Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan klik jquery untuk dipaparkan dan klik di tempat lain untuk bersembunyi
Bagaimana untuk melaksanakan klik jquery untuk dipaparkan dan klik di tempat lain untuk bersembunyi
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-13 19:12:567941semak imbas
Kaedah: 1. Gunakan pernyataan "$(elemen butang).klik(fungsi(){$(elemen).tunjukkan();});" untuk merealisasikan mengklik butang untuk memaparkan elemen; . Gunakan "$( The "body *:not(element)")", kaedah klik() dan hide() melaksanakan klik pada tempat lain untuk menyembunyikan elemen.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara jquery melaksanakan klik untuk memaparkan dan mengklik di tempat lain untuk disembunyikan
Dalam jquery, anda boleh menggunakan kaedah klik, :bukan pemilih, sembunyikan () dan show() kaedah untuk merealisasikan kesan mengklik untuk menunjukkan dan mengklik di tempat lain untuk bersembunyi.
Mari kita ambil contoh untuk melihat cara memaparkan elemen butang apabila mengklik padanya, dan menyembunyikan elemen apabila mengklik pada elemen selain butang.
Contoh adalah seperti berikut:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
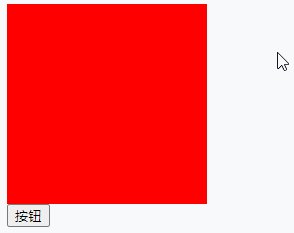
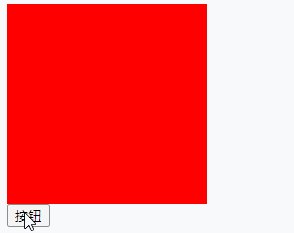
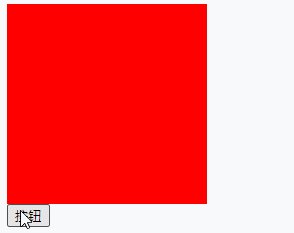
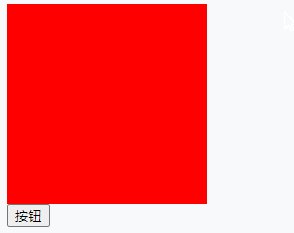
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan klik jquery untuk dipaparkan dan klik di tempat lain untuk bersembunyi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menggantikan semua nama kelas dalam jquery
- Bagaimana untuk menyembunyikan div dengan mengklik mana-mana sahaja dalam jquery
- Bagaimana untuk mengalih keluar acara klik dalam jquery
- Bagaimana untuk melaksanakan acara hanya sekali dalam jquery
- Bagaimana untuk mencapai kesan padam klik padam dalam jquery

