Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan teks elemen td untuk muncul di atas dalam css
Bagaimana untuk menetapkan teks elemen td untuk muncul di atas dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-07 16:36:449620semak imbas
Dalam CSS, anda boleh menggunakan atribut "vertical-align" untuk menetapkan teks elemen td untuk dipaparkan di atas atribut ialah "text-top", Akan menyebabkan teks dipaparkan di bahagian atas, sintaksnya ialah "td{vertical-align:text-top;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan teks elemen td untuk dipaparkan di atas dalam css
Apabila menggunakan teg jadual untuk mencipta jadual, kadangkala anda perlu mengalihkan teks dalam sel Teks dijajarkan di bahagian atas Dalam CSS, ini dicapai terutamanya dengan menetapkan atribut penjajaran menegak ke atas teks. Contoh berikut menerangkan cara untuk menetapkan teks dalam jadual untuk berada di bahagian atas dari helaian gaya css.
Contohnya adalah seperti berikut:
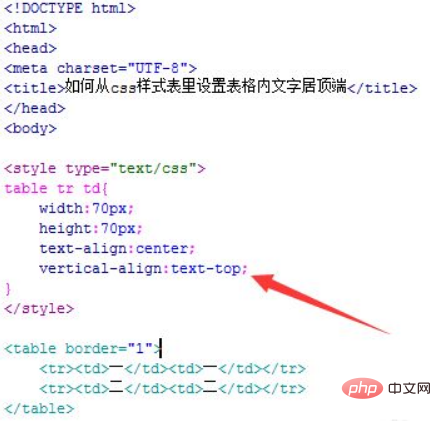
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menetapkan teks dalam jadual supaya berada di bahagian atas daripada gaya css. lembaran. Buat jadual menggunakan teg jadual dan tetapkan lebar sempadan jadual kepada 1px melalui atribut sempadan. Gunakan teg tr dalam teg jadual untuk membuat dua baris dan gunakan teg td untuk menetapkan dua sel setiap baris.
Tulis teg Seterusnya, anda akan menulis gaya css dalam teg. Gunakan css untuk menetapkan lebar dan tinggi teg td kepada 70px dan tetapkan teks untuk dipusatkan melalui atribut penjajaran teks.

2. Dalam teg css, gunakan atribut penjajaran menegak dalam css dan tetapkannya ke atas teks untuk menjajarkan teks di bahagian atas.

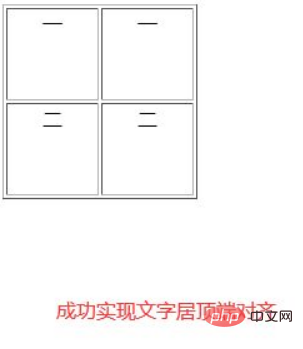
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2. Dalam fail test.html, buat jadual dengan dua baris dan dua lajur.
3 Dalam gaya css, tetapkan atribut penjajaran menegak ke atas teks untuk teg td jadual.
Nota:
Dalam css, anda mesti menggunakan atribut penjajaran menegak pada label sel td dan menetapkannya ke atas teks untuk ia berkuat kuasa.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan teks elemen td untuk muncul di atas dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat div muncul secara beransur-ansur dengan css
- Bagaimana untuk mencapai kesan penyembunyian beransur-ansur imej dalam css
- Bagaimana untuk menetapkan div untuk dipaparkan ke kanan dalam css
- Bagaimana untuk menulis garis mendatar dalam teks css
- Bagaimana untuk memilih elemen p di bawah div dalam css

