Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengelakkan kebocoran memori dalam JS? Mari kita bincangkan tentang 5 ralat ingatan biasa
Bagaimana untuk mengelakkan kebocoran memori dalam JS? Mari kita bincangkan tentang 5 ralat ingatan biasa
- 青灯夜游ke hadapan
- 2021-12-31 10:57:282023semak imbas

JavaScript tidak menyediakan sebarang operasi pengurusan memori. Sebaliknya, memori diuruskan oleh JavaScript VM melalui proses penambakan memori yang dipanggil kutipan sampah.
Memandangkan kita tidak boleh memaksa kutipan sampah, bagaimana kita tahu ia berfungsi dengan betul? Berapa banyak yang kita tahu tentangnya?
- Pelaksanaan skrip dijeda semasa proses ini
- Ia mengeluarkan memori untuk sumber yang tidak boleh diakses
- Ia tidak ditentukan
- Ia tidak Memeriksa keseluruhan memori sekali gus, sebaliknya berjalan dalam berbilang kitaran
- Ia tidak dapat diramalkan tetapi ia akan dilaksanakan apabila perlu
Adakah ini bermakna tidak perlu risau tentang isu Pengagihan sumber dan ingatan? Jika kita tidak berhati-hati, beberapa kebocoran memori mungkin berlaku.
Apakah kebocoran ingatan?
Kebocoran memori ialah blok memori yang diperuntukkan yang tidak dapat dituntut semula oleh perisian.
Javascript menyediakan pengumpul sampah, tetapi ini tidak bermakna kita boleh mengelakkan kebocoran memori. Untuk layak untuk pengumpulan sampah, objek itu tidak boleh dirujuk di tempat lain. Jika anda memegang rujukan kepada sumber yang tidak digunakan, ini akan menghalang sumber tersebut daripada dituntut semula. Ini dipanggil pengekalan ingatan tidak sedarkan diri.
Memori yang bocor boleh menyebabkan pemungut sampah berjalan dengan lebih kerap. Memandangkan proses ini akan menghalang skrip daripada berjalan, ia mungkin menyebabkan program kami tersekat Jika kelewatan sedemikian berlaku, pengguna yang cerewet pasti akan menyedari bahawa jika mereka tidak berpuas hati dengannya, produk tidak akan berada di luar talian untuk masa yang lama. Lebih serius, ia boleh menyebabkan keseluruhan aplikasi ranap, iaitu gg.
Bagaimana untuk mengelakkan kebocoran memori Perkara utama ialah kita harus mengelak daripada mengekalkan sumber yang tidak diperlukan. Mari lihat beberapa senario biasa. Kaedah
1. Pemantauan pemasa
setInterval() kaedah berulang kali memanggil fungsi atau melaksanakan serpihan kod, dan terdapat masa tetap antara setiap kelewatan masa panggilan. Ia mengembalikan selang ID yang mengenal pasti selang secara unik supaya anda boleh memadamkannya kemudian dengan memanggil ID . clearInterval()
gelung. Saya menggunakan React dalam contoh ini, tetapi ini berfungsi dengan mana-mana rangka kerja FE. x
import React, { useRef } from 'react';
const Timer = ({ cicles, onFinish }) => {
const currentCicles = useRef(0);
setInterval(() => {
if (currentCicles.current >= cicles) {
onFinish();
return;
}
currentCicles.current++;
}, 500);
return (
<div>Loading ...</div>
);
}
export default Timer;Sepintas lalu, nampaknya tiada masalah. Jangan risau, mari buat komponen lain yang mencetuskan pemasa ini dan menganalisis prestasi ingatannya. import React, { useState } from 'react';
import styles from '../styles/Home.module.css'
import Timer from '../components/Timer';
export default function Home() {
const [showTimer, setShowTimer] = useState();
const onFinish = () => setShowTimer(false);
return (
<div className={styles.container}>
{showTimer ? (
<Timer cicles={10} onFinish={onFinish} />
): (
<button onClick={() => setShowTimer(true)}>
Retry
</button>
)}
</div>
)
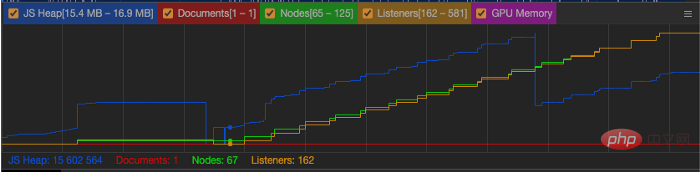
}Selepas beberapa klik pada butang , ini adalah hasil penggunaan Alat Pembangun Chrome untuk mendapatkan penggunaan memori: Retry

ialah ID selang, yang boleh kami gunakan untuk membatalkan selang. Dalam kes khusus ini, kita boleh memanggil setInterval selepas komponen dipunggah. clearInterval
useEffect(() => {
const intervalId = setInterval(() => {
if (currentCicles.current >= cicles) {
onFinish();
return;
}
currentCicles.current++;
}, 500);
return () => clearInterval(intervalId);
}, [])Kadang-kadang, sukar untuk mencari masalah ini semasa menulis kod Cara terbaik ialah mengabstrakkan komponen. React digunakan di sini, dan kita boleh membungkus semua logik ini dalam Hook tersuai.
import { useEffect } from 'react';
export const useTimeout = (refreshCycle = 100, callback) => {
useEffect(() => {
if (refreshCycle {
callback();
}, refreshCycle);
return () => clearInterval(intervalId);
}, [refreshCycle, setInterval, clearInterval]);
};
export default useTimeout;Kini bila-bila masa anda perlu menggunakan , anda boleh melakukan ini: setInterval
const handleTimeout = () => ...; useTimeout(100, handleTimeout);Kini anda boleh menggunakan ini
tanpa perlu risau tentang memori bocor, ini juga faedah abstrak. useTimeout Hook
2. Mendengar Acara
API Web menyediakan sejumlah besar pendengar acara. Tadi, kita dah bincang. Sekarang mari kita lihat setTimeout. addEventListener
function homeShortcuts({ key}) {
if (key === 'E') {
console.log('edit widget')
}
}
// 用户在主页上登陆,我们执行
document.addEventListener('keyup', homeShortcuts);
// 用户做一些事情,然后导航到设置
function settingsShortcuts({ key}) {
if (key === 'E') {
console.log('edit setting')
}
}
// 用户在主页上登陆,我们执行
document.addEventListener('keyup', settingsShortcuts); masih kelihatan baik kecuali sebelumnya tidak dibersihkan apabila melaksanakan yang kedua 🎜>. Daripada menggantikan addEventListener pendengar kami, kod ini akan menambah satu lagi keyup. Ini bermakna apabila kekunci ditekan, ia mencetuskan dua fungsi. keyupcallbackUntuk mengosongkan panggilan balik sebelumnya, kita perlu menggunakan
removeEventListener
document.removeEventListener(‘keyup’, homeShortcuts);Mengikut pengalaman, apabila menggunakan dari Berhati-hati apabila bekerja dengan alat objek global.
function homeShortcuts({ key}) {
if (key === 'E') {
console.log('edit widget')
}
}
// user lands on home and we execute
document.addEventListener('keyup', homeShortcuts);
// user does some stuff and navigates to settings
function settingsShortcuts({ key}) {
if (key === 'E') {
console.log('edit setting')
}
}
// user lands on home and we execute
document.removeEventListener('keyup', homeShortcuts);
document.addEventListener('keyup', settingsShortcuts);
3.Pemerhati
Pemerhati ialah fungsi API Web penyemak imbas yang tidak diketahui oleh ramai pembangun. Ini hebat jika anda ingin menyemak perubahan dalam keterlihatan atau saiz elemen HTML. 尽管它很强大,但我们也要谨慎的使用它。一旦完成了对对象的观察,就要记得在不用的时候取消它。 看看代码: 上面的代码看起来不错。然而,一旦组件被卸载,观察者会发生什么?它不会被清除,那内存可就泄漏了。我们怎么解决这个问题呢?只需要使用 4. Window Object 向 Window 添加对象是一个常见的错误。在某些场景中,可能很难找到它,特别是在使用 Window Execution上下文中的 它看起来无害,但这取决于你从哪个上下文调用 另一个问题可能是错误地定义了一个全局变量: 要防止这种问题可以使用严格模式: 通过使用严格模式,向JavaScript编译器暗示,你想保护自己免受这些行为的影响。当你需要时,你仍然可以使用Window。不过,你必须以明确的方式使用它。 严格模式是如何影响我们前面的例子: 5. 持有DOM引用 DOM节点也不能避免内存泄漏。我们需要注意不要保存它们的引用。否则,垃圾回收器将无法清理它们,因为它们仍然是可访问的。 用一小段代码演示一下: 注意, 下一次执行 我们在执行几次之后监视函数: 在上面的截图中看到节点是如何被泄露的。那怎么解决这个问题?清除 在这篇文章中,我们已经看到了最常见的内存泄露方式。很明显,JavaScript本身并没有泄漏内存。相反,它是由开发者方面无意的内存保持造成的。只要代码是整洁的,而且我们不忘自己清理,就不会发生泄漏。 了解内存和垃圾回收在JavaScript中是如何工作的是必须的。一些开发者得到了错误的意识,认为由于它是自动的,所以他们不需要担心这个问题。 原文地址:https://betterprogramming.pub/5-common-javascript-memory-mistakes-c8553972e4c2 作者: Jose Granja 译者:前端小智 【相关推荐:javascript学习教程】IntersectionObserver接口 (从属于Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗(viewport)交叉状态的方法。祖先元素与视窗(viewport)被称为根(root)。const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
}, [ref]);
disconnect 方法:const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
return () => observer.current?.disconnect();
}, [ref]);
this关键字。看看下面的例子:function addElement(element) {
if (!this.stack) {
this.stack = {
elements: []
}
}
this.stack.elements.push(element);
}
addElement。如果你从Window Context调用addElement,那就会越堆越多。var a = 'example 1'; // 作用域限定在创建var的地方
b = 'example 2'; // 添加到Window对象中
"use strict"
addElement 函数,当从全局作用域调用时,this 是未定义的const | let | var,你会得到以下错误:Uncaught ReferenceError: b is not defined
const elements = [];
const list = document.getElementById('list');
function addElement() {
// clean nodes
list.innerHTML = '';
const divElement= document.createElement('div');
const element = document.createTextNode(`adding element ${elements.length}`);
divElement.appendChild(element);
list.appendChild(divElement);
elements.push(divElement);
}
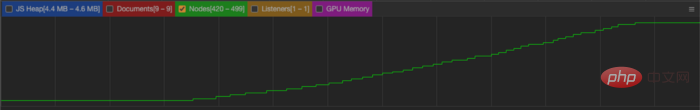
document.getElementById('addElement').onclick = addElement;addElement 函数清除列表 div,并将一个新元素作为子元素添加到它中。这个新创建的元素被添加到 elements 数组中。addElement 时,该元素将从列表 div 中删除,但是它不适合进行垃圾收集,因为它存储在 elements 数组中。
elements 数组将使它们有资格进行垃圾收集。总结
Atas ialah kandungan terperinci Bagaimana untuk mengelakkan kebocoran memori dalam JS? Mari kita bincangkan tentang 5 ralat ingatan biasa. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pembelajaran struktur data: menggunakan JavaScript untuk melaksanakan operasi senarai terpaut (contoh terperinci)
- Apakah kaedah untuk meletakkan elemen dalam JavaScript?
- Sembang mendalam tentang modul JSON dalam JavaScript
- Analisis terperinci enam jenis data asas dalam JavaScript
- Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam javascript? Pengenalan kaedah
- Kongsi dengan anda 14 perpustakaan visualisasi data JavaScript


