Rumah >hujung hadapan web >tutorial js >Sembang mendalam tentang modul JSON dalam JavaScript
Sembang mendalam tentang modul JSON dalam JavaScript
- 青灯夜游ke hadapan
- 2021-12-28 19:05:022106semak imbas
Artikel ini akan membawa anda melalui cadangan baharu ECMAScript: modul JSON. Mari lihat cara modul JSON berfungsi.

Sistem modul ECMAScript (import dan export kata kunci) hanya boleh mengimport kod JavaScript secara lalai.
Walau bagaimanapun, selalunya mudah untuk menyimpan konfigurasi aplikasi dalam fail JSON, jadi kami mungkin mahu mengimport fail JSON terus ke dalam modul ES.
Sejak sekian lama, format modul commonjs telah menyokong import JSON.
Berita baiknya ialah cadangan baharu dalam fasa ketiga yang dipanggil modul JSON mencadangkan cara untuk mengimport JSON ke dalam modul ES. Sekarang, mari lihat cara modul JSON berfungsi.
1. Import config.json
Andaikan kami mempunyai fail config.json dengan kandungan berikut:
{
"name": "My Application",
"version": "v1.2"
}Cara menukar config.json Import modul ES?
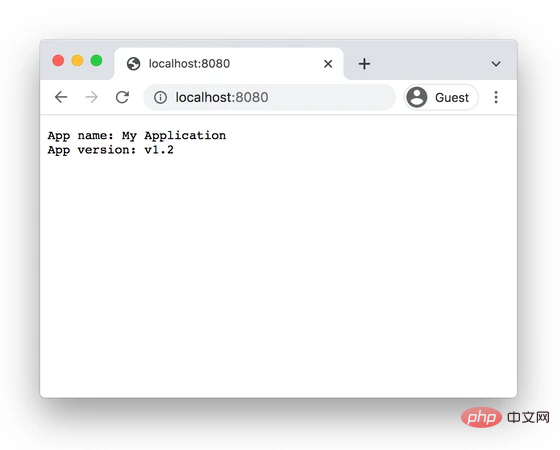
Sebagai contoh, kami mencipta aplikasi web ringkas yang memaparkan nama dan versi aplikasi daripada fail konfigurasi JSON.
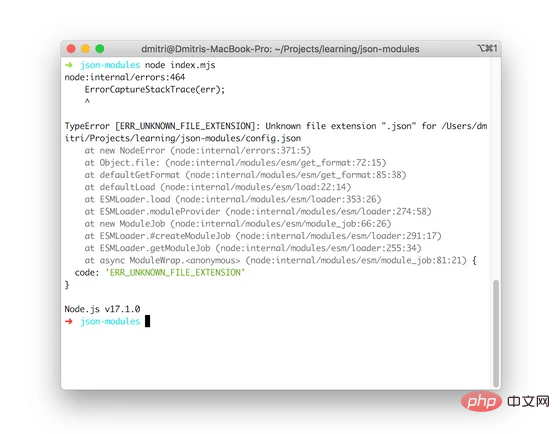
Jika anda cuba mengimport config.json secara langsung, Node.js akan membuang ralat.
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
node.js membuang ralat semasa cuba menjalankan aplikasi TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js Apabila menggunakan pernyataan import, The jangkaan lalai ialah kod JavaScript. Tetapi terima kasih kepada cadangan modul JSON, anda boleh menunjukkan jenis data yang anda ingin import: JSON.
Sebelum membetulkan aplikasi, mari kita lihat perkara yang disertakan dalam cadangan modul JSON.
2. Cadangan modul JSON
Intipati cadangan modul JSON adalah untuk membenarkan penggunaan penyataan import biasa untuk mengimport data JSON dalam modul ES.
boleh mengimport kandungan JSON dengan menambahkan penegasan import:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"} ialah penegasan import yang menunjukkan bahawa modul harus dihuraikan dan diimport sebagai json. Pembolehubah
jsonObject mengandungi objek JavaScript biasa yang dibuat selepas menghuraikan kandungan file.json.
Kandungan modul JSON diimport menggunakan lalai, import bernama tidak tersedia.
Modul JSON juga boleh diimport secara dinamik:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});Apabila modul diimport secara dinamik, termasuk modul JSON, kandungan lalai tersedia dalam atribut default.
Dalam kes ini, penegasan import mewakili jenis JSON. Walau bagaimanapun, terdapat cadangan yang lebih umum untuk mengimport penegasan (kini dalam peringkat 3) yang membenarkan pengimportan lebih banyak format data, seperti modul CSS.
3. Dayakan modul JSON
Kini kami menyepadukan modul JSON ke dalam aplikasi web:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);Modul utama kini diimportconfig.json fail dan akses nilainya config.name dan config.version.

Modul JSON berfungsi dalam versi Node.js >=17.1, anda juga boleh menggunakan bendera --experimental-json-modules untuk mendayakan modul JSON Eksperimen
node --experimental-json-modules index.mjs
semasa menyemak imbas Dalam persekitaran penyemak imbas, modul JSON tersedia bermula dalam Chrome 91.
4. Ringkasan
Secara lalai, modul ES hanya boleh mengimport kod JavaScript.
Terima kasih kepada cadangan modul JSON, anda boleh mengimport terus kandungan JSON ke dalam modul ES. Hanya gunakan penegasan import selepas pernyataan import.
import jsonContent from "./file.json" assert { type: "json" };Anda boleh menggunakan modul JSON bermula dalam Node.js 17.1, menggunakan bendera percubaan --experimental-json-modules dan dalam Chrome 91 dan ke atas.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Sembang mendalam tentang modul JSON dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Fahami apa itu penjana JavaScript dalam sepuluh minit (tersusun dan dikongsi)
- Apakah maksud gaya dalam JavaScript?
- Fahami apa itu lelaran JavaScript dalam sepuluh minit
- Peristiwa menggelegak dan tangkapan masa acara JavaScript (perkongsian ringkasan)
- Pembelajaran struktur data: menggunakan JavaScript untuk melaksanakan operasi senarai terpaut (contoh terperinci)

