Rumah >hujung hadapan web >tutorial js >Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini
Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini
- 青灯夜游ke hadapan
- 2021-12-15 10:24:183180semak imbas
Bagaimana untuk melaksanakan fungsi penukaran kad tab dalam program mini? Artikel ini akan memperkenalkan kepada anda cara melaksanakan penukaran kad tab dalam applet WeChat Saya harap ia akan membantu anda!

1. UI dan interaksi
Pertama sekali, mari kita lihat penampilan UI dan kesan interaksi yang akan dicapai . Gambar di bawah adalah Salah satu pintu masuk kami Mengklik pada setiap kawasan ikon di bawah akan memaparkan paparan kad yang sepadan.

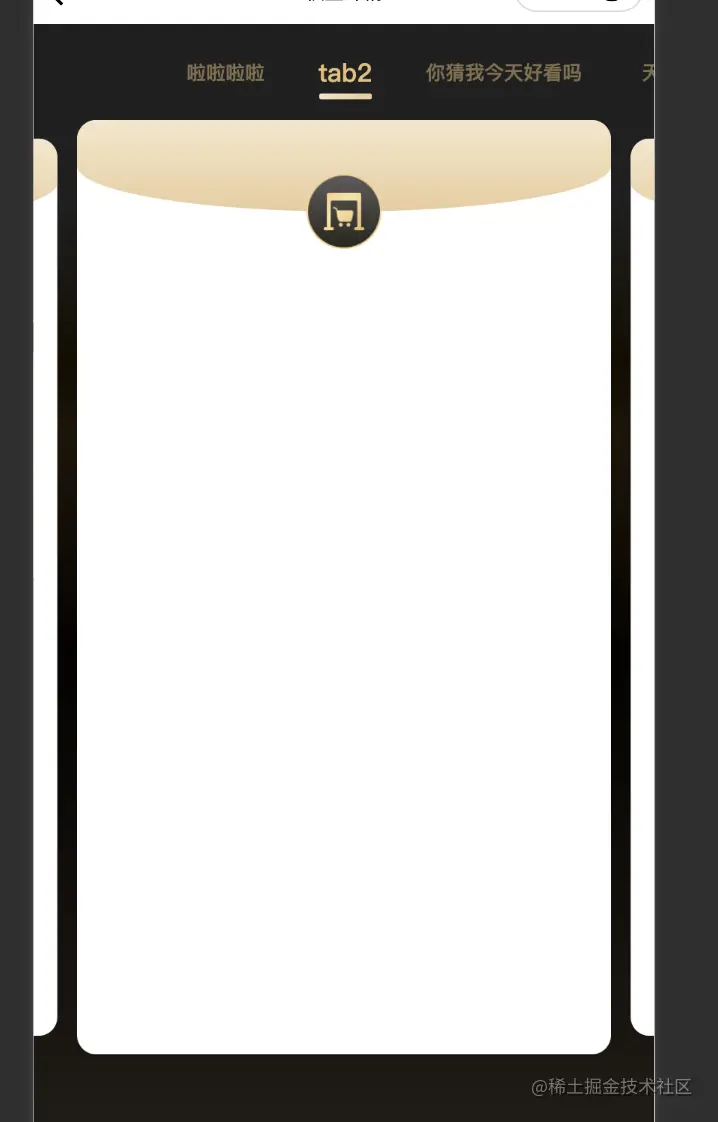
Sebagai contoh, apabila saya mengklik pada ikon tab2, lompatan yang sepadan akan menjadi seperti yang ditunjukkan dalam rajah di bawah.
Halaman tersebut dipaparkan sebagai bar tab panjang di bahagian kepala, yang boleh digeser ke kiri dan ke kanan Kawasan kosong perlu dibiarkan di kedua-dua belah untuk mencapai kesan pemusatan tab di kedua-dua hujungnya. Klik tab yang sepadan Kad yang sepadan boleh dipaparkan, , dan teks tab akan dipaparkan di tengah . Sama seperti kesan menukar karusel kiri dan kanan, saya fikir sebagai pengguna seharusnya mudah untuk memikirkan interaksi seperti ini.
Kad yang sedang diaktifkan akan mempunyai kesan yang terasa lebih besar sedikit daripada kad lain dan tepi kad hadapan dan belakang boleh dilihat. Dan kawasan kad juga boleh digelongsor ke kiri dan kanan untuk mencapai kesan interaktif yang sama seperti bar tab kepala.
Ini mungkin kesan interaktif!

2 Reka bentuk pelan pelaksanaan
1 hujung hadapan sentiasa dipaparkan seperti ini Adakah lebih daripada satu, atau adakah mungkin ia akan diperluaskan pada masa hadapan, atau mungkin untuk mengulanginya. Saya secara peribadi berpendapat bahawa kita boleh membincangkan perkara ini dengan bahagian belakang dan menyatukan kandungan yang perlu kita paparkan ke dalam satu set konfigurasi malar, dan kemudian kita boleh membuat pemaparan dinamik kami. Di sini saya secara kasar mengekalkan pemalar sedemikian.
data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]adalah lebih kurang struktur data di atas.
2. Apabila mengklik ikon yang sepadan di pintu masuk, anda boleh membawa indeks tatasusunan atau id sepadan dengan ke dalam halaman butiran untuk memaparkan yang sepadan kad Dan ui yang sepadan
3. Dalam reka bentuk halaman butiran, saya membahagikan halaman itu kepada dua komponen untuk paparan.
- Tajuk ialah komponen tab tatal yang sepadan Dalam komponen ini, saya menggunakan paparan tatal komponen yang disediakan oleh applet WeChat Di sini kita perlu menetapkannya scroll-x membolehkannya meluncur ke kiri dan kanan Menetapkan parameter scroll-left membolehkan kami menatal ke tengah apabila kami mengklik pada tab atau slaid. kad. Kandungan ialah komponen
- swiper-card Dalam komponen ini, saya menggunakan leret komponen yang disediakan oleh applet WeChat Di sini kita perlu menetapkannya margin sebelumnya dan next-margin menetapkan jarak antara kad semasa dan dua kad sebelum dan selepas, atribut semasa menetapkan kad yang sedang dipaparkan dan bindchange acara digunakan untuk menukar masa interaksi. parameter halaman indeks Saya memilih untuk menghantar beberapa data yang sepadan dan nilai semasa
- dan fungsi pengendali acara
<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>- 对于Header的tab栏两边留出可滑动的空间,因为scroll-view内部元素是无法占满该tab的宽度的,因此我们没有办法给其设置100%来实现。在这里我开始的想法是给其前后放置一个空白元素来给其宽度实现,后面参考了某个写法用了page-meta这个我也不太清楚是什么鬼的组件来设置左右的padding来实现,但是会有page-meta只用于页面首个节点的warning。对于两边距离的的设置,和scroll-left的设置,我采用了以下方法。
wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}- 对于Content内容区域的卡片,可以给当前卡片与别的卡片设置不同的transfrom: scale(倍数),并且给一个过渡效果transition即可实现简单的交互效果。
三、大功告成,开始复盘
- scroll-view的scroll-left曾经踩过不生效的
- scroll-view的内容区域并不能撑满宽度100%
- 如何根据不同tab文字的宽度来设置对应的scroll-left距离
- 如何实现左右两边留出可滑动区域
- 如何做出更顺畅更友好的交互效果
写在最后
前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang cara berkomunikasi antara halaman web dan program kecil
- Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
- Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
- Apakah yang perlu saya lakukan jika php tidak dapat menerima parameter applet?
- Ringkaskan dan kongsi beberapa soalan temuduga berdasarkan program kecil untuk memastikan anda memenangi temu duga!
- Bagaimana untuk melihat imej base64 dalam program mini

