Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Atribut apakah yang mentakrifkan ketinggian kotak dalam css3
Atribut apakah yang mentakrifkan ketinggian kotak dalam css3
- 青灯夜游asal
- 2022-03-15 14:03:413406semak imbas
Atribut CSS3 yang menentukan ketinggian kotak: 1. Atribut ketinggian boleh menetapkan ketinggian kotak elemen 2. Atribut ketinggian maksimum boleh menetapkan ketinggian maksimum kotak elemen; atribut min-height boleh menetapkan elemen Ketinggian minimum kotak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Susun atur kotak
Pertimbangkan elemen dalam HTML sebagai kotak segi empat tepat (bekas yang mengandungi kandungan Setiap bekas terdiri daripada kandungan elemen, Ia terdiri daripada padding, border dan margin.

Atribut yang mentakrifkan ketinggian kotak dalam css3:
atribut ketinggian
-
atribut ketinggian maks
atribut ketinggian min
atribut ketinggian
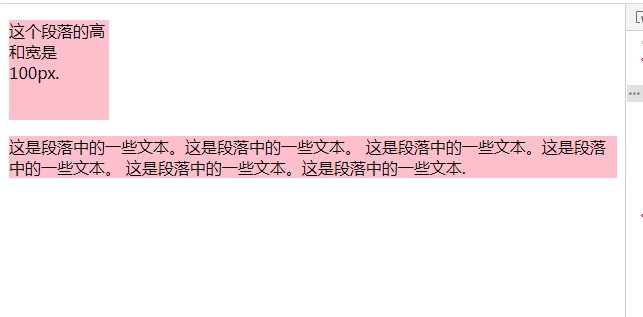
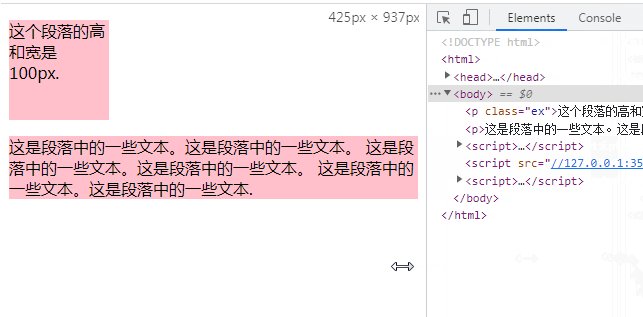
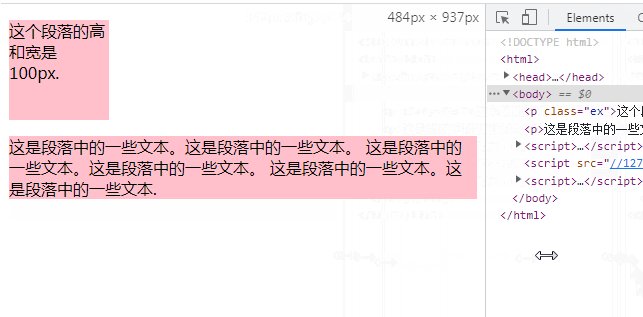
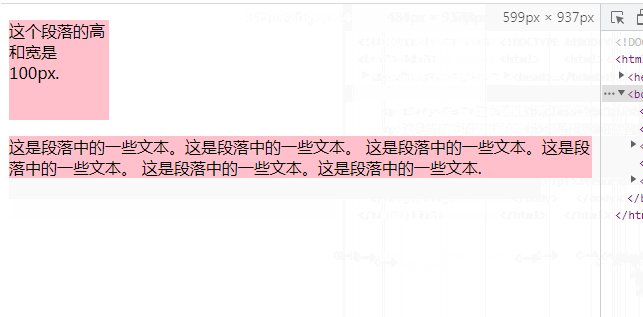
Atribut ketinggian boleh menetapkan ketinggian kotak elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>
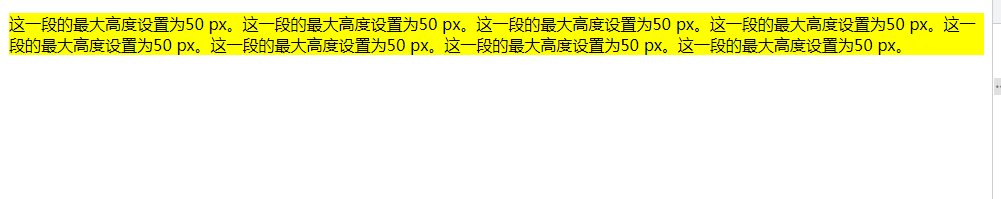
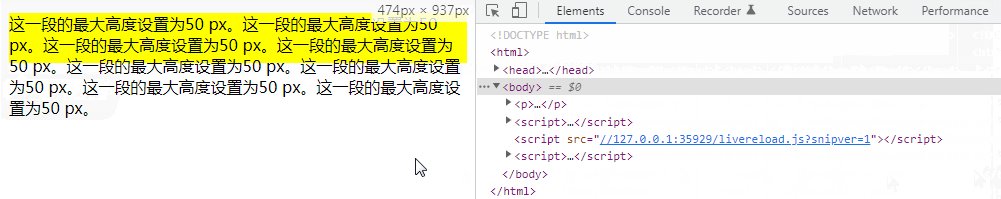
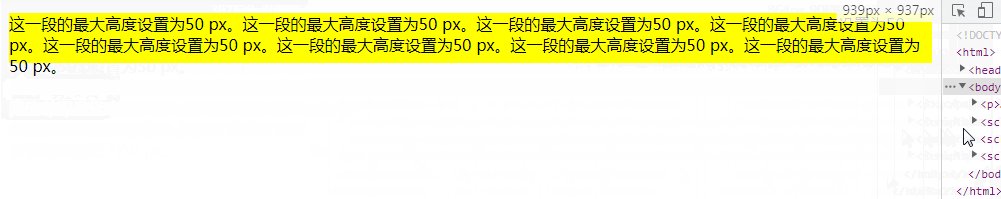
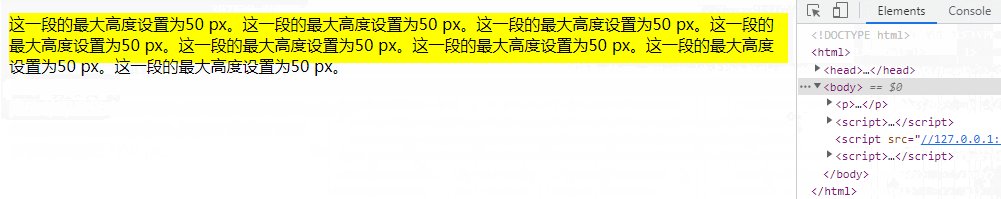
atribut ketinggian maksimum
maks Atribut -height boleh menetapkan ketinggian maksimum kotak elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50
px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p>
</body>
</html>
atribut ketinggian min
Atribut ketinggian min boleh menetapkan ketinggian minimum kotak elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这段的最小高度设置为100 px。</p>
</body>
</html>
Pengesyoran berkaitan: "html tutorial video"
Atas ialah kandungan terperinci Atribut apakah yang mentakrifkan ketinggian kotak dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

