Rumah >applet WeChat >Pembangunan program mini >Analisis ringkas tentang cara menggunakan threejs dalam program kecil
Analisis ringkas tentang cara menggunakan threejs dalam program kecil
- 青灯夜游ke hadapan
- 2021-12-24 10:21:496120semak imbas
Bagaimana untuk menggunakan threejs dalam program mini? Artikel berikut akan bercakap dengan anda tentang kaedah menggunakan threejs dalam applet WeChat saya harap ia akan membantu anda!

Aplet WeChat sendiri menyediakan versi yang disesuaikan, tetapi versinya terlalu lama dan penyesuaiannya tidak lengkap. Cuba menyesuaikannya sendiri secara manual. Ini ialah pautan github rasmi untuk menyesuaikan threejs https://github.com/wechat-miniprogram/threejs-miniprogram
Paparan kesan
Coretan Kod program mini yang disesuaikan
https://developers.weixin.qq.com/s/y5tDPImr7xvs
1. Penggunaan mudah
Alamat GitHub: https://github .com /mrdoob/three.js, tarik ke bawah keseluruhan projek dan anda perlu mengubah suai kod itu kemudian. Sudah terdapat tiga fail yang disusun dalam direktori binaan Memandangkan saiz melebihi 500k, penukaran daripada es6 kepada es5 akan dilangkau dan three.module.js tidak boleh digunakan untuk memudahkan penyahpepijatan dan melihat lokasi ralat three.js ke dalam projek . Cuba citer.
import * as THREE from '../libs/three.js'
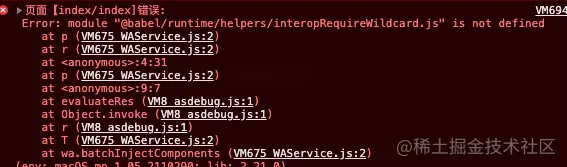
Laporkan ralat! ! !

Selepas ujian, ia didapati sebagai pepijat dalam versi terkini perpustakaan asas Kami telah melaporkannya kepada rasmi WeChat di alamat maklum balas (https://. developers.weixin.qq.com/community /develop/doc/0002ca77aa420880162d1b08d5b800), kakitangan rasmi menyelesaikan masalah dengan cepat,
Malah, tidak mengapa jika ia tidak diselesaikan, menurunkan versi repositori kepada 2.19.6 atau menggunakan memerlukan import juga boleh menyelesaikan masalah
Menyelesaikan laporan ralat
Masalah 1 Kerana kod rujukan terlalu lama, a Ralat CubeGeometry telah dilaporkan
Saya dapati CubeGeometry ini telah dinamakan semula lama dahulu
Log kemas kini: https://github.com /mrdoob/three.js/wiki/Migration-Guide
Masalah 2 addEventListener melaporkan ralat
Aplet WeChat tidak mempunyai addEventListener dan akan menguruskan pemuatan semula kanvas secara automatik dalam three.js
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
Soalan 3 Terdapat masalah dengan jenis kanvas <.>
const context = _canvas.getContext('webgl', contextAttributes);Terdapat dua cara untuk menggunakan kanvas applet WeChat, webgl dan 2d tidak bermaksud webgl2,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];Dan tiada 2d dalam contextNames, hanya gambar. berkaitan dalam kod Kaedah menggunakan 2d. Selepas menyelesaikan masalah di atas, anda boleh mula berlari. Tunjukkan
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
}; boleh ditukar terus kepada nilai yang sepadan dalam kod Jika anda ingin mengalih keluar amaran, ia adalah sekitar baris 12551.
2. Gunakan TextureLoader
Menyelesaikan ralat
Masalah 1 createElementNS
const texture = new THREE.TextureLoader(undefined, canvas)
paparan
untuk menyelesaikan masalah Anda boleh menggunakan Tekstur3 untuk menyelesaikan pelaporan ralat
1 addEventListener
Applet WeChat tidak mempunyai addEventListener, tetapi anda boleh mengikat peristiwa pada kanvas, teliti melihat peristiwa titik dan peristiwa yang sepadan dengan applet
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)
上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
展示
5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
Akhirnya pilih untuk menggunakan awan tertentu, yang mempunyai ruang kosong yang tersedia. Iaitu, jika anda tidak mempunyai nama domain anda sendiri, nama domain ujian hanya sah untuk satu bulan Saya baru memohon nama domain sebelum ini, mengikatnya, mengubah suai cname, memuat naik model, dan ia boleh diakses. . Mohon sijil percuma, https boleh mengaksesnya, dan selesai
Ringkasan
Nota untuk menyesuaikan applet WeChat kepada threejs:
Sistem acara, pencetus peristiwa dan parameter acara
Permintaan,
Penyesuaian atribut pada dokumen
Penyesuaian atribut pada kanvas
Semasa mencari isu berkaitan, saya menemui lelaki berikut pada asasnya semua pakej threejs telah disesuaikan, dan terdapat juga paparan demo disyorkan untuk melihat https://github.com/deepkolos/three- platformize
[Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan threejs dalam program kecil. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkaskan dan kongsi beberapa soalan temuduga berdasarkan program kecil untuk memastikan anda memenangi temu duga!
- Bagaimana untuk mengubah hala pautan luar daripada akaun rasmi WeChat/program mini? Pengenalan kaedah
- Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini
- Perbincangan ringkas tentang cara untuk mencapai kesan pautan ke atas dan ke bawah tatal senarai dalam program kecil
- Mari kita bincangkan tentang modul wxs dalam applet WeChat dan perkenalkan cara menggunakannya.
- Perbincangan ringkas tentang cara menggunakan program kecil untuk melaksanakan meja putar kelajuan berubah yang besar













