Rumah >applet WeChat >Pembangunan program mini >Bagaimana untuk membina applet dalam React? Dua penyelesaian pelaksanaan dikongsi
Bagaimana untuk membina applet dalam React? Dua penyelesaian pelaksanaan dikongsi
- 青灯夜游ke hadapan
- 2021-12-23 10:27:479508semak imbas
Bagaimana untuk membina program mini dalam React? Artikel berikut akan mendedahkan cara React berjalan pada platform program mini melalui 1,500 baris kod, dan memperkenalkan dua pilihan pelaksanaan untuk membina program mini dengan React. Saya harap ia akan membantu anda!

Pernahkah anda menggunakan rangka kerja seperti Taro, Remax? Adakah anda ingin tahu bagaimana rangka kerja jenis ini melaksanakan kod React untuk dijalankan pada platform program mini? Jika ya, maka mungkin anda boleh menghabiskan secawan kopi dan terus membaca Artikel ini akan menggunakan dua penyelesaian untuk melaksanakan React untuk dijalankan pada platform program mini. Jika anda ingin membaca 1,500 baris kod pelaksanaan ini sekarang, anda boleh terus klik pada kod sumber projek untuk mendapatkannya (mungkin anda perlu minum beberapa cawan kopi lagi).
Penerangan Projek
Untuk menerangkan proses pelaksanaan dengan lebih jelas, kami menganggap pelan pelaksanaan sebagai projek.
Keperluan projek: Jadikan kod React dengan fungsi kaunter berikut dijalankan pada platform program mini WeChat.
import React, { Component } from 'react'
import { View, Text, Button } from '@leo/components'
import './index.css'
export default class Index extends Component {
constructor() {
super()
this.state = { count: 0 }
this.onAddClick = this.onAddClick.bind(this)
this.onReduceClick = this.onReduceClick.bind(this)
}
componentDidMount () {
console.log('执行componentDidMount')
this.setState({ count: 1 })
}
onAddClick() {
this.setState({ count: this.state.count + 1 })
}
onReduceClick() {
this.setState({ count: this.state.count - 1 })
}
render () {
const text = this.state.count % 2 === 0 ? '偶数' : '奇数'
return (
<View className="container">
<View className="conut">
<Text>count: {this.state.count}</Text>
</View>
<View>
<Text className="text">{text}</Text>
</View>
<Button onClick={this.onAddClick} className="btn">+1</Button>
<Button onClick={this.onReduceClick} className="btn">-1</Button>
</View>
)
}
}Jika anda telah menggunakan rangka kerja seperti Taro atau Remax, kod di atas sepatutnya sudah biasa Kod di atas secara rasmi meniru kaedah penulisan React DSL bagi rangka kerja tersebut. Jika anda ingin segera melihat kesan merealisasikan keperluan ini, anda boleh klik di sini Kod Sumber Projek untuk mendapatkan kod sumber, dan kemudian jalankan projek mengikut gesaan, dan anda boleh melihat kesan berikut:

Pada ketika ini, kami mempunyai pemahaman yang jelas tentang keperluan projek ini dan hasil akhir seterusnya, kami akan menumpukan pada pelaksanaan khusus proses tersebut dari titik permintaan kepada hasil.
Pelan pelaksanaan
Membina produk rangka program mini
Pelajar yang telah membangunkan program mini tahu bahawa rangka program mini merangkumi badan utama dan halaman, di mana badan utama berada dijana oleh tiga fail Ia terdiri daripada dan mesti diletakkan dalam direktori akar Tiga fail ini ialah: app.js (diperlukan, logik program mini), app.json (diperlukan, konfigurasi awam program mini), app.wxss (pilihan,. lembaran gaya awam program mini). Jadi untuk membina kod React menjadi kod program mini, anda perlu menjana fail app.js dan app.json dahulu. Kerana penukaran ini tidak melibatkan fail app.js, kandungan app.js boleh diganti terus dengan App({}). app.json ialah fail konfigurasi Anda boleh terus menambah app.config.js dalam projek React untuk mengisi kandungan konfigurasi Iaitu, direktori projek kod React adalah seperti berikut:
├── src │ ├── app.config.js // 小程序配置文件,用来生成app.json内容 │ └── pages │ └── index │ ├── index.css │ └── index.jsx // React代码,即上述计数器代码 └── tsconfig.json
kandungan ialah konfigurasi global program mini Kandungannya adalah seperti berikut: app.config.js
module.exports = {
pages: ['pages/index/index'],
window: {
navigationBarTitleText: 'react-wxapp',
navigationBarBackgroundColor: '#282c34'
}
};Dengan fail konfigurasi ini, anda boleh menjana fail dan app.js seperti berikut. app.json
/*outputDir为小程序代码生成目录*/
fs.writeFileSync(path.join(outputDir, './app.js'), `App({})`)
fs.writeFileSync(path.join(outputDir, './app.json'), JSON.stringify(config, undefined, 2)) // config即为app.config.js文件内容Halaman applet terdiri daripada empat jenis fail, iaitu (diperlukan, logik halaman), js (diperlukan, struktur halaman), wxml (tidak Diperlukan, konfigurasi halaman ), json (tidak diperlukan, helaian gaya halaman). Apabila menukar kod React kepada program mini, kami terutamanya mempertimbangkan cara menukar kod React ke dalam fail jenis wxss dan js yang sepadan dengan program, yang akan diterangkan secara terperinci kemudian. wxml
projek , anda boleh mendapati bahawa kedua-dua kaedah ini juga ditunjukkan dalam kod sumber (direktori pelaksanaan semasa penyusunan: ; pelaksanaan. direktori semasa masa jalan: packages/compile-core). packages/runtime-core
, supaya kod React sebenarnya boleh dijalankan ke dalam program mini, serupa dengan Taro3.0, Remax, dll., jadi kaedah ini tidak mempunyai sekatan tatabahasa , tetapi prestasi akan setanding Perbezaan. react-reconcilerkod sumber projek ini dilaksanakan dengan merujuk kepada kod sumber rangka kerja seperti Taro dan Remax dan memudahkan banyak butiran oleh itu, kod sumber projek ini hanya sesuai untuk pembelajaran dan tidak boleh dimasukkan ke dalam. kegunaan perniagaan sebenar.
接下来将分别讲述如何通过编译时和运行时这两种方式来实现 React 运行到小程序平台。
编译时实现
在讲述具体实现流程之前,首先需要了解下编译时实现这个名词的概念,首先这里的编译并非传统的高大上“编译”,传统意义上的编译一般将高级语言往低级语言进行编译,但这里只是将同等水平语言转换,即将javascript代码字符串编译成另一种javascript代码字符串,因此这里的编译更类似于“转译”。其次,虽然这里称编译时实现,并非所有实现过程都是编译的,还是需要少部分实现需要运行时配合,因此这种方式称为重编译轻运行方式更为合适。同样的,运行时实现也含有少量编译时实现,亦可称为重运行轻编译方式。
为了方便实现将javascript代码字符串编译成另一种javascript代码字符串,这里直接采用Babel工具,由于篇幅问题,这里就不详细讲述Babel用法了,如果对Babel不熟的话,可以看看这篇文章简单了解下(没错,就是给自己打广告)。接下来我们来分析编译时实现步骤有哪些:
1. JSX转换成对应小程序的模板
React是通过JSX来渲染视图的,而小程序则通过wxml来渲染视图,要将 React 运行到小程序上,其重点就是要如何实现JSX转换成对应的小程序的wxml,其转换规则就是将JSX使用语法转换成小程序相同功能的语法,例如:
标签元素转换:
View、Text、Button等标签直接映射为小程序基础组件本身(改为小写)-
样式类名转换:
className修改为class<View className="xxx" /> ==> <View class="xxx" />
-
事件转换:如
onClick修改为bindtap<View onClick=xxx /> ==> <View bindtap =xxx />
-
循环转换:
map语法修改为wx:forlist.map(i => <Text>{i}</Text>) => <Text wx:for="{{list}}">{{item}}</Text>
语法转换远不止上面这些类型,如果要保证开发者可以使用各种JSX语法开发小程序,就需要尽可能穷举出所有语法转换规则,否则很可能开发者用了一个写法就不支持转换。而事实是,有些写法(比如动态生成JSX片段等等)是根本无法支持转换,这也是前文为什么说编译时实现方案的缺点是语法有限制,开发者不能随意编码,需要受限于框架本身开发规则。
由于上述需要转换JSX代码语法相对简单,只需要涉及几种简单语法规则转换,这里直接贴出转换后的wxml结果如下,对应的实现代码位于:packages/compile-core/transform/parseTemplate.ts。
<view class="container">
<view class="conut"><Text>count: {{count}}</Text></view>
<view>
<text class="text">{{text}}</text>
</view>
<button bindtap="onAddClick" class="btn">+1</button>
<button bindtap="onReduceClick" class="btn">-1</button>
</view>2. 运行时适配
如前文所说,虽然这个方案称为编译时实现,但是要将React代码在小程序平台驱动运行起来,还需要在运行时做下适配处理。适配处理主要在小程序js逻辑实现,内容主要有三块:数据渲染、事件处理、生命周期映射。
小程序js逻辑是通过一个object参数配置声明周期、事件等来进行注册,并通过setData方法触发视图渲染:
Component({
data: {},
onReady () { this.setData(..) },
handleClick () {}
})而计数器React代码是通过class声明一个组件逻辑,类似:
class CustomComponent extends Component {
state = { }
componentDidMount() { this.setState(..) }
handleClick () { }
}从上面两段代码可以看出,小程序是通过object声明逻辑,React 则是通过class进行声明。除此之外,小程序是通过setData触发视图(wxml)渲染,React 则是通过 setState 触发视图(render方法)渲染。所以要使得 React 逻辑可以运行到小程序平台,可以加入一个运行时垫片,将两者逻辑写法通过垫片对应起来。再介绍运行时垫片具体实现前,还需要对上述 React 计数器代码进行简单的转换处理,处理完的代码如下:
import React, { Component } from "../../npm/app.js"; // 1.app.js为垫片实现文件
export default class Index extends Component {
static $$events = ["onAddClick", "onReduceClick"]; // 2.收集JSX事件名称
constructor() {
super();
this.state = {
count: 0
};
this.onAddClick = this.onAddClick.bind(this);
this.onReduceClick = this.onReduceClick.bind(this);
}
componentDidMount() {
console.log('执行componentDidMount');
this.setState({
count: 1
});
}
onAddClick() {
this.setState({
count: this.state.count + 1
});
}
onReduceClick() {
this.setState({
count: this.state.count - 1
});
}
createData() { // 3.render函数改为createData,删除
this.__state = arguments[0]; // 原本的JSX代码,返回更新后的state
// 提供给小程序进行setData
const text = this.state.count % 2 === 0 ? '偶数' : '奇数';
Object.assign(this.__state, {
text: text
});
return this.__state;
}
}
Page(require('../../npm/app.js').createPage(Index))。 // 4.使用运行时垫片提供的createPage
// 方法进行初始化
// 方法进行初始化复制代码
如上代码,需要处理的地方有4处:
Component进行重写,重写逻辑在运行时垫片文件内实现,即app.js,实现具体逻辑后文会贴出。将原本
JSX的点击事件对应的回调方法名称进行收集,以便在运行时垫片在小程序平台进行事件注册。因为原本
render方法内JSX片段转换为wxml了,所以这里render方法可将JSX片段进行删除。另外因为React每次执行setState都会触发render方法,而render方法内会接受到最新的state数据来更新视图,因此这里产生的最新state正是需要提供给小程序的setData方法,从而触发小程序的数据渲染,为此将render名称重命名为createData(生产小程序的data数据),同时改写内部逻辑,将产生的最新state进行返回。使用运行时垫片提供的
createPage方法进行初始化(createPage方法实现具体逻辑后文会贴出),同时通过小程序平台提供的Page方法进行注册,从这里可得知createPage方法返回的数据肯定是一个object类型。
运行时垫片(app.js)实现逻辑如下:
export class Component { // 重写Component的实现逻辑
constructor() {
this.state = {}
}
setState(state) { // setState最终触发小程序的setData
update(this.$scope.$component, state)
}
_init(scope) {
this.$scope = scope
}
}
function update($component, state = {}) {
$component.state = Object.assign($component.state, state)
let data = $component.createData(state) // 执行createData获取最新的state
data['$leoCompReady'] = true
$component.state = data
$component.$scope.setData(data) // 将state传递给setData进行更新
}
export function createPage(ComponentClass) { // createPage实现逻辑
const componentInstance = new ComponentClass() // 实例化传入进来React的Class组件
const initData = componentInstance.state
const option = { // 声明一个小程序逻辑的对象字面量
data: initData,
onLoad() {
this.$component = new ComponentClass()
this.$component._init(this)
update(this.$component, this.$component.state)
},
onReady() {
if (typeof this.$component.componentDidMount === 'function') {
this.$component.componentDidMount() // 生命逻辑映射
}
}
}
const events = ComponentClass['$$events'] // 获取React组件内所有事件回调方法名称
if (events) {
events.forEach(eventHandlerName => {
if (option[eventHandlerName]) return
option[eventHandlerName] = function () {
this.$component[eventHandlerName].call(this.$component)
}
})
}
return option
}上文提到了重写Component类和createPage方法具体实现逻辑如上代码所示。
Component内声明的state会执行一个update方法,update方法里主要是将 React 产生的新state和旧state进行合并,然后通过上文说的createData方法获取到合并后的最新state,最新的state再传递给小程序进行setData,从而实现小程序数据渲染。
createPage方法逻辑首先是将 React 组件实例化,然后构建出一个小程序逻辑的对应字面量,并将 React 组件实例相关方法和这个小程序逻辑对象字面量进行绑定:其次进行生命周期绑定:在小程序onReady周期里出发 React 组件对应的componentDidMount生命周期;最好进行事件绑定:通过上文提到的回调事件名,取出React 组件实例内的对应的事件,并将这些事件注册到小程序逻辑的对应字面量内,这样就完成小程序平台事件绑定。最后将这个对象字面量返回,供前文所说的Page方法进行注册。
到此,就可以实现 React 代码运行到小程序平台了,可以在项目源码里执行 npm run build:compile 看看效果。编译时实现方案主要是通过静态编译JSX代码和运行时垫片结合,完成 React 代码运行到小程序平台,这种方案基本无性能上的损耗,且可以在运行时垫片做一些优化处理(比如去除不必要的渲染数据,减少setData数据量),因此其性能与使用小程序原生语法开发相近甚至某些场景会更优。然而这种方案的缺点就是语法限制问题(上文已经提过了),使得开发并不友好,因此也就有了运行时实现方案的诞生。
运行时实现
从上文可以看出,编译时实现之所以有语法限制,主要因为其不是让 React 真正运行到小程序平台,而运行时实现方案则可以,其原理是在小程序平台实现一个 React 自定义渲染器,用来渲染 React 代码。这里我们以 remax 框架实现方式来进行讲解,本项目源码中的运行时实现也正是参照 remax 框架实现的。
如果使用过 React 开发过 Web,入口文件有一段类似这样的代码:
import React from 'react' import ReactDom from 'react-dom' import App from './App' ReactDom.render( App, document.getElementById('root') )
可以看出渲染 Web 页面需要引用一个叫 react-dom 模块,那这个模块作用是什么?react-dom是 Web 平台的渲染器,主要负责将 React 执行后的Vitrual DOM数据渲染到 Web 平台。同样的,React 要渲染到 Native,也有一个针对 Native 平台的渲染器:React Native。
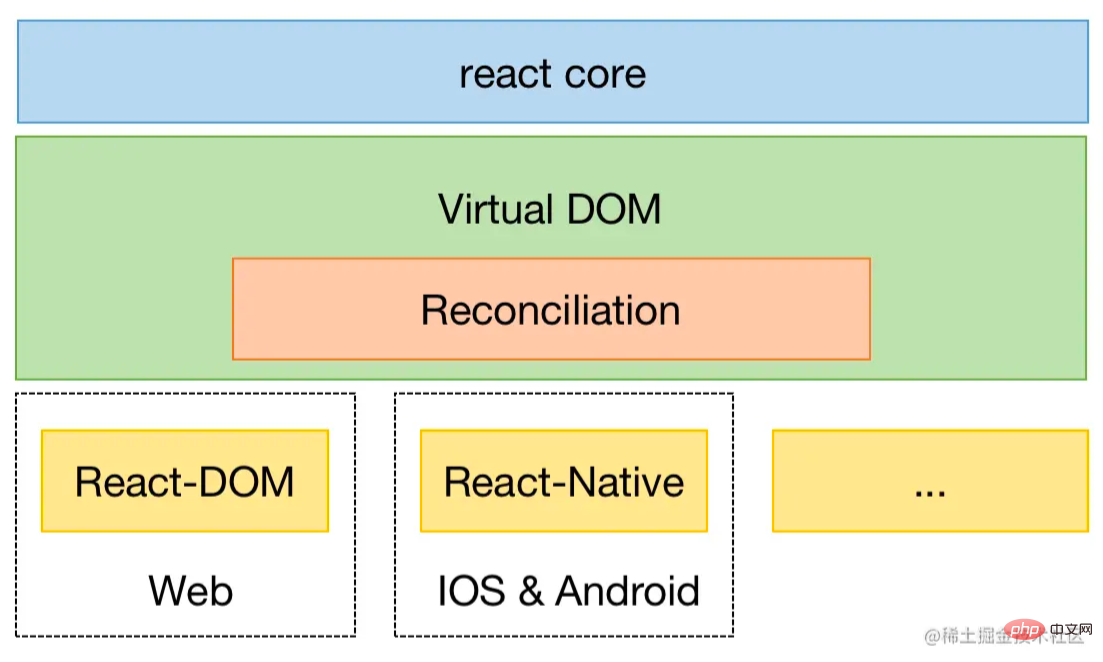
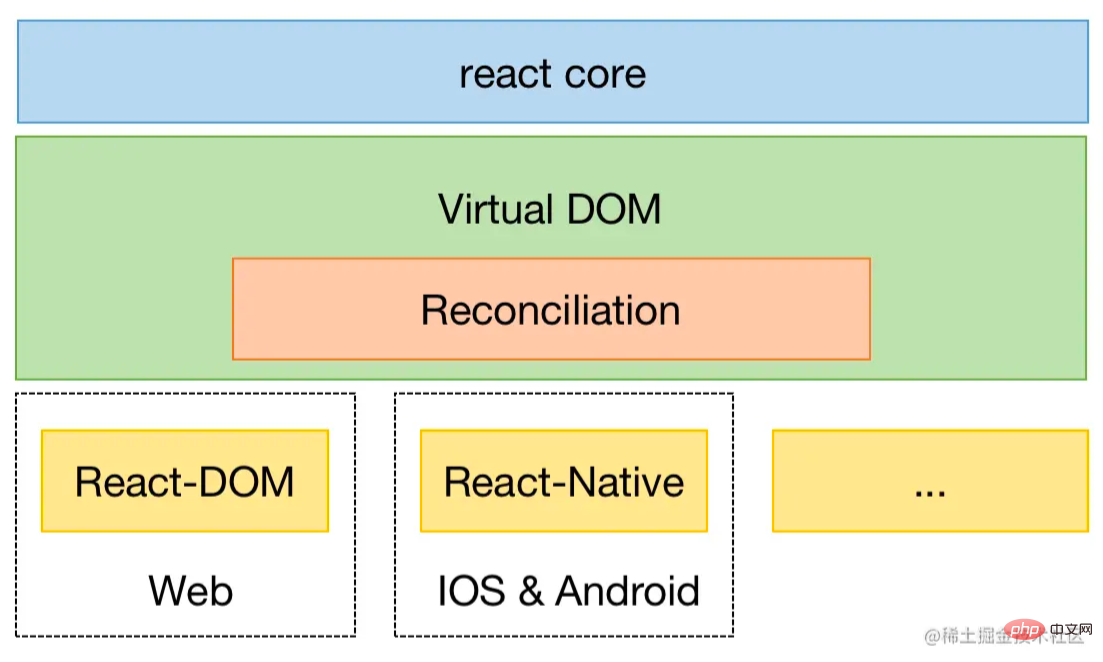
React实现多平台方式,是在每个平台实现一个React渲染器,如下图所示。

而如果要将 React 运行到小程序平台,只需要开发一个小程序自定义渲染器即可。React 官方提供了一个react-reconciler 包专门来实现自定义渲染器,官方提供了一个简单demo重写了react-dom。
使用react-reconciler实现渲染器主要有两步,第一步:实现渲染函数(render方法),类似ReactDOM.render方法:
import ReactReconciler from 'react-reconciler'
import hostConfig from './hostConfig' // 宿主配置
// 创建Reconciler实例, 并将HostConfig传递给Reconciler
const ReactReconcilerInst = ReactReconciler(hostConfig)
/**
* 提供一个render方法,类似ReactDom.render方法
* 与ReactDOM一样,接收三个参数
* render(<MyComponent />, container, () => console.log('rendered'))
*/
export function render(element, container, callback) {
// 创建根容器
if (!container._rootContainer) {
container._rootContainer = ReactReconcilerInst.createContainer(container, false);
}
// 更新根容器
return ReactReconcilerInst.updateContainer(element, container._rootContainer, null, callback);
}第二步,如上图引用的import hostConfig from './hostConfig' ,需要通过react-reconciler实现宿主配置(HostConfig),HostConfig是宿主环境提供一系列适配器方案和配置项,定义了如何创建节点实例、构建节点树、提交和更新等操作,完整列表可以点击查看。值得注意的是在小程序平台未提供DOM API操作,只能通过setData将数据传递给视图层。因此Remax重新定义了一个VNode类型的节点,让 React 在reconciliation过程中不是直接去改变DOM,而先更新VNode,hostConfig文件内容大致如下:
interface VNode {
id: number; // 节点 id,这是一个自增的唯一 id,用于标识节点。
container: Container; // 类似 ReactDOM.render(<App />, document.getElementById('root') 中的第二个参数
children: VNode[]; // 子节点。
type: string | symbol; // 节点的类型,也就是小程序中的基础组件,如:view、text等等。
props?: any; // 节点的属性。
parent: VNode | null; // 父节点
text?: string; // 文本节点上的文字
appendChild(node: VNode): void;
removeChild(node: VNode): void;
insertBefore(newNode: VNode, referenceNode: VNode): void;
...
}
// 实现宿主配置
const hostConfig = {
...
// reconciler提交后执行,触发容器更新数据(实际会触发小程序的setData)
resetAfterCommit: (container) => {
container.applyUpdate();
},
// 创建宿主组件实例,初始化VNode节点
createInstance(type, newProps, container) {
const id = generate();
const node = new VNode({ ... });
return node;
},
// 插入节点
appendChild(parent, child) {
parent.appendChild(child);
},
//
insertBefore(parent, child, beforeChild) {
parent.insertBefore(child, beforeChild);
},
// 移除节点
removeChild(parent, child) {
parent.removeChild(child);
}
...
};除了上面的配置内容,还需要提供一个容器用来将VNode数据格式化为JSON数据,供小程序setData传递给视图层,这个容器类实现如下:
class Container {
constructor(context) {
this.root = new VNode({..}); // 根节点
}
toJson(nodes ,data) { // 将VNode数据格式化JSON
const json = data || []
nodes.forEach(node => {
const nodeData = {
type: node.type,
props: node.props || {},
text: node.text,
id: node.id,
children: []
}
if (node.children) {
this.toJson(node.children, nodeData.children)
}
json.push(nodeData)
})
return json
}
applyUpdate() { // 供HostConfig配置的resetAfterCommit方法执行
const root = this.toJson([this.root])[0]
console.log(root)
this.context.setData({ root});
}
...
}紧接着,我们封装一个createPageConfig方法,用来执行渲染,其中Page参数为 React 组件,即上文计数器的组件。
import * as React from 'react';
import Container from './container'; // 上文定义的Container
import render from './render'; // 上文定义的render方法
export default function createPageConfig(component) { // component为React组件
const config = { // 小程序逻辑对象字面量,供Page方法注册
data: {
root: {
children: [],
}
},
onLoad() {
this.container = new Container(this, 'root');
const pageElement = React.createElement(component, {
page: this,
});
this.element = render(pageElement, this.container);
}
};
return config;
}到这里,基本已经实现完小程序渲染器了,为了使代码跑起来,还需要通过静态编译改造下 React 计数器组件,其实就是在末尾插入一句代码:
import React, { Component } from 'react';
export default class Index extends Component {
constructor() {
super();
this.state = {
count: 0
};
this.onAddClick = this.onAddClick.bind(this);
this.onReduceClick = this.onReduceClick.bind(this);
}
...
}
// app.js封装了上述createPage方法
Page(require('../../npm/app.js').createPage(Index))通过这样,就可以使得React代码在小程序真正运行起来了,但是这里我们还有个流程没介绍,上述Container类的applyUpdate方法中生成的页面JSON数据要如何更新到视图?首先我们先来看下这个JSON数据长什么样子:
// 篇幅问题,这里只贴部分数据
{
"type": "root",
"props": {},
"id": 0,
"children": [{
"type": "view",
"props": {
"class": "container"
},
"id": 12,
"children": [{
"type": "view",
"props": {
"class": "conut"
},
"id": 4,
"children": [{
"type": "text",
"props": {},
"id": 3,
"children": [{
"type": "plain-text",
"props": {},
"text": "count: ",
"id": 1,
"children": []
}, {
"type": "plain-text",
"props": {},
"text": "1",
"id": 2,
"children": []
}]
}]
}
...
...
}]
}可以看出JSON数据,其实是一棵类似Tree UI的数据,要将这些数据渲染出页面,可以使用小程序提供的Temlate进行渲染,由于小程序模板递归嵌套会有问题(微信小程序平台限制),因此需要提供多个同样组件类型的模板进行递归渲染,代码如下:
<template is="TPL" data="{{root: root}}" /> <!-- root为上述的JSON数据 -->
<template name="TPL">
<block wx:for="{{root.children}}" wx:key="id">
<template is="TPL_1_CONTAINER" data="{{i: item, a: ''}}" />
</block>
</template>
<template name="TPL_1_view">
<view
style="{{i.props.style}}"
class="{{i.props.class}}"
bindtap="{{i.props.bindtap}}"
>
<block wx:for="{{i.children}}" wx:key="id">
<template is="{{'TPL_' + (tid + 1) + '_CONTAINER'}}" data="{{i: item, a: a, tid: tid + 1 }}" />
</block>
</view>
</template>
<template name="TPL_2_view">
<view
style="{{i.props.style}}"
class="{{i.props.class}}"
bindtap="{{i.props.bindtap}}"
>
<block wx:for="{{i.children}}" wx:key="id">
<template is="{{'TPL_' + (tid + 1) + '_CONTAINER'}}" data="{{i: item, a: a, tid: tid + 1 }}" />
</block>
</view>
</template>
<template name="TPL_3_view">
<view
style="{{i.props.style}}"
class="{{i.props.class}}"
bindtap="{{i.props.bindtap}}"
>
<block wx:for="{{i.children}}" wx:key="id">
<template is="{{'TPL_' + (tid + 1) + '_CONTAINER'}}" data="{{i: item, a: a, tid: tid + 1 }}" />
</block>
</view>
</template>
...
...至此,就可以真正实现 React 代码运行到小程序了,可以在项目源码里执行npm run build:runtime看看效果。运行时方案优点是无语法限制,(不信的话,可以在本项目里随便写各种动态写法试试哦),而缺点时性能比较差,主要原因是因为其setData数据量比较大(上文已经贴出的JSON数据,妥妥的比编译时方案大),因此性能就比编译时方案差。当然了,业界针对运行时方案也有做大量的性能优化,比如局部更新、虚拟列表等,由于篇幅问题,这里就不一一讲解(代码中也没有实现)。
总结
本文以最简实现方式讲述了 React 构建小程序两种实现方案,这两种方案优缺点分明,都有各自的优势,对于追求性能好场的场景,编译时方案更为合适。对于着重开发体验且对性能要求不高的场景,运行时方案为首选。如果想了解更多源码实现,可以去看下 Taro、Remax 官方源码,欢迎互相讨论。
项目地址
https://github.com/canfoo/react-wxapp
【相关学习推荐:小程序开发教程】
Atas ialah kandungan terperinci Bagaimana untuk membina applet dalam React? Dua penyelesaian pelaksanaan dikongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah empat kaedah untuk meminta data jauh sebagai tindak balas
- Pembelajaran Redis bercakap tentang model reaktor berulir tunggal
- Bagaimana untuk mengubah hala pautan luar daripada akaun rasmi WeChat/program mini? Pengenalan kaedah
- Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini
- Perbincangan ringkas tentang cara untuk mencapai kesan pautan ke atas dan ke bawah tatal senarai dalam program kecil
- Langkah terperinci untuk merangkum Komposer Konteks React (kongsi)

