Rumah >applet WeChat >Pembangunan program mini >Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
- 青灯夜游ke hadapan
- 2021-12-09 10:03:184831semak imbas
Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? Artikel berikut akan merumuskan dan berkongsi dengan anda beberapa kaedah pemindahan nilai dan kaedah panggilan antara komponen ibu bapa dan anak applet WeChat Saya harap ia akan membantu anda!

Pengenkapsulan komponen tersuai
Daftar komponen tab
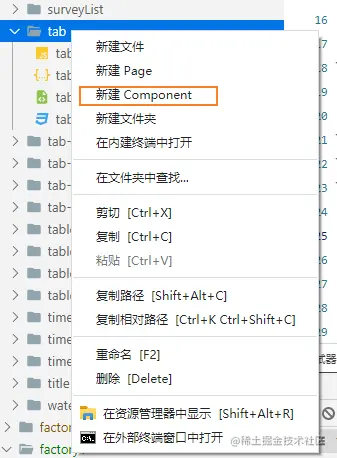
Buat tab di bawah folder folder komponen, klik tab di sebelah kanan dan anda akan melihat komponen baharu Selepas mengklik pada komponen baharu, pendaftaran berjaya.

Komponen menggunakan
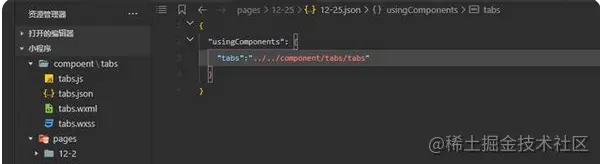
untuk mengimport komponen pada halaman json halaman yang perlu menggunakan komponen, seperti Teg HTML di bawah wxml Hanya gunakannya.

<tabs></tabs>
Apakah komponen induk dan apakah komponen anak? Komponen induk ialah komponen yang perlu memperkenalkan komponen lain ke dalam halaman, dan komponen anak ialah komponen yang diperkenalkan. Ibu bapa menyampaikan nilai kepada anak melalui atribut, manakala anak menyampaikan nilai kepada ibu bapa melalui kaedah.
Komponen induk menghantar nilai kepada komponen anak
Komponen induk melepasi nilai melalui sifat
<childEle childParams="{{params}}"></childEle>Komponen anak melepasi properties Terima:
properties: {
childParams: { type: String }
}Komponen anak memanggil kaedah komponen induk
Kaedah ini juga boleh difahami sebagai kaedah untuk kanak-kanak komponen untuk menghantar parameter kepada komponen induk .
Komponen induk mentakrifkan kaedah, childFun ialah nama kaedah dalam komponen anak, dan fun ialah nama kaedah dalam komponen induk. Kami memanggil keseronokan melalui childlFun.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>Kaedah komponen induk:
childFun(e){
console.log('我是父组件的方法', e)
}Kaedah komponen induk dipanggil apabila butang komponen anak diklik untuk melaksanakan clickFun
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Komponen induk memanggil kaedah komponen anak
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Dapatkan elemen childEle dalam kitaran hayat onReady komponen induk
onReady(){
this.childEle = this.selectComponent('#childEle');
}Anak peristiwa klikF komponen induk memanggil anak peristiwa Komponen:
<view bindtap="childF">我是父组件的点击事件</view>
Komponen induk mencetus kaedah komponen anak:
childF(){
this.childEle.foo()
}Foo di sini ialah kaedah komponen kanak-kanak.
[Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui cara melaksanakan fungsi seret kanvas dalam program mini melalui contoh
- Amalan Program Mini: Melaksanakan Fungsi Pemantauan Program Mini Mudah
- Analisis ringkas tentang cara menyelesaikan ralat lompat Pelancaran semula dalam program mini
- Apakah yang perlu saya lakukan jika kod QR yang dijana oleh program mini PHP bercelaru?
- Bagaimanakah program mini asli boleh merangkum permintaan dan antara muka panggilan dengan elegan?

