Rumah >hujung hadapan web >tutorial js >Bagaimana untuk mengalih keluar acara klik dalam jquery
Bagaimana untuk mengalih keluar acara klik dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-13 17:58:086765semak imbas
Cara untuk mengalih keluar acara klik dalam jquery: 1. Gunakan pernyataan "$(specified element)" untuk mendapatkan objek elemen yang ditentukan yang telah terikat pada acara klik 2. Gunakan kaedah unbind(). untuk memadam klik objek elemen yang ditentukan, sintaksnya ialah "elemen object.unbind();".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara mengalih keluar acara klik dalam jquery
Dalam jquery, anda boleh menggunakan kaedah unbind() untuk mengalih keluar acara klik. Kaedah
unbind() mengalih keluar pengendali acara bagi elemen yang dipilih. Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa itu berlaku. ubind() berfungsi dengan mana-mana pengendali acara yang dilampirkan melalui jQuery.
Mari kita ambil contoh untuk melihat cara mengalih keluar acara klik elemen Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
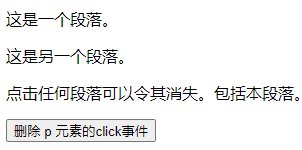
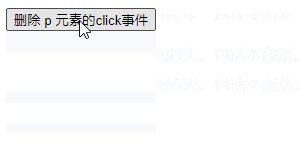
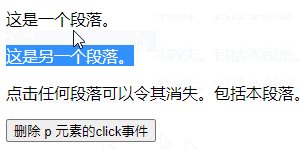
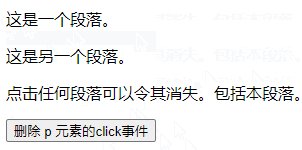
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除 p 元素的click事件</button>
</body>
</html>Hasil keluaran:
<.>
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar acara klik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencari lebar pelayar dengan jquery
- Bagaimana untuk mendapatkan elemen selain diri anda dalam jquery
- Bagaimana untuk menyembunyikan elemen dl dalam jquery
- Bagaimana untuk menggantikan semua nama kelas dalam jquery
- Bagaimana untuk menyembunyikan div dengan mengklik mana-mana sahaja dalam jquery

