pengendali acara yang tidak berguna yang tinggal dalam ingatan.
Terdapat dua sebab untuk masalah ini:
1 Padamkan elemen dengan pengendali acara
Sebagai contoh, melalui kaedah DOM removeChild() atau replaceChild () Padamkan nod. Yang paling biasa ialah menggunakan innerHTML untuk menggantikan bahagian tertentu halaman secara keseluruhan. Pada masa ini, jika terdapat pengendali acara pada elemen yang dipadamkan oleh innerHTML, ia tidak akan dibersihkan secara normal oleh program pengumpulan sampah.
Oleh itu, jika anda tahu bahawa elemen akan dipadamkan, anda harus memadamkan pengendali acaranya secara manual, seperti btn.onclick = null;//删除事件处理程序 Perwakilan acara juga boleh membantu menyelesaikan masalah ini. jangan tambah pengendali acara pada elemen, cuma tambahkannya pada nod peringkat lebih tinggi.
2. Pemunggahan halaman juga boleh menyebabkan masalah baki rujukan dalam ingatan
Jika pengendali acara tidak dibersihkan selepas halaman dipunggah, mereka masih kekal dalam ingatan. Selepas itu, setiap kali penyemak imbas memuatkan dan memunggah halaman (seperti dengan pergi ke hadapan, ke belakang atau menyegarkan semula), bilangan objek baki dalam ingatan meningkat kerana pengendali acara tidak dikitar semula.
Secara umumnya, adalah lebih baik untuk memadam semua pengendali acara dalam pengendali acara onunload sebelum halaman dipunggah. Pada masa ini, kelebihan delegasi acara juga dapat dilihat Oleh kerana terdapat sedikit pengendali acara, mudah untuk mengingati yang mana yang hendak dipadamkan.
六、如何解决循环中动态添加p,造成的死循环问题?
表达式
let ps = document.getElementsByTagName("p");for(let i = 0;i<ps.length let document.body.appendchild><h3><strong>表达式</strong></h3><pre class="brush:php;toolbar:false">let ps = document.getElementsByTagName("p");for(let i = 0,len=ps.length;i<len let document.body.appendchild><p>表达式①中第一行取得了包含文档中所有<code><p></p></code>元素的HTMLCollection。因为这个集合是实时的,所以任何时候只要向页面中添加一个新的<code><p></p></code>元素,再查询这个集合就会多一项。因为浏览器不希望保存每次创建的集合,所以就会在每次访问时更新集合。每次循环都会求值<code>i ,这意味着要获取所有<code><p></p></code>元素的查询。因为循环体中创建并向文档中添加一个新的<code><p></p></code>元素,所以每次循环ps.length的值也会递增。因为两个值都会递增,所以i永远不会等于<code>ps.length</code>,因此表达式①会造成死循环。<br> 而表达式②中,又初始化了一个保存集合长度的变量len,因为len保存着循环开始集合的长度,而这个值不会随集合增大动态增长(<code>for循环中初始化变量处只会初始化一次</code>),所以就可以避免表达式①中出现的无穷循环问题。<br> 如果不想初始化一个变量,也可以使用反向迭代:</code></p>
<h3><strong>表达式</strong></h3>
<pre class="brush:php;toolbar:false">let ps = document.getElementsByTagName("p");for(let i = ps.length-1;i>=0;--i){
let p = document.createElement("p");
document.body.appendChild(p);}
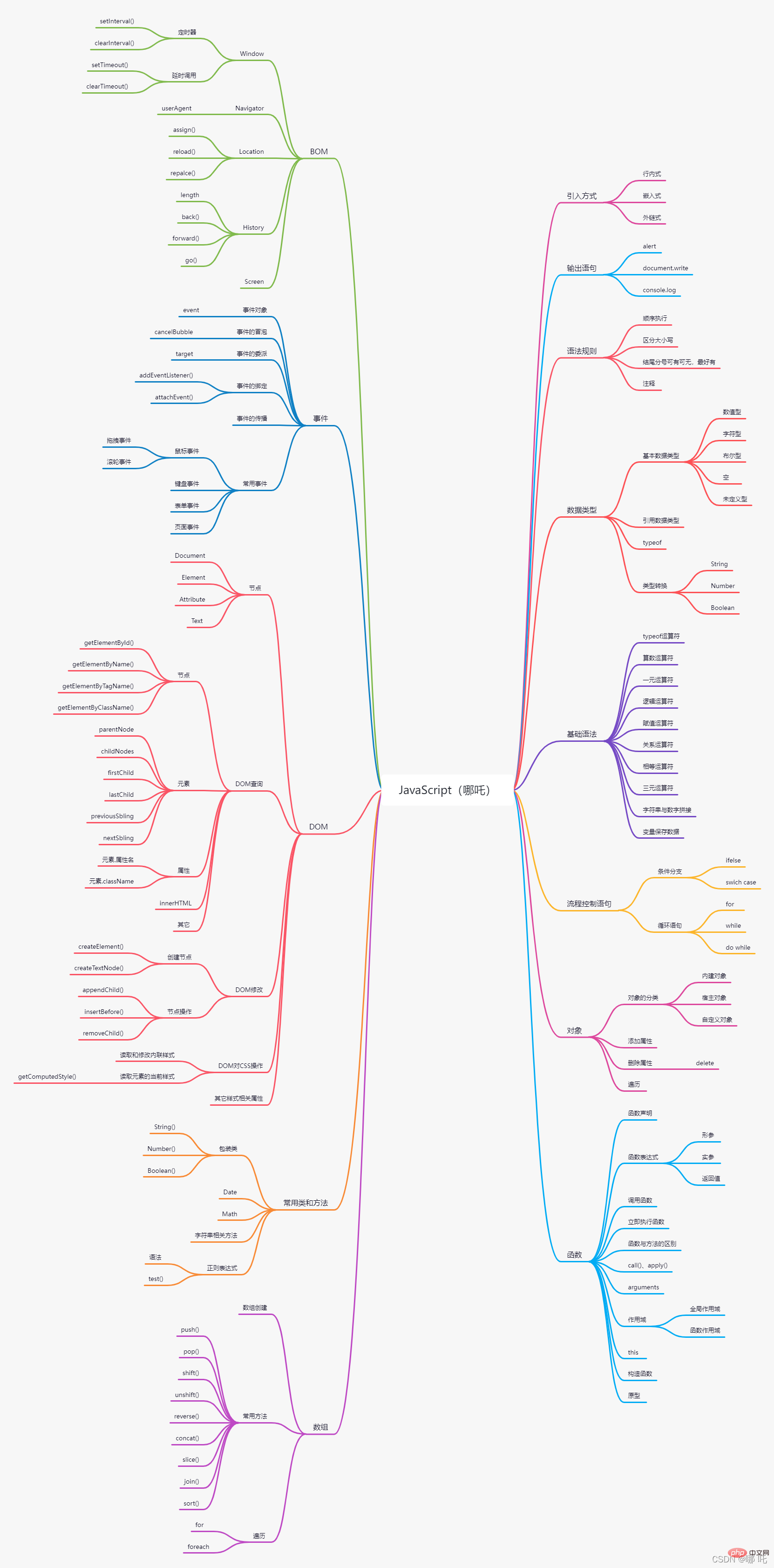
七、JavaScript思维导图

相关推荐:javascript教程
Atas ialah kandungan terperinci Pemahaman mendalam tentang memori JavaScript dan isu prestasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

