Rumah >hujung hadapan web >tutorial js >Apakah maksud bungkus dalam JavaScript?
Apakah maksud bungkus dalam JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-28 18:36:435332semak imbas
bungkus dalam JavaScript bermaksud "membungkus". Kaedah wrap() digunakan untuk membalut setiap elemen yang dipilih dengan elemen HTML yang ditentukan Sintaksnya ialah "elemen object.wrap(wrappingElement, function(index))" .

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah maksud bungkus dalam JavaScript
Kaedah wrap() menggunakan elemen HTML yang ditentukan untuk membalut setiap elemen yang dipilih.
Sintaksnya ialah:
$(selector).wrap(wrappingElement,function(index))
di mana wrappingElement diperlukan dan digunakan untuk menentukan elemen HTML yang membalut setiap elemen yang dipilih, yang mungkin elemen HTML, objek jQuery atau elemen DOM .
fungsi(indeks) adalah pilihan dan digunakan untuk menentukan fungsi yang mengembalikan elemen yang dibalut.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
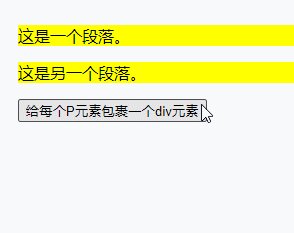
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
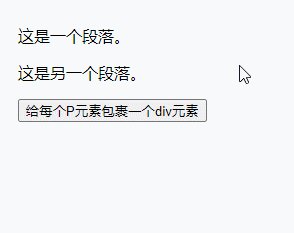
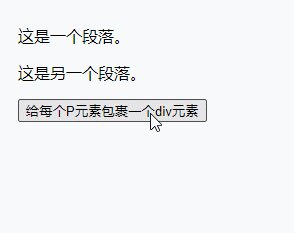
</html>Hasil keluaran:

[Cadangan berkaitan: Tutorial pembelajaran javascript】
Atas ialah kandungan terperinci Apakah maksud bungkus dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkara yang Anda Mesti Tahu Mengenai Fungsi Anak Panah JavaScript dan Parameter Rehat
- Apakah maksud gaya dalam JavaScript?
- Fahami apa itu lelaran JavaScript dalam sepuluh minit
- Pembelajaran struktur data: menggunakan JavaScript untuk melaksanakan operasi senarai terpaut (contoh terperinci)
- Apakah kaedah untuk meletakkan elemen dalam JavaScript?

