Rumah >hujung hadapan web >tutorial js >Kongsi dengan anda 14 perpustakaan visualisasi data JavaScript
Kongsi dengan anda 14 perpustakaan visualisasi data JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-30 18:10:313298semak imbas
Artikel ini membawakan anda 14 perpustakaan visualisasi data JavaScript Bagi pembangun JS, keupayaan untuk menggambarkan data adalah sama berharganya dengan membuat halaman web interaktif. Semoga ia membantu semua orang.

Pustaka Visualisasi Data JavaScript
Kami telah memilih 14 perpustakaan JavaScript untuk visualisasi data ( perpustakaan mana yang pada masa ini yang paling popular atau menarik) dan melakukan penyelidikan untuk melihat yang mana satu yang terbaik untuk projek kami. Terdapat banyak faktor yang perlu dipertimbangkan di sini:
Carta jenis apa yang saya mahukan? Carta pai, carta geografi, carta garis, carta bar?
Sesetengah perpustakaan hanya menyokong beberapa jenis. Pertama, anda perlu tahu apa yang anda perlukan.
Berapa besarkah set data?
Perpustakaan berasaskan SVG secara amnya lebih sesuai untuk set data bersaiz kecil hingga sederhana, kerana setiap elemen ialah nod unik dan wujud dalam pepohon DOM. Ini juga bermakna mereka membenarkan akses terus, membolehkan lebih fleksibiliti. Walaupun anda boleh menjadikannya berfungsi dengan set data yang besar dengan bantuan beberapa algoritma pengagregatan data, pengurusan memori pintar dan helah mewah lain, menggunakan alat berasaskan Kanvas untuk set data yang besar ialah pilihan yang lebih dipercayai. Kanvas sangat pantas.
Adakah apl untuk web, mudah alih atau kedua-duanya?
Sesetengah perpustakaan lebih baik dari segi responsif, manakala yang lain mempunyai versi React Native mereka sendiri, seperti Victory.
Adakah penyemak imbas menyokong perpustakaan yang diberikan?
Rangka kerja JavaScript manakah yang anda gunakan?
Pastikan pangkalan data anda berjalan lancar. Jika anda menggunakan React, mungkin lebih baik menggunakan perpustakaan khusus React daripada pembungkus.
Apa jenis rupa yang anda mahukan?
Ini juga perlu diambil kira jika anda memerlukan beberapa animasi lanjutan.
Dalam sesetengah kes, anda mungkin tidak memerlukan perpustakaan visualisasi data sama sekali. Kadangkala adalah idea yang baik untuk menulis dari awal dalam JavaScript asli. Walaupun mahal untuk dimulakan (terutamanya jika ini kali pertama anda melakukan ini), untuk projek dengan carta tersuai tersuai, ia mungkin membuahkan hasil. Kadangkala adalah lebih baik untuk bersikap bijak dan membelanjakan lebih banyak sumber pada bahagian pembangunan daripada cuba menyesuaikan perpustakaan untuk memenuhi keperluan khusus anda. Walaupun ia mungkin terdengar menakutkan pada mulanya, dengan pemikiran berorientasikan SVG dan beberapa jam percubaan - siapa tahu, ia boleh menjadi menyeronokkan!
Jika anda biasa dengan rangka kerja bahagian hadapan moden, Vue.js amat mahir dalam hal ini dan bekerja dengan SVG adalah mudah. Ambil perhatian bahawa saya hanya bercakap tentang carta berasaskan SVG, kerana ia lebih mudah untuk dilaksanakan. Kanvas HTML5 hanyalah permukaan lukisan bitmap, dan ia tidak tahu objek yang dilukis di dalamnya - ia adalah piksel, bukan elemen DOM seperti SVG. Jika anda ingin menjadikannya interaktif, anda perlu mengendalikan semua logik sendiri. Walaupun pendekatan berasaskan Kanvas menawarkan faedah prestasi dan manipulasi ketat set data yang besar (1000+ elemen), saya tidak akan mengesyorkan menulisnya dari awal - melainkan ia merupakan ciri teras produk anda.
Jadi dalam keadaan apa perpustakaan boleh digunakan?
Apabila anda mempunyai carta pelik dalam projek anda, fungsi asas yang memerlukan antara muka yang bagus dengan semua loceng dan wisel (petua alat, legenda, paksi X/Y, dll.), atau apabila aplikasi memerlukan penyeragaman , Gambar rajah responsif dan terperinci, terutamanya apabila berbilang jenis diperlukan.
Akhir sekali, kami menggunakan perpustakaan untuk mengelakkan mencipta semula roda berulang kali, dan kebanyakan perpustakaan telah wujud sejak sekian lama dan mempunyai kebanyakan kes penggunaan dalam fikiran. Oh, dan ia datang dengan kesan animasi terbina dalam juga.
Tidak mustahil untuk mencuba semua perpustakaan ini dalam projek, berikut ialah senarai yang saya buat berdasarkan pengalaman saya sendiri dan orang lain. Ingat, sebelum menyelam ke perpustakaan, adalah idea yang baik untuk memikirkan cara untuk menyepadukannya ke dalam projek anda. Akhirnya, yang mana satu yang anda pilih terpulang kepada anda - ini hanyalah senarai!
Perpustakaan Visualisasi Data Percuma
Jika anda bukan syarikat besar, pilihan yang disediakan oleh perpustakaan sumber terbuka adalah lebih daripada mencukupi. Tambah fakta bahawa anda boleh menjawab soalan yang saya nyatakan di atas dan ia akan menjadi mudah untuk mencari padanan yang sempurna.
1. D3.js

D3 ialah salah satu perpustakaan JS paling popular yang boleh digunakan bukan sahaja untuk visualisasi data tetapi juga Termasuk animasi, analisis data, geografi dan aplikasi praktikal data. Gunakan teknologi seperti HTML, SVG dan CSS. Ia mempunyai sekumpulan API yang besar, dan sesetengah orang berpendapat ia bukan perpustakaan visualisasi data sama sekali. Semua yang anda boleh fikirkan boleh dilakukan dengan perpustakaan ini, tetapi ia mempunyai kelemahannya, keluk pembelajaran sangat curam, dan dokumentasi sudah lapuk, yang boleh menyebabkan kekeliruan dengan mudah.
Kebanyakan API mendedahkan akses terus kepada DOM, yang mungkin bercanggah dengan cara rangka kerja hadapan moden seperti React atau Vue berfungsi. Tetapi ada cara untuk menyelesaikan masalah ini. Terdapat dokumen terdorong data deklaratif (pendek kata d4) yang mengesyorkan agar rangka kerja memanipulasi DOM dan menggunakan D3 sebagai API data dengan ketat. Anda boleh mendapatkan lebih banyak maklumat dan contoh di sini.
Berlaku untuk: Mana-mana persekitaran
GitHub: https://github.com/d3
2 🎜>
adalah eksklusif untuk React. Recharts menggunakan D3 sebagai enjin dan mengeksport komponen deklaratif. Ia sangat ringan dan boleh mencipta carta interaktif yang cantik dengan memaparkan elemen SVG. Ia mudah digunakan dan didokumenkan dengan baik. Carta boleh disesuaikan dan perpustakaan itu sendiri menyediakan beberapa contoh yang hebat. Ia mempunyai prestasi carta statik yang sangat baik dan termasuk alat carta biasa terbina dalam seperti petua alat dan label legenda. Mungkin terdapat ketinggalan apabila bekerja dengan berbilang carta animasi pada halaman yang sama dan set data yang besar, tetapi ia masih boleh digunakan untuk kebanyakan aplikasi. 
3 >
Ini ialah satu set komponen carta modular yang direka untuk React dan React Native. Victory melakukan kerja yang hebat dengan asas - perkara seperti penyesuaian paksi, label dan menghantar set data yang berbeza untuk satu carta semuanya sangat mudah dan membuat pelarasan pada gaya dan tingkah laku adalah mudah dan intuitif. Ia berfungsi dengan baik dan membolehkan anda mencipta carta yang cantik dengan pengekodan yang minimum. Ini adalah pustaka merentas platform yang pasti bernilai diperiksa.
Berlaku untuk: React, React Native
Ini dibangunkan oleh Uber Pustaka visualisasi ringkas yang membolehkan anda membuat semua jenis carta biasa: carta bar, carta pokok, carta garis, carta kawasan, dsb. APInya sangat mudah dan sangat fleksibel. Ia ringan dan animasinya ringkas tetapi lancar. Ia juga membenarkan menulis carta tersuai berdasarkan elemen sedia ada.
Walau bagaimanapun, bentuk minimalisnya mungkin tidak mengikut citarasa semua orang (tetapi saya sukakannya!). Walaupun sambutan kurang memberangsangkan, dokumentasinya ringkas dan mudah dibaca. Berlaku untuk: React
Berlaku untuk: React
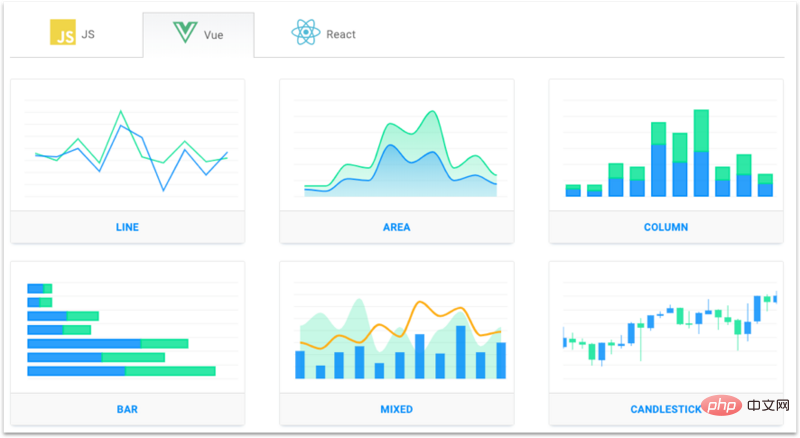
Ini adalah Carta SVG yang cukup ringkas perpustakaan yang turut disertakan dengan pembalut Vue.js dan React. Ia kelihatan hebat pada peranti yang berbeza, dan perpustakaan membenarkan penyesuaian kenaikan dan menyediakan dokumentasi yang komprehensif. Prestasi mungkin terjejas pada set data yang lebih besar, jadi pastikan ia benar-benar sesuai untuk projek anda. Menurut pengarang ApexCharts Juned Chhipa, perpustakaan itu ditulis untuk memudahkan mengezum, menyorot, menatal data, meletakkan anotasi bermaklumat pada carta dan banyak lagi.
 Berlaku untuk: React, Vue.js, JavaScript tulen
Berlaku untuk: React, Vue.js, JavaScript tulen
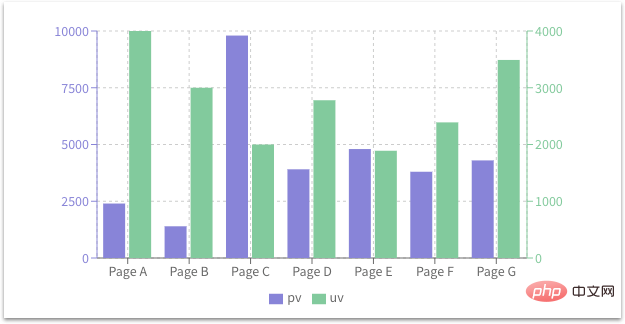
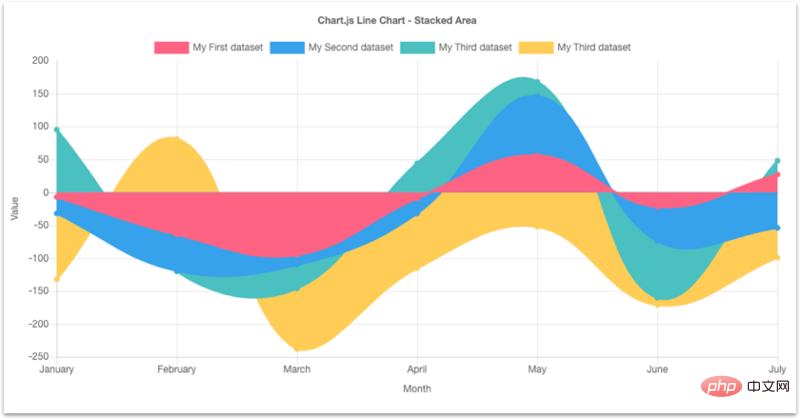
satu Pustaka sumber terbuka yang sangat popular dengan lebih daripada 40,000 bintang di GitHub. Ia ringan dan membolehkan anda membina carta responsif menggunakan elemen Kanvas HTML5. Carta garis dan bar boleh dicampur dan dipadankan dengan mudah untuk menggabungkan set data yang berbeza, yang merupakan ciri yang hebat.
Chart.js menyediakan anda enam jenis carta berbeza secara lalai, ia menyokong responsif dan sangat mesra pemula. Ia juga merupakan pustaka saya apabila bekerja dengan set data yang besar. Sudah tentu salah satu perpustakaan sumber terbuka yang paling menarik di luar sana. Berlaku untuk: React, Vue.js
Berlaku untuk: React, Vue.js
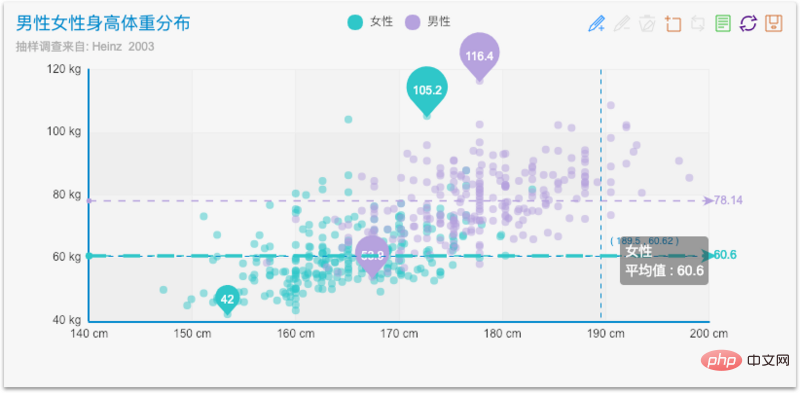
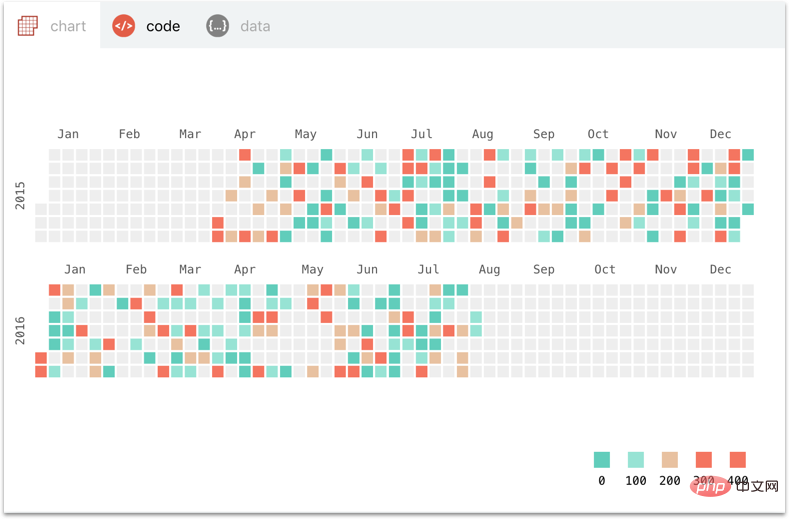
Pustaka yang dicipta oleh Baidu ini ialah untuk Visualisasi data di web sangat berguna. Ia juga tersedia dalam bahasa Inggeris dan sesuai untuk set data yang besar. Ia juga menyokong pemaparan SVG dan Kanvas.
Berlaku untuk: Semua persekitaran
Ini ialah pustaka yang sangat mudah untuk membuat carta dengan kebergantungan sifar. Ia adalah sumber terbuka dan hanya mempunyai 17 penyumbang, menjadikannya salah satu perpustakaan terkecil dalam senarai ini.
Carta Frappe telah diilhamkan oleh pakej kesan visual seperti GitHub yang menyokong carta garis, carta bar dan jenis carta lain. Jika anda sedang mencari beg yang padat dan ringan, ini dia!
Sesuai untuk: mana-mana persekitaran
GitHub: https://github.com/frappe/charts
Laman web rasmi: https://frappe.io/charts
9. Nivo

Nivo ialah rangka kerja yang cantik berdasarkan D3 dan React, menyediakan empat belas jenis komponen yang berbeza untuk membentangkan data anda. Ia dikeluarkan pada 2017 dan dilancarkan sebagai produk ProductHunt pada 20 Ogos 2017.
Nivo menawarkan banyak pilihan penyesuaian dan tiga pilihan pemaparan: Kanvas, SVG dan juga HTML berasaskan API. Dokumentasinya sangat baik, demo boleh dikonfigurasikan dan menyeronokkan. Ini ialah perpustakaan peringkat tinggi, sangat mudah, tetapi menawarkan sedikit skop untuk visualisasi tersuai.
Berlaku untuk: React
GitHub: https://github.com/plouc/nivo
Laman web rasmi: https://nivo.rocks/
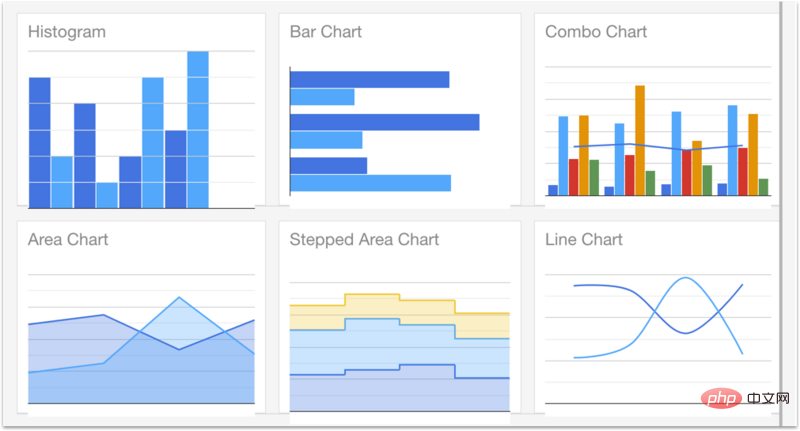
10. Carta Google

Perkhidmatan web carta yang sangat popular sehingga saya tidak boleh mengeluarkannya daripada senarai. Ia adalah perpustakaan JS pilihan ramai kerana ia menawarkan pelbagai jenis carta pra-bina seperti carta bar, carta garis, carta kawasan, carta kalendar, carta geografi dan banyak lagi. Walau bagaimanapun, bagi saya, dalam kebanyakan kes, perpustakaan ini agak berlebihan dan terus terang saya tidak mengesyorkan menggunakannya.
Ia percuma, tetapi bukan sumber terbuka (seperti setiap produk Google). Ia tidak responsif secara lalai, tetapi anda boleh mengubah saiz carta menggunakan kod. Terdapat pilihan penyesuaian yang berbeza bergantung pada jenis carta, dan ia tidak sesuai untuk pemula. Dan anda perlu memuatkannya terus dari URL Google dan bukannya pakej NPM.
Sesuai untuk: Mana-mana persekitaran
Perpustakaan carta perniagaan
Sesetengah perpustakaan menawarkan versi percuma untuk individu, tetapi anda perlu membayar untuk menggunakannya dalam komersil aplikasi Gunakannya. Yang disenaraikan di bawah biasanya digunakan oleh syarikat besar. Kerana semuanya benar-benar komprehensif, boleh disesuaikan dan menawarkan sokongan pelanggan yang hebat. Jika anda seorang perniagaan, anda harus menyemaknya.
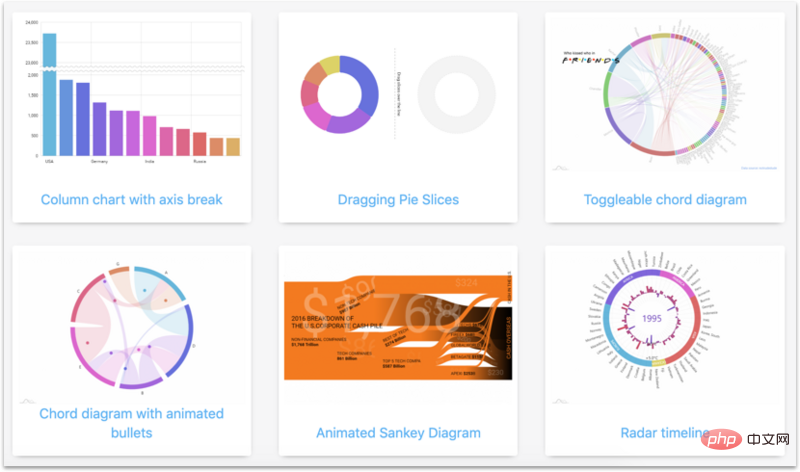
11 amCharts

Ini adalah salah satu perpustakaan carta yang paling popular. Reka bentuknya yang cantik benar-benar membezakannya daripada persaingan. Apple, Amazon, NASA, dan banyak syarikat terkenal adalah pengguna amCharts, yang sangat mengagumkan.
amCharts ialah alat perniagaan bermula pada $180 setiap lesen tapak web. Sebagai balasan untuk pelaburan anda, anda mendapat semua jenis carta yang anda perlukan, termasuk peta geografi dan sokongan pengguna yang sangat baik dengan purata masa tindak balas kurang daripada 3 jam. Ini adalah penyelesaian yang bagus untuk syarikat besar.
Berlaku untuk: Angular, React, Vue.js, aplikasi JS biasa, TypeScript
Tapak web rasmi: https://www.amcharts.com/
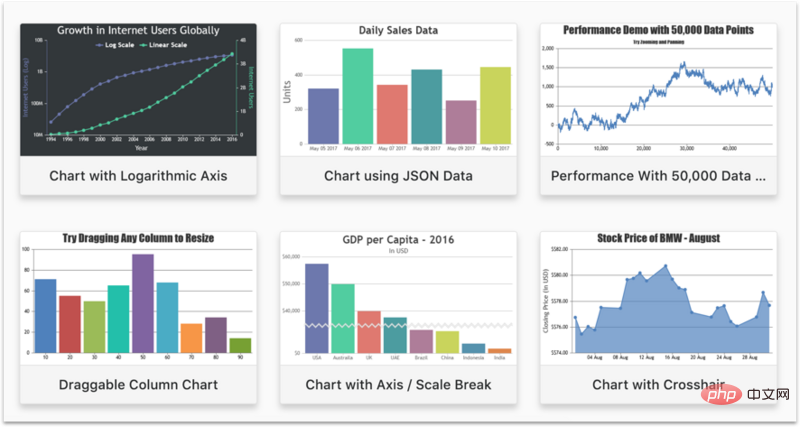
12 , CanvasJS

Ini ialah satu lagi alat perniagaan yang menyediakan carta cantik yang berfungsi merentas peranti dan penyemak imbas. Walau bagaimanapun, ia tidak mempunyai beberapa jenis carta seperti carta rangkaian, garis percikan dan carta tolok. Tambahan pula ia mempunyai keluk pembelajaran yang sangat curam.
Sebaliknya, ia sangat pantas dan berfungsi dengan lancar walaupun dengan sehingga 100k titik data. Empat tema lalai disediakan, yang sepatutnya sesuai dengan kebanyakan senario. Senarai pelanggan mereka juga mengagumkan: Apple, Bosch, Siemens, HP, Microsoft dan banyak lagi.
Berlaku untuk: Angular, React, jQuery, JavaScript tulen
Tapak web rasmi: https://canvasjs.com/
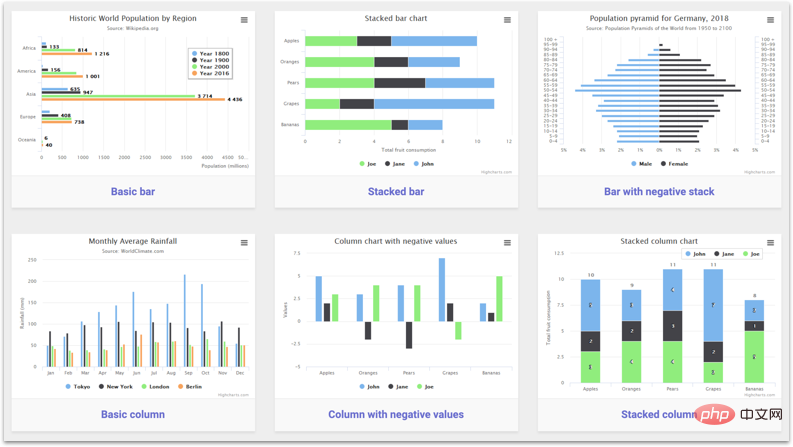
13 🎜 >

Tetapi di bawah bahagian luar yang berkilat, rasanya seperti ditulis pada tahun 2009. Seorang rakan sekerja saya baru-baru ini membawa saya melaluinya, dan saya beritahu anda, ia tidak begitu menyenangkan. Ia bagus untuk digunakan apabila anda tidak menggali lapisan kod untuk bermain-main dengannya, tetapi apabila anda mahu. . . Ia adalah satu tugas.
Berlaku untuk: mana-mana persekitaran
Tapak web rasmi: https://www.highcharts.com/
14 >
Satu lagi alat data JS komersial yang menamakan dirinya sebagai "pustaka carta JavaScript yang paling interaktif di dunia." Selain responsif, ia memfokuskan pada gerak isyarat dan fungsi berbilang sentuhan pada pelbagai peranti rasa asli. Perpustakaan berbangga dengan visualisasi yang indah yang boleh digunakan dengan mudah dalam produk anda dengan kod yang sangat sedikit. 
tutorial pembelajaran javascript
Atas ialah kandungan terperinci Kongsi dengan anda 14 perpustakaan visualisasi data JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Peristiwa menggelegak dan tangkapan masa acara JavaScript (perkongsian ringkasan)
- Mari kita bincangkan tentang fungsi panggil balik dalam JavaScript dan bezakan antara panggilan balik segerak dan tak segerak
- Bagaimana untuk mencapai kesan penampilan klik dengan JavaScript
- Bagaimana untuk menentukan sama ada kelas wujud dalam javascript
- Sembang mendalam tentang modul JSON dalam JavaScript

