Rumah >applet WeChat >Pembangunan program mini >Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
- 青灯夜游ke hadapan
- 2021-12-08 10:05:423343semak imbas
Bagaimana untuk menggunakan komponen teks dalam program mini? Artikel berikut akan memperkenalkan kepada anda cara menggunakan komponen teks dalam program mini Saya harap ia akan membantu anda!

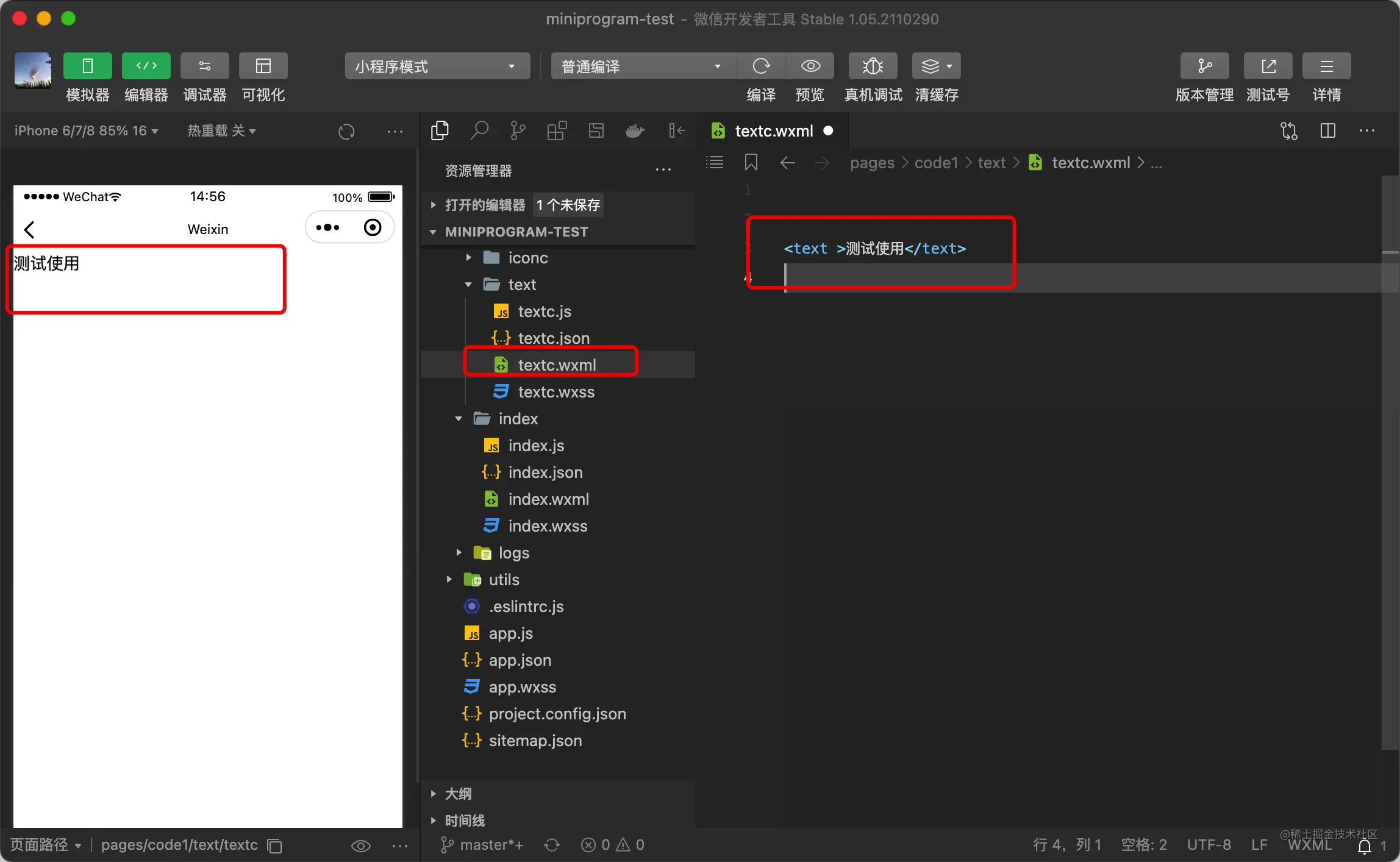
Dalam applet WeChat, teks komponen digunakan untuk memaparkan teks Kod penggunaan asas adalah seperti berikut:
<text >测试使用</text>
 <.>
<.>
1. Tetapan gaya asas
Penggunaan asas agak mudah. Mula-mula, tetapkan kelas untuknya 🎜 >Kemudian tulis gaya dalam fail wxss yang sepadan Untuk fon, konfigurasi saiz fon, warna dan ketebalan biasanya digunakan<text class="text">测试使用</text>
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}<.> berat fon: Tetapkan berat fon teks. Julat nilai ialah 100-900, nilai: normal: saiz normal bersamaan dengan 400. tebal: tebal, bersamaan dengan 700
lebar sempadan: Tetapkan lebar sempadan: Nilai yang biasa digunakan: sederhana: nilai lalai, bersamaan dengan 3px. nipis: 1px. tebal: 5px. Tidak boleh menjadi nilai negatif.
- warna sempadan: Tetapkan warna sempadan.
- bahagian atas sempadan: Tetapkan sempadan atas.
- lebar atas sempadan, gaya atas sempadan, warna atas sempadan tetapkan lebar, gaya dan warna masing-masing
- sempadan - kanan: Tetapkan sempadan kanan.
- bahagian bawah sempadan: Tetapkan sempadan bawah.
- kiri sempadan: Tetapkan sempadan kiri
- jejari sempadan: Tetapkan objek untuk menggunakan jidar bulat. Nilainya ialah nombor atau peratusan.
- gaya biasa adalah: (warna sempadan, lebar sempadan) Tetapan berkaitan sempadan garis putus-putus (garis putus-putus) | baris).
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}Sebagai contoh, anda juga boleh menetapkan bucu bulat sempadan dan jidar dalam dan luar 
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
melalui gaya fon Nilai: fon biasa, fon condong, condong.
.text2{
/*文字排版--斜体*/
font-style:italic;
}
text-decoration:line-through. ;
/*下划线*/ text-decoration:underline; /*删除线*/ text-decoration:line-through;
.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
} [Cadangan pembelajaran berkaitan: 
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan komponen teks dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Amalan Program Mini: Melaksanakan Fungsi Pemantauan Program Mini Mudah
- Analisis ringkas tentang cara menyelesaikan ralat lompat Pelancaran semula dalam program mini
- Apakah yang perlu saya lakukan jika kod QR yang dijana oleh program mini PHP bercelaru?
- Bagaimanakah program mini asli boleh merangkum permintaan dan antara muka panggilan dengan elegan?
- Ajar anda langkah demi langkah cara menggunakan applet WeChat dan pergi ke dalam talian


