Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengikat dan menyahikat acara dalam jquery? (penjelasan kod terperinci)
Bagaimana untuk mengikat dan menyahikat acara dalam jquery? (penjelasan kod terperinci)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-15 18:34:252381semak imbas
Dalam artikel sebelumnya "18 Petua Pengoptimuman JavaScript yang Perlu Anda Tahu", kami memperkenalkan beberapa petua dalam JavaScript Dalam artikel ini, mari kita lihat cara mengikat acara jquery semoga bermanfaat kepada anda semua.

peristiwa jQuery mengikat dan tidak mengikat
1.1 . tidak perlu risau tentang liputan acara dan isu lain.
Kelemahan: Pendaftaran acara biasa tidak boleh digunakan untuk delegasi acara dan penyatuan acara tidak dapat dicapai, jadi kaedah lain diperlukan. SintaksKod demo

Disebabkan oleh kelemahan kaedah acara pendaftaran biasa, jQuery telah membangunkan pelbagai kaedah pemprosesan Perkara utama adalah seperti berikut:
<body>
<div></div>
<script>
$(function() {
// 1. 单个事件注册
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>on(): digunakan untuk mengikat acara, pada masa ini. kaedah pengikatan Peristiwa terbaik
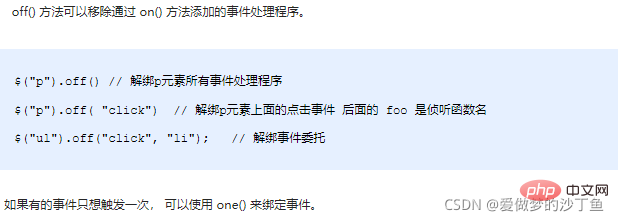
dimatikan(): pembebasan acara
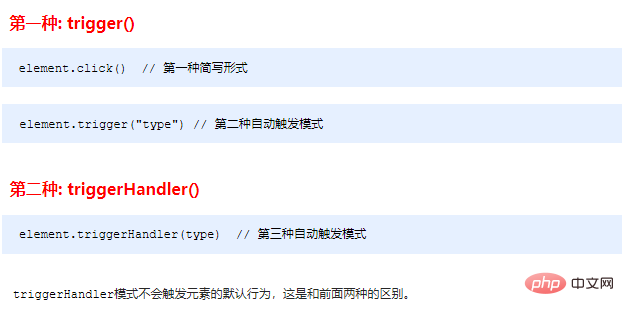
cetus() / triggerHandler(): pencetus peristiwa
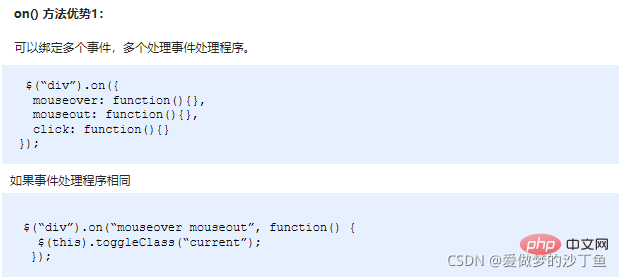
- 1.2.1 Pengendalian acara pada() acara mengikat
Disebabkan oleh kelemahan kaedah acara pendaftaran biasa, jQuery telah mencipta berbilang pengikatan acara baharu Kaedah bind() / live() / delegate() / on(), dsb., yang paling berguna ialah: on()
Syntax
Sintaks

Kod demo
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function() {
// (1) on可以绑定1个或者多个事件处理程序
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on可以实现事件委托(委派)
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// (3) on可以给未来动态创建的元素绑定事件
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>Kadangkala, dalam keadaan tertentu tertentu, kami mahu peristiwa tertentu dicetuskan secara automatik, seperti fungsi main balik automatik karusel yang konsisten dengan mengklik butang di sebelah kanan. Anda boleh menggunakan pemasa untuk mencetuskan acara klik secara automatik pada butang kanan tanpa perlu mengklik tetikus. Daripada ini, jQuery menyediakan kami dengan dua peristiwa pencetus automatik, trigger() dan triggerHandler(); dengan keserasian yang lebih baik, pemerolehan yang lebih mudah, dan sedikit perubahan dalam penggunaan. Apabila peristiwa dicetuskan, objek peristiwa dijana.
SintaksKod demo
Nota: Penggunaan objek acara dalam jQuery boleh dipelajari daripada peristiwa dalam API dan DOM .
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是一个P标签</p>
<script>
$(function() {
// 事件绑定
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>1.4. objek salinan jQuery
jQuery menyediakan kami dua set API untuk mendapatkan dan menetapkan saiz dan kedudukan elemen dengan cepat, yang mudah dan mudah digunakan Kandungannya adalah seperti berikut. Sintaks
<body>
<div></div>
<input type="text">
<script>
$(function() {
// 绑定事件
$("div").on("click", function() {
alert(11);
});
// 自动触发事件
// 1. 元素.事件()
// $("div").click();会触发元素的默认行为
// 2. 元素.trigger("事件")
// $("div").trigger("click");会触发元素的默认行为
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为
$("input").on("focus", function() {
$(this).val("你好吗");
});
// 一个会获取焦点,一个不会
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>1.5. kewujudan berbilang perpustakaan jQuery
Dalam pembangunan sebenar, banyak projek telah dibangunkan secara berterusan selama lebih daripada sepuluh tahun, dan versi jQuery sentiasa dikemas kini Versi jQuery awal tidak dapat memenuhi keperluan Pada masa ini, adalah perlu untuk memastikan bahawa fungsi baru dilaksanakan menggunakan versi jQuery baharu manakala versi lama berjalan seperti biasa, keadaan ini dipanggil, kewujudan berbilang perpustakaan jQuery. Sintaks
<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</body>Cadangan tutorial video berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengikat dan menyahikat acara dalam jquery? (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyembunyikan div dengan mengklik mana-mana sahaja dalam jquery
- Bagaimana untuk mengalih keluar acara klik dalam jquery
- Bagaimana untuk melaksanakan acara hanya sekali dalam jquery
- Bagaimana untuk mencapai kesan padam klik padam dalam jquery
- Bagaimana untuk melaksanakan klik jquery untuk dipaparkan dan klik di tempat lain untuk bersembunyi

