Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam javascript? Pengenalan kaedah
Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam javascript? Pengenalan kaedah
- 青灯夜游ke hadapan
- 2021-12-30 10:45:493226semak imbas
Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam JavaScript? Artikel ini akan berkongsi dengan anda kaedah penukaran Kaedah ini sudah cukup untuk menukar tatasusunan satu dimensi JS kepada tatasusunan tiga dimensi!

Hari ini saya melihat seorang rakan yang bertanyakan soalan Dia ingin menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi Dia kebetulan tidak begitu sibuk dan bersedia membantu. Saya segera mengaturkan rakan sekelas ini
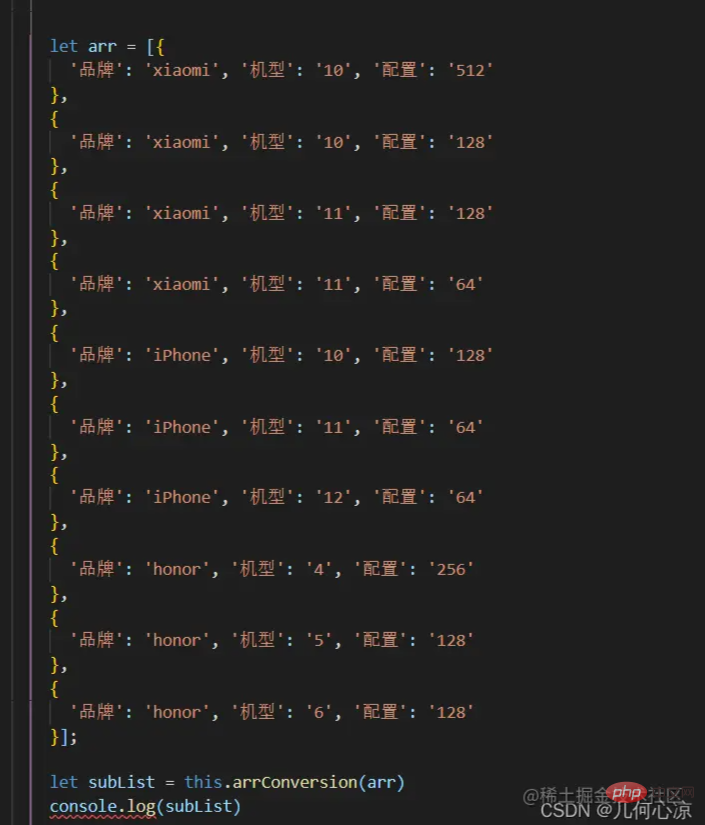
Berikut ialah format data tatasusunan satu dimensi yang dikembalikan kepada kami oleh rakan sekelas belakang
[{
'品牌': 'xiaomi', '机型': '10', '配置': '512'
},
{
'品牌': 'xiaomi', '机型': '10', '配置': '128'
},
{
'品牌': 'xiaomi', '机型': '11', '配置': '128'
},
{
'品牌': 'xiaomi', '机型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '机型': '10', '配置': '128'
},
{
'品牌': 'iPhone', '机型': '11', '配置': '64'
},
{
'品牌': 'iPhone', '机型': '12', '配置': '64'
},
{
'品牌': 'honor', '机型': '4', '配置': '256'
},
{
'品牌': 'honor', '机型': '5', '配置': '128'
},
{
'品牌': 'honor', '机型': '6', '配置': '128'
}];Berikut ialah format data yang ingin kami tukar ( Tukar kepada tatasusunan tiga dimensi (peringkat pertama ialah jenama, peringkat kedua ialah model, dan peringkat ketiga ialah konfigurasi)
[
{
"value": "xiaomi",
"label": "xiaomi",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "512",
"label": "512"
},
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "128",
"label": "128"
},
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "iPhone",
"label": "iPhone",
"children": [
{
"value": "10",
"label": "10",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "11",
"label": "11",
"children": [
{
"value": "64",
"label": "64"
}
]
},
{
"value": "12",
"label": "12",
"children": [
{
"value": "64",
"label": "64"
}
]
}
]
},
{
"value": "honor",
"label": "honor",
"children": [
{
"value": "4",
"label": "4",
"children": [
{
"value": "256",
"label": "256"
}
]
},
{
"value": "5",
"label": "5",
"children": [
{
"value": "128",
"label": "128"
}
]
},
{
"value": "6",
"label": "6",
"children": [
{
"value": "128",
"label": "128"
}
]
}
]
}
]Mula-mula kita mentakrifkan pembolehubah arr untuk menerima tatasusunan satu dimensi kami, dan kemudian lulus arr sebagai parameter Beri kami fungsi untuk menukar tatasusunan Fungsi mengembalikan tatasusunan tiga dimensi terakhir kami

arrConversion (arr) {
let keys = Object.keys(arr[0])
let level1 = keys[0]//获取一级属性名称
let level2 = keys[1]//获取二级属性名称
let level3 = keys[2]//获取三级属性名称
let list = Array.from(new Set(
arr.map(item => {
return item[level1]
})))
let subList = []
list.forEach(res => {
arr.forEach(ele => {
if (ele[level1] === res) {
let nameArr = subList.map(item => item.value)
if (nameArr.indexOf(res) !== -1) {
let nameArr2 = subList[nameArr.indexOf(res)].children.map(item => item.value)
if (nameArr2.indexOf(ele[level2]) !== -1) {
subList[nameArr.indexOf(res)].children[nameArr2.indexOf(ele[level2])].children.push({
value: ele[level3],
label: ele[level3],
})
} else {
subList[nameArr.indexOf(res)].children.push({
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
})
}
} else {
subList.push({
value: res,
label: res,
children: [{
value: ele[level2],
label: ele[level2],
children: [{
value: ele[level3],
label: ele[level3],
}]
}]
})
}
}
})
})
return subList
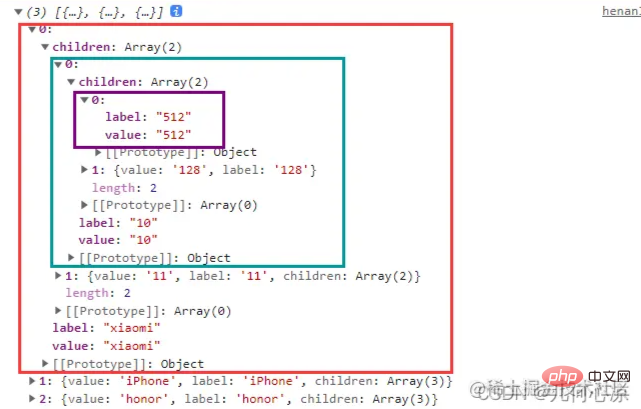
}Hasil output adalah betul

Tutorial pembelajaran javascript ]
Atas ialah kandungan terperinci Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam javascript? Pengenalan kaedah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Fahami apa itu lelaran JavaScript dalam sepuluh minit
- Pembelajaran struktur data: menggunakan JavaScript untuk melaksanakan operasi senarai terpaut (contoh terperinci)
- Mari kita bincangkan tentang fungsi panggil balik dalam JavaScript dan bezakan antara panggilan balik segerak dan tak segerak
- Apakah kaedah untuk meletakkan elemen dalam JavaScript?
- Apakah maksud bungkus dalam JavaScript?
- Apakah kegunaan confirm dalam javascript

