Rumah >hujung hadapan web >tutorial js >Mari kita bincangkan tentang beberapa definisi yang berkaitan dengan pandangan dalam Angular
Mari kita bincangkan tentang beberapa definisi yang berkaitan dengan pandangan dalam Angular
- 青灯夜游ke hadapan
- 2022-03-01 10:41:462149semak imbas
Artikel ini akan membincangkan definisi abstrak pandangan dalam Sudut dan memperkenalkan beberapa takrifan yang berkaitan dengan pandangan dalam Sudut Saya harap ia akan membantu semua orang.

Sebagai rangka kerja hadapan yang direka "untuk projek bahagian hadapan berskala besar", Angular sebenarnya mempunyai banyak reka bentuk yang patut dirujuk dan dipelajari reka bentuk dan fungsi ini prinsip. Artikel ini terutamanya memperkenalkan beberapa definisi yang berkaitan dengan pandangan dalam Angular.
Lihat abstraksi dalam Sudut
Versi sudut dijalankan pada platform berbeza: dalam penyemak imbas, pada platform mudah alih atau dalam Pekerja Web. Oleh itu, tahap abstraksi tertentu diperlukan untuk berada di antara API khusus platform dan antara muka rangka kerja. [Cadangan tutorial berkaitan: "tutorial sudut"]
Sudut merangkum perbezaan antara platform berbeza melalui pengabstrakan dan muncul dalam bentuk jenis rujukan berikut: ElementRef, TemplateRef , ViewRef, ComponentRef dan ViewContainerRef.
Setiap definisi paparan kelas abstrak
Apabila membaca kod sumber, jika anda tidak tahu perbezaan antara definisi ini, ia adalah mudah untuk menjadi keliru. Jadi, di sini kita mula-mula memahami perbezaan antara mereka.
Element ElementRef
ElementRef ialah abstraksi yang paling asas. Jika anda melihat struktur kelasnya, anda boleh melihat bahawa ia hanya mengandungi elemen tempatan yang dikaitkan dengannya:
export class ElementRef<T = any> {
// 基础原生元素
// 如果不支持直接访问原生元素(例如当应用程序在 Web Worker 中运行时),则为 null
public nativeElement: T;
constructor(nativeElement: T) {
this.nativeElement = nativeElement;
}
...
} API ini boleh digunakan untuk mengakses terus elemen DOM tempatan dan boleh disamakan dengan document.getElementById('myId'). Walau bagaimanapun, Angular tidak menggalakkan penggunaan langsung Gunakan templat dan pengikatan data yang disediakan oleh Angular apabila boleh.
TemplateTemplateRef
Dalam Sudut, templat digunakan untuk mentakrifkan kod untuk cara memaparkan paparan komponen dalam HTML.
Templat dikaitkan dengan kelas komponen melalui @Component() penghias. Kod templat boleh disediakan sebaris sebagai nilai atribut template atau dipautkan ke fail HTML yang berasingan melalui atribut templateUrl.
Templat lain yang diwakili oleh TemplateRef objek digunakan untuk mentakrifkan beberapa pandangan alternatif atau paparan sebaris, yang boleh datang daripada berbilang komponen berbeza. TemplateRef ialah satu set elemen DOM (ElementRef) yang boleh digunakan semula dalam paparan sepanjang aplikasi:
export abstract class TemplateRef<C> {
// 此嵌入视图的父视图中的 anchor 元素
abstract get elementRef(): ElementRef;
// 基于此模板实例化嵌入式视图,并将其附加到视图容器
abstract createEmbeddedView(context: C): EmbeddedViewRef<C>;
...
}Dengan sendirinya, kelas TemplateRef ialah kelas ringkas, Termasuk sahaja:
-
elementRefAtribut: Mempunyai rujukan kepada elemen hosnya -
createEmbeddedViewKaedah: Ia membolehkan kami membuat paparan dan mengembalikan rujukannya sebagaiViewRef.
Templat menggabungkan HTML tulen dengan sintaks pengikat data, arahan dan ungkapan templat Angular. Elemen sudut akan memasukkan atau mengira nilai tersebut untuk mengubah suai elemen HTML sebelum halaman dipaparkan.
Paparan dalam Sudut
Dalam Sudut, pandangan ialah unit pengelompokan terkecil unsur boleh dipaparkan. Ia dicipta dan dimusnahkan pada masa yang sama. Falsafah Angular menggalakkan pembangun untuk memikirkan UI sebagai komposisi pandangan (bukan pokok tag html bebas). Kelas
komponen (component) dan templat yang berkaitan (template) mentakrifkan paparan. Dalam pelaksanaan khusus, pandangan diwakili oleh contoh ViewRef yang berkaitan dengan komponen.
ViewRef
ViewRef mewakili pandangan Sudut:
export declare abstract class ViewRef extends ChangeDetectorRef {
// 销毁该视图以及与之关联的所有数据结构
abstract get destroyed(): boolean;
// 报告此视图是否已被销毁
abstract destroy(): void;
// 生命周期挂钩,为视图提供其他开发人员定义的清理功能
abstract onDestroy(callback: Function): any;
}Antaranya, ChangeDetectorRef menyediakan kelas asas fungsi pengesanan perubahan , dengan Kumpul semua paparan untuk menyemak perubahan dalam pepohon pengesanan perubahan:
export declare abstract class ChangeDetectorRef {
// 当输入已更改或视图中触发了事件时,通常会将组件标记为脏(需要重新渲染)
// 调用此方法以确保即使没有发生这些触发器,也要检查组件
abstract checkNoChanges(): void;
// 从变更检测树中分离该视图。在重新连接分离视图之前,不会对其进行检查。
// 与 detectChanges() 结合使用可实现本地变更检测检查
abstract detach(): void;
// 检查此视图及其子级,与 detach() 结合使用可实现本地更改检测检查
abstract detectChanges(): void;
// 检查变更检测器及其子级,如果检测到任何变更,则抛出该异常
abstract markForCheck(): void;
// 将先前分离的视图重新附加到变更检测树
// 默认情况下,视图将附加到树上
abstract reattach(): void;
}Dua jenis paparan
Angular menyokong dua jenis pandangan:
(1) EmbeddedView dipautkan ke templat.
Paparan terbenam mewakili pandangan Sudut dalam bekas paparan. Templat hanyalah rangka tindakan yang memegang paparan dan paparan boleh dijadikan instantiated daripada templat menggunakan kaedah createEmbeddedView yang diterangkan di atas.
(2) Pautan ke hostView komponen.
Pandangan yang dimiliki secara langsung oleh komponen dipanggil paparan hos.
Paparan hos dicipta apabila komponen dibuat secara dinamik Anda boleh menggunakan ComponentFactoryResolver untuk mencipta komponen secara dinamik. Dalam Angular, setiap komponen terikat kepada contoh penyuntik tertentu, jadi apabila mencipta komponen kita lulus contoh penyuntik semasa.
Sifat elemen individu dalam paparan boleh diubah suai secara dinamik sebagai tindak balas kepada tindakan pengguna, manakala struktur (nombor atau susunan) elemen ini tidak boleh. Anda boleh mengubah suai struktur elemen ini dengan memasukkan, mengalihkan atau mengalih keluar paparan sebaris dalam bekas paparannya (ViewContainer).
ViewContainerRef
ViewContainerRef是可以将一个或多个视图附着到组件中的容器:
export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}任何 DOM 元素都可以用作视图容器,Angular 不会在元素内插入视图,而是将它们附加到绑定到ViewContainer的元素之后。
通常,标记
ng-container元素是标记应创建ViewContainer的位置的最佳选择。它作为注释呈现,因此不会在 DOM 中引入多余的 HTML 元素。
通过ViewContainerRef,可以用createComponent()方法实例化组件时创建宿主视图,也可以用 createEmbeddedView()方法实例化TemplateRef时创建内嵌视图。
视图容器的实例还可以包含其它视图容器,以创建层次化视图(视图树)。
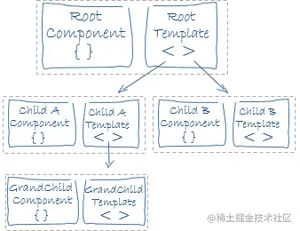
视图树(View hierarchy)
在 Angular 中,通常会把视图组织成一些视图树(view hierarchies)。视图树是一棵相关视图的树,它们可以作为一个整体行动,是 Angular 变更检测的关键部件之一。
视图树的根视图就是组件的宿主视图。宿主视图可以是内嵌视图树的根,它被收集到了宿主组件上的一个视图容器(ViewContainerRef)中。当用户在应用中导航时(比如使用路由器),视图树可以动态加载或卸载。
视图树和组件树并不是一一对应的:
- 嵌入到指定视图树上下文中的视图,也可能是其它组件的宿主视图
- 组件可能和宿主组件位于同一个
NgModule中,也可能属于其它NgModule
组件、模板、视图与模块
在 Angular 中,可以通过组件的配套模板来定义其视图。模板就是一种 HTML,它会告诉 Angular 如何渲染该组件。
视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。与组件直接关联的模板会定义该组件的宿主视图。该组件还可以定义一个带层次结构的视图,它包含一些内嵌的视图作为其它组件的宿主。

带层次结构的视图可以包含同一模块(NgModule)中组件的视图,也可以(而且经常会)包含其它模块中定义的组件的视图。
总结
本文简单介绍了 Angular 中元素、视图、模板、组件中与视图相关的一些定义,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,视图是 Angular 中应用程序 UI 的基本构建块,它是一起创建和销毁的最小元素组。
ViewContainerRef主要用于创建和管理内嵌视图或组件视图。组件可以通过配置模板来定义视图,与组件直接关联的模板会定义该组件的宿主视图,同时组件还可以包括内嵌视图。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang beberapa definisi yang berkaitan dengan pandangan dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam zone.js dalam Angular dan cara ia berfungsi
- Mari kita bincangkan tentang pengesanan perubahan dalam Angular melalui contoh
- Mari kita bawa anda melalui sembang mendalam tentang pengesanan perubahan dalam Angular
- Kompilasi soalan temu bual Angular8: analisis mata pengetahuan asas
- Mari kita bincangkan tentang cara memindahkan data antara komponen ibu bapa dan anak dalam Angular
- Melalui pertempuran praktikal, mari lihat cara PWA digunakan pada projek Angular
- Apakah Skema Sudut? Bagaimana untuk membina? (penjelasan terperinci)

