Rumah >applet WeChat >Pembangunan program mini >Bagaimana untuk menangkap pengecualian secara elegan dalam kaedah tak segerak dalam program kecil
Bagaimana untuk menangkap pengecualian secara elegan dalam kaedah tak segerak dalam program kecil
- 青灯夜游ke hadapan
- 2021-12-22 10:07:262149semak imbas
Bagaimana untuk menangkap pengecualian secara elegan dalam kaedah tak segerak dalam applet asli? Artikel berikut akan memperkenalkan kepada anda penggunaan async menunggu pengaturcaraan tak segerak dalam program kecil saya harap ia akan membantu anda!

Baru-baru ini saya mula menulis applet komuniti pembangunan awan sumber terbuka Dalam proses menulis, saya perlahan-lahan meneroka beberapa helah yang membantu dalam proses pembangunan dan ujian . Artikel ini membincangkan cara untuk menangkap pengecualian secara elegan dalam kaedah tak segerak dalam program mini asli.
Kaedah tradisional
Selepas ES7, kami sering menggunakan sintaks async await untuk pengaturcaraan tak segerak Jika kami ingin menangkap pengecualian, biasanya terdapat dua cara:
cuba tangkap
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}Pertama, menangkap pengecualian Penggunaan try catch sememangnya boleh mengendalikan pengecualian dengan sangat mudah, dan juga boleh menghalang kaedah seterusnya daripada diteruskan , semasa proses pembangunan, kami selalunya mempunyai lebih daripada satu kaedah tak segerak Menggunakan sejumlah besar try catch bukan sahaja tidak menyenangkan untuk ditulis, tetapi juga pastinya tidak elegan. try catch
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Objek Promise adalah dalaman , kita boleh menggunakan kaedah panggilan berantai untuk mengendalikan ia tidak normal. Berbanding dengan try catch, try catch sudah tentu lebih mudah untuk ditulis dan kelihatan lebih elegan. Promise.catch()
tiada cara untuk melakukannya, seperti yang ditunjukkan dalam contoh berikutPromise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了 Cara yang elegan
pautan github await-to-jshttps://github.com/scopsy/await-to-js
Ramai orang patut tahu tentang perpustakaan ini Ya, ia adalah pembalut untuk permintaan tak segerak yang boleh digunakan untuk mengendalikan ralat dalam permintaan tak segerak Menurut keperluan kami di atas, contoh penggunaan await-to-js adalah seperti berikut: await-to-js
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了, nilai pulangan diperoleh melalui memusnahkan tatasusunan to() Nilai pertama tatasusunan ialah ralat yang ditangkap, dan nilai kedua ialah nilai pulangan bagi pelaksanaan biasa. Prinsip pelaksanaan
untuk mendapatkan pengecualian dan kemudian kembalikan hasilnya dalam tatasusunan Kod sumber adalah seperti berikut: await-to-jsPromise.catch()
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;Dalam program kecil, tidak mudah untuk kami menggunakan pakej npm, jadi kami boleh terus mengeluarkan kod sumber dan menggunakannya sahaja Jika kami mengubah suainya, kami boleh melakukan pengaturcaraan asynchronous dengan elegan Kaedah pengubahsuaian saya sendiri adalah seperti berikut.
Saya memperoleh laluan halaman yang sepadan dengan pelaksanaan kaedah tak segerak melalui// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
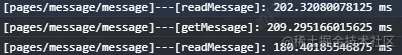
} Selepas menukar parameter kedua kepada saya sendiri penerangan kaedah tak segerakgetCurrentPages(), setiap Apabila. kaedah tak segerak dipanggil, masa pelaksanaan akan dikeluarkan pada konsol . Contoh penggunaan sebenar adalah seperti berikut:
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑[Halaman penghalaan] ---[ Penerangan kaedah]: Masa pelaksanaan  Sudah tentu, kaedah enkapsulasi saya adalah untuk kod saya sendiri Anda juga boleh mengubah suai mengikut perniagaan sebenar anda, seperti a pintu masuk bersatu untuk titik terkubur Ya, ia boleh meningkatkan kecekapan pembangunan!
Sudah tentu, kaedah enkapsulasi saya adalah untuk kod saya sendiri Anda juga boleh mengubah suai mengikut perniagaan sebenar anda, seperti a pintu masuk bersatu untuk titik terkubur Ya, ia boleh meningkatkan kecekapan pembangunan!
Ringkasan
Apabila menggunakan pembangunan awan, anda perlu menggunakan bahasa ibunda untuk menulis untuk pengalaman pembangunan Persekitaran yang agak tertutup menjadikan banyak kaedah sisi web tidak dapat digunakan dalam penerokaan baru-baru ini banyak cara untuk meningkatkan pengalaman pembangunan applet asli, yang akan dikemas kini pada masa hadapan.
[Cadangan pembelajaran berkaitan:
Tutorial Pembangunan Program MiniAtas ialah kandungan terperinci Bagaimana untuk menangkap pengecualian secara elegan dalam kaedah tak segerak dalam program kecil. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
- Ringkaskan dan kongsi beberapa soalan temuduga berdasarkan program kecil untuk memastikan anda memenangi temu duga!
- Bagaimana untuk mengubah hala pautan luar daripada akaun rasmi WeChat/program mini? Pengenalan kaedah
- Perbincangan ringkas tentang cara melaksanakan fungsi penukaran kad tab dalam program mini
- Perbincangan ringkas tentang cara untuk mencapai kesan pautan ke atas dan ke bawah tatal senarai dalam program kecil
- Mari kita bincangkan tentang modul wxs dalam applet WeChat dan perkenalkan cara menggunakannya.

